怎样创建一个进度条 ?
为外部div 设置 .progress 类,作为进度槽
为内部 div 设置 .progress-bar作为进度条,进度在 style 中设置
可以在进度条内部添加文字,也可以添加辅助文本
<div class="progress">
<div class="progress-bar" style="width: 60%;">
60%
</div>
</div>
<!-- 辅助文本 -->
<div class="progress">
<div class="progress-bar" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div>

怎样创建带斜纹的进度条 ?
在进度槽上增加一个 .progress-striped 类即可
<div class="progress progress-striped">
......
</div>

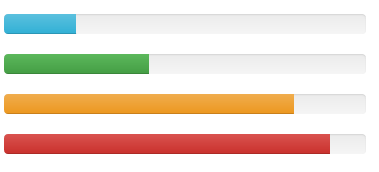
怎样创建其他颜色的进度条 ?
在进度槽上增加 .progress-bar-* 类,
- 可以是 success, info, warning, danger
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 20%">
......
</div>
</div>

什么是堆叠进度条?
堆叠进度条就是一个进度条分为好几段,每段的颜色不同
<div class="progress">
<!-- 第一段:40% -->
<div class="progress-bar progress-bar-success" style="width: 40%">
......
</div>
<!-- 第二段:25% -->
<div class="progress-bar progress-bar-warning" style="width: 25%">
......
</div>
<!-- 第三段:15% -->
<div class="progress-bar progress-bar-danger" style="width: 15%">
......
</div>
</div>

怎么给进度条添加动画效果?
给条纹进度条增加 .active 样式就可以出现动画效果
<div class="progress">
<div class="progress-bar progress-bar-striped active" style="width: 45%">
......
</div>
</div>