








扫描二维码关注公众号,回复:
1556051 查看本文章


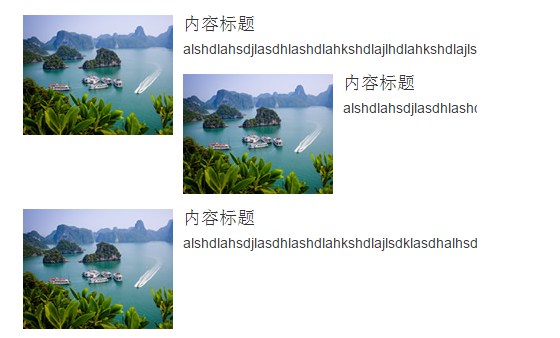
代码:
<ul class="media-list"> <li class="media"> <div class="media-left"> <img src="img/pic.png" alt="" class="media-object"> </div> <div class="media-body"> <h4 class="media-heading">内容标题</h4> <p>alshdlahsdjlasdhlashdlahkshdlajlhdlahkshdlajlsdklashdlahkshdlajlsdklashdlahkshdlajlsdklashdlahkshdlajlsdklashdlahkshdlajlsdklashdlahkshdlajlsdklassdklasdhalhsdlhasdhlas</p> <div class="media"> <div class="media-left"> <img src="img/pic.png" alt="" class="media-object"> </div> <div class="media-body"> <h4 class="media-heading">内容标题</h4> <p>alshdlahsdjlasdhlashdlahkshdlajlsdklasdhalhsdlhasdhlas</p> </div> </div> </div> </li> <li class="media"> <div class="media-left"> <img src="img/pic.png" alt="" class="media-object"> </div> <div class="media-body"> <h4 class="media-heading">内容标题</h4> <p>alshdlahsdjlasdhlashdlahkshdlajlsdklasdhalhsdlhasdhlas</p> </div> </li> </ul>