**
well组件
**
给一段内容,添加一个外形块



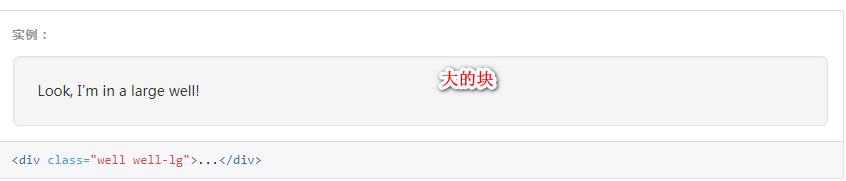
<div class="well well-lg">...</div> 大
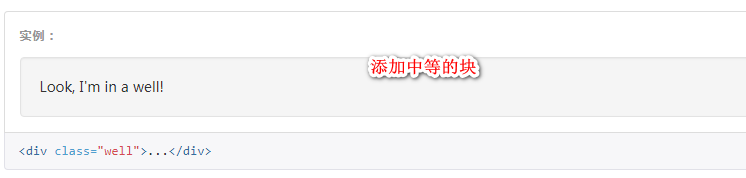
<div class="well">...</div> 中(默认)
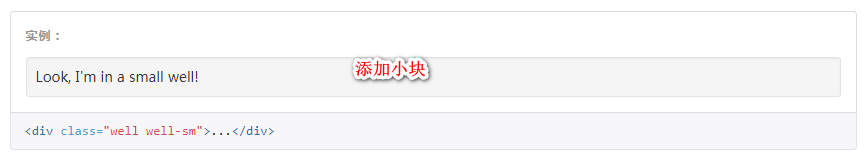
<div class="well well-sm">...</div> 小
**
进度条
**
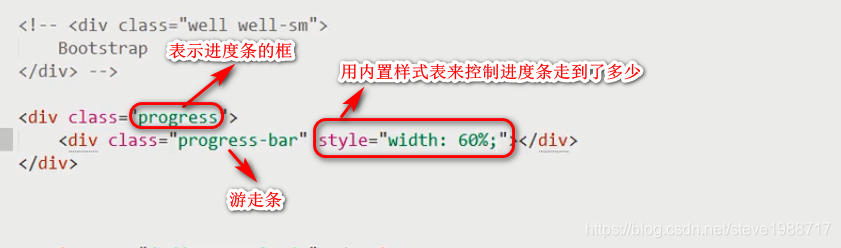
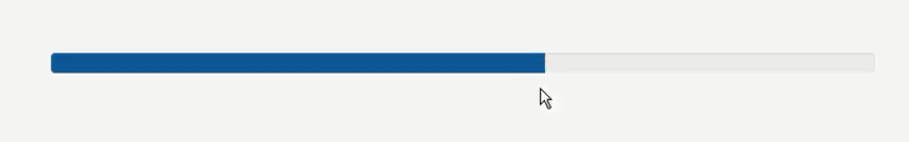
1,基本进度条


<div class="progress">
<div class="progress-bar" style="width: 60%;">
<span>60% Complete</span>
</div>
</div>
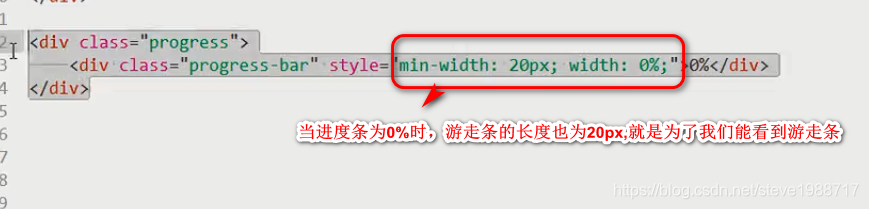
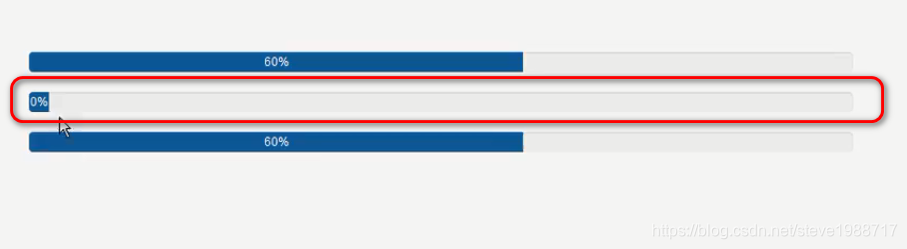
2,最低值进度条(当进度条为0%时,游走条不能看不到,所以我们给游走条一个初始值,让进度为0%时也能
看的到)

所以设置进度条初始化时(也就是进度条为0%时)显示的游走条的长短用 min-width属性来控制

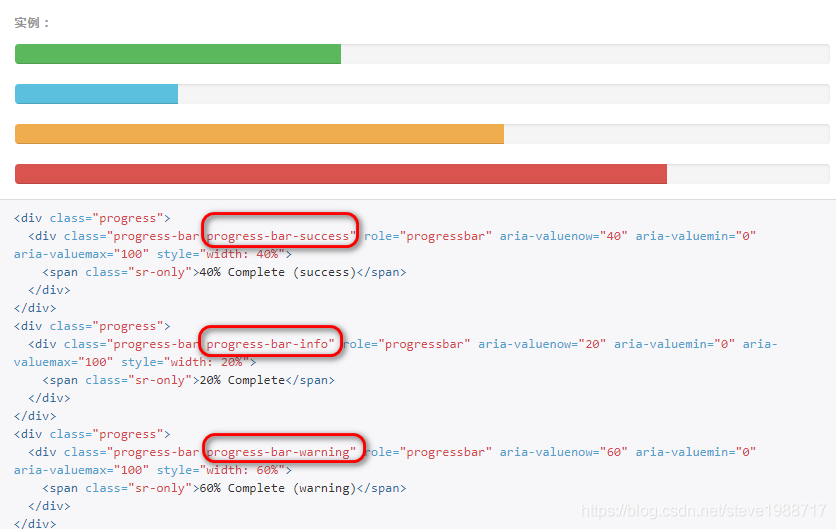
3,不同情境,不同颜色进度条的实现

<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 40%">
<span >40% Complete (success)</span>
</div>
</div>
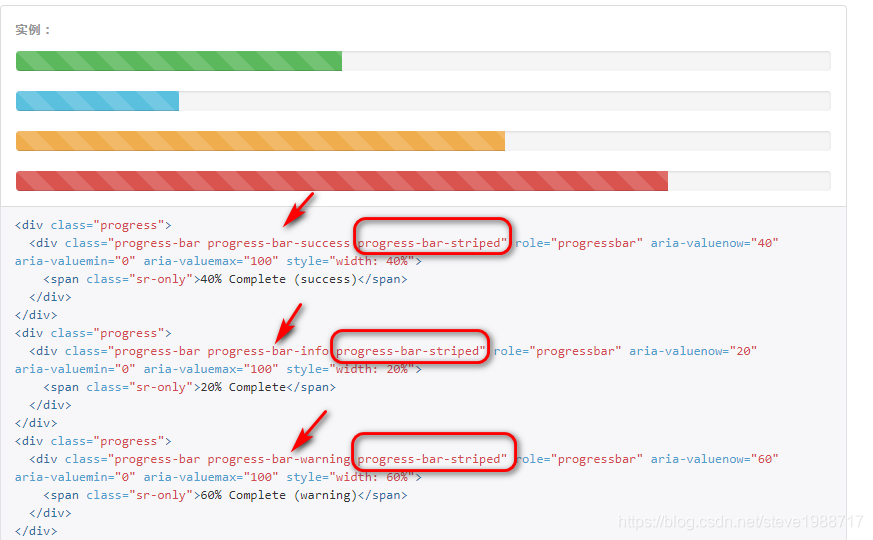
4,条纹状进度条的实现(必须IE10以上浏览器才支持)

<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width: 40%">
<span>40% Complete (success)</span>
</div>
</div>
如何让斑马进度条有动画效果?(这个动画效果必须只能用在斑马进度条上)

加上 active 类就可以了