<div class="container">
<h3> 普通的进度条</h3>
<div class="progress">
<div class="progress-bar" style="width: 40%" role="progress-bar" aria-valuesnow="60"
aria-valuesmin="0" aria-vluesmax="100">
<span class="sr-only">40% compelete</span>
</div>
</div>
</div>
<div class="container">
<h3>交替的进度条</h3>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progreess-danger" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 60%">
<span class="sr-only">60% compelete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progreess-info" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 50%">
<span class="sr-only">50% compelete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progreess-success" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 40%">
<span class="sr-only">40% compelete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progreess-warning" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 30%">
<span class="sr-only">30% compelete</span>
</div>
</div>
</div>
<div class="container">
<h3>条纹的进度条</h3>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progreess-danger" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 60%">
<span class="sr-only">60% compelete</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progreess-info" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 50%">
<span class="sr-only">50% compelete</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progreess-success" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 40%">
<span class="sr-only">40% compelete</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" role="progreess-warning" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 30%">
<span class="sr-only">30% compelete</span>
</div>
</div>
</div>
<div class="container">
<h3> 动画的进度条</h3>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progreess-danger" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 60%">
<span class="sr-only">60% compelete</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" role="progreess-info" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 50%">
<span class="sr-only">50% compelete</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progreess-success" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 40%">
<span class="sr-only">40% compelete</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" role="progreess-warning" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 30%">
<span class="sr-only">30% compelete</span>
</div>
</div>
</div>
<div class="container">
<h3>堆叠的进度条</h3>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progreess-danger" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 60%">
<span class="sr-only">60% compelete</span>
</div>
<div class="progress-bar progress-bar-info" role="progreess-info" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 5%">
<span class="sr-only">5% compelete</span>
</div>
<div class="progress-bar progress-bar-success" role="progreess-success" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 10%">
<span class="sr-only">10% compelete</span>
</div>
<div class="progress-bar progress-bar-warning" role="progreess-warning" aria-valuenow="60"
aria-valuemin="0" aria-valuesmax="100" style="width: 20%">
<span class="sr-only">20% compelete</span>
</div>
</div>
</div>
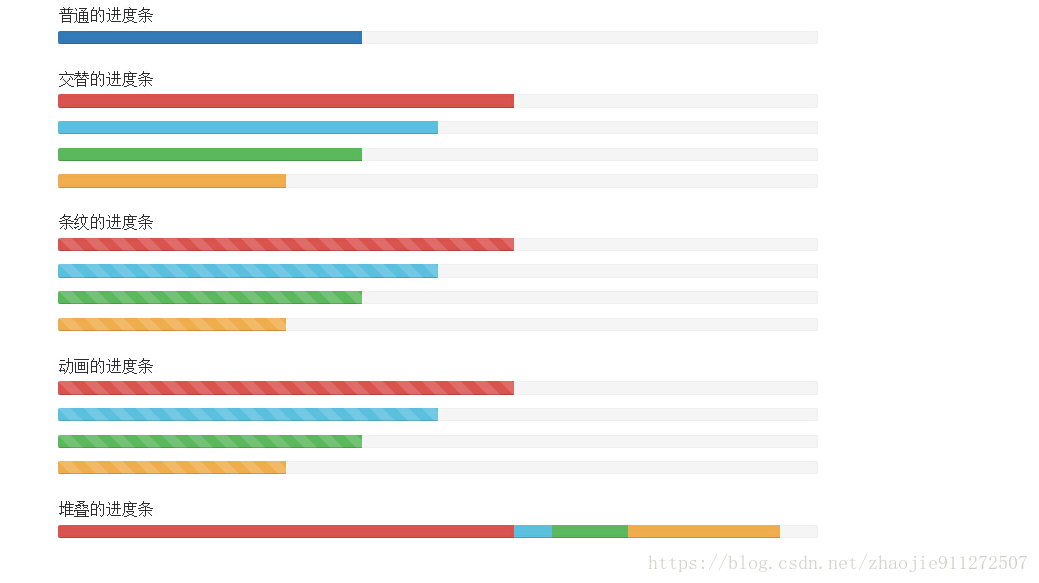
效果图如下: