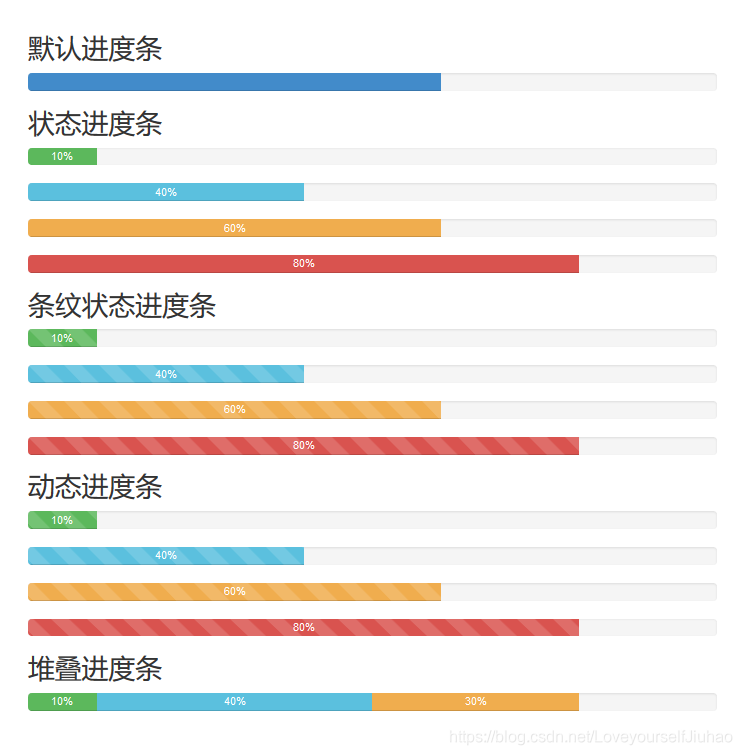
默认的进度条
创建一个基本的进度条的步骤如下:
1.添加一个带有 class .progress 的 <div>。
2.接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
3.添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
状态的进度条:
1.在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。
2.其中,* 可以是 success、info、warning、danger。
条纹的进度条
.progress-striped样式:添加一个带有 class .progress 的 <div> ,同时添加class.progress-striped
动画的进度条
.active样式:添加一个带有 class .progress 和 .progress-striped 的 <div>,同时添加 class .active
堆叠的进度条
把多个进度条放在相同的 .progress 中即可实现堆叠
代码实例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>进度条</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
</head>
<body style="padding:50px;">
<!--
progress样式:进度条,默认无色进度条
style 属性:例如 style="60%"; 表示进度条在 60% 的位置
progress-bar样式:默认蓝颜色进度条
progress-bar-*样式: 可以是success、info、warning、danger样式颜色进度条
progress-striped样式:条纹的进度条 ,操作—>在.progress之后添加.progress-striped
active样式:动态进度条,使条纹成动态,操作—>在.progress、.progress-striped之后添加active
-->
<!--1.默认进度条-->
<h2>默认进度条</h2>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
<span class="sr-only">10%</span>
</div>
</div>
<!--2.状态进度条-->
<h2>状态进度条</h2>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100" style="width:10%">
<span>10%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
<span>40%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
<span>60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width:80%">
<span>80%</span>
</div>
</div>
<!--3.条纹状态进度条-->
<h2>条纹状态进度条</h2>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100" style="width:10%">
<span>10%</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
<span>40%</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
<span>60%</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width:80%">
<span>80%</span>
</div>
</div>
<!--4.动态进度条-->
<h2>动态进度条</h2>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100" style="width:10%">
<span>10%</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
<span>40%</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
<span>60%</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width:80%">
<span>80%</span>
</div>
</div>
<!--5.堆叠进度条-->
<h2>堆叠进度条</h2>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100" style="width:10%">
<span>10%</span>
</div>
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
<span>40%</span>
</div>
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width:30%">
<span>30%</span>
</div>
</div>
<script src="../js/jquery-1.11.1.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</body>
</html>显示效果: