解决webstorm中ts自动编译
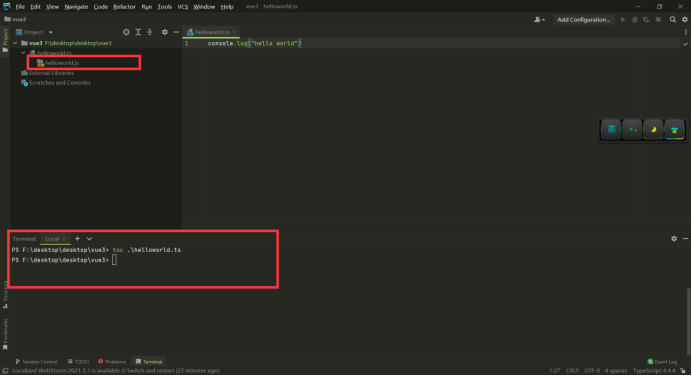
我们可以首先写一段ts代码

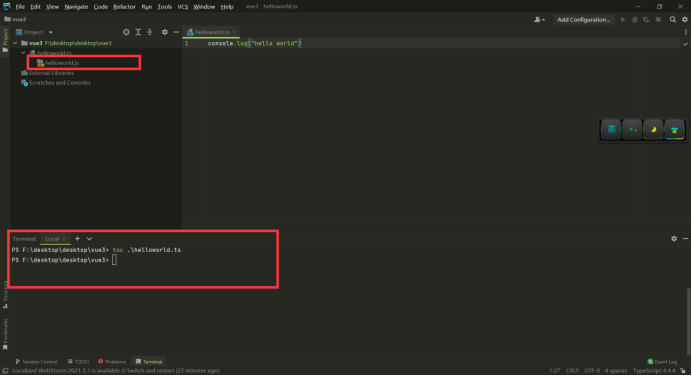
然后在终端执行tsc helloworld.ts来编译为js代码

下面运行代码,使用node helloworld.js来运行

但是当我们改变ts内容时,js内容不会对应改变,每次写完ts代码,都需要手动执行命令来编译ts代码。其实在新版的idea中可以很方便的配置自动编译ts。
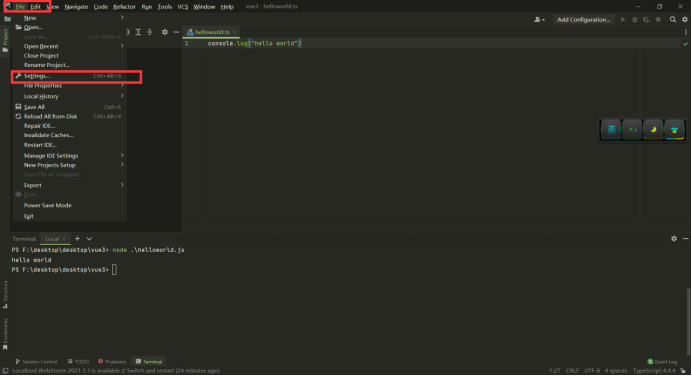
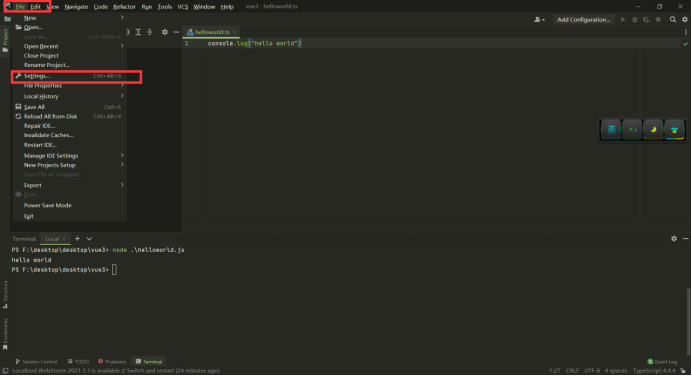
首先进入设置界面

找到ts的配置,勾选下面配置即可

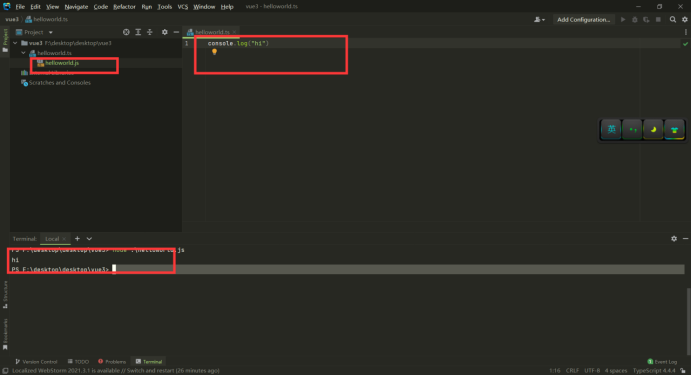
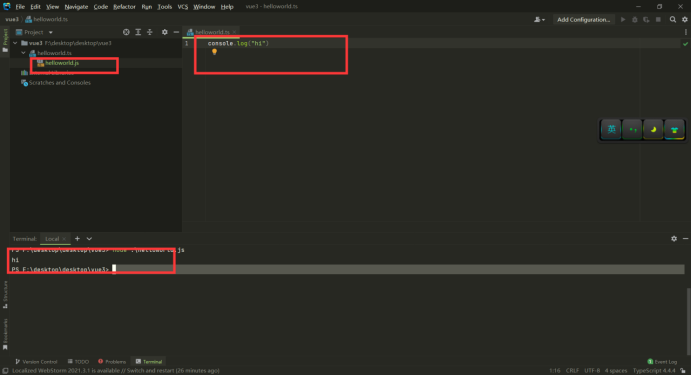
测试一下,修改一下ts里面的内容,然后直接运行js文件,可以看到已经成功了。

我们可以首先写一段ts代码

然后在终端执行tsc helloworld.ts来编译为js代码

下面运行代码,使用node helloworld.js来运行

但是当我们改变ts内容时,js内容不会对应改变,每次写完ts代码,都需要手动执行命令来编译ts代码。其实在新版的idea中可以很方便的配置自动编译ts。
首先进入设置界面

找到ts的配置,勾选下面配置即可

测试一下,修改一下ts里面的内容,然后直接运行js文件,可以看到已经成功了。