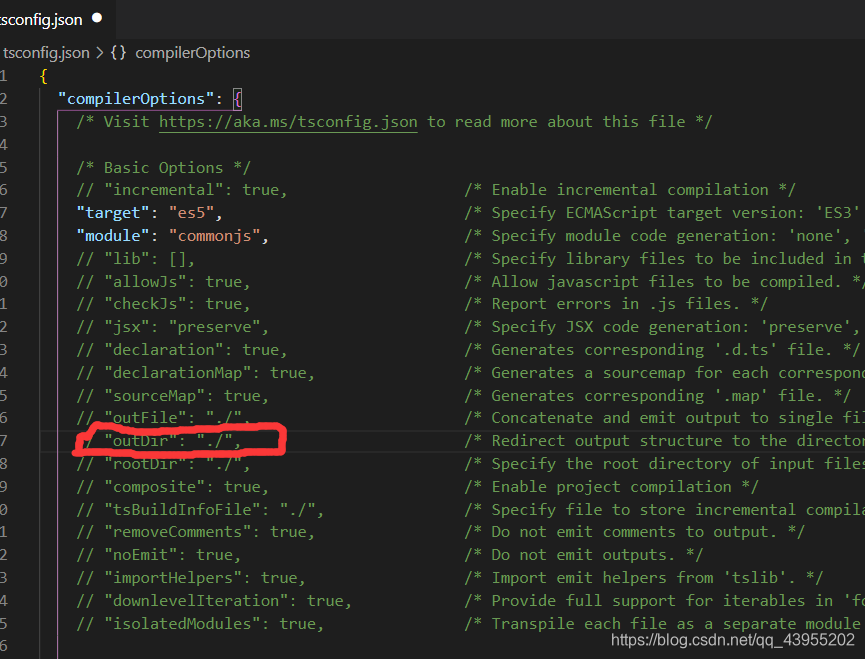
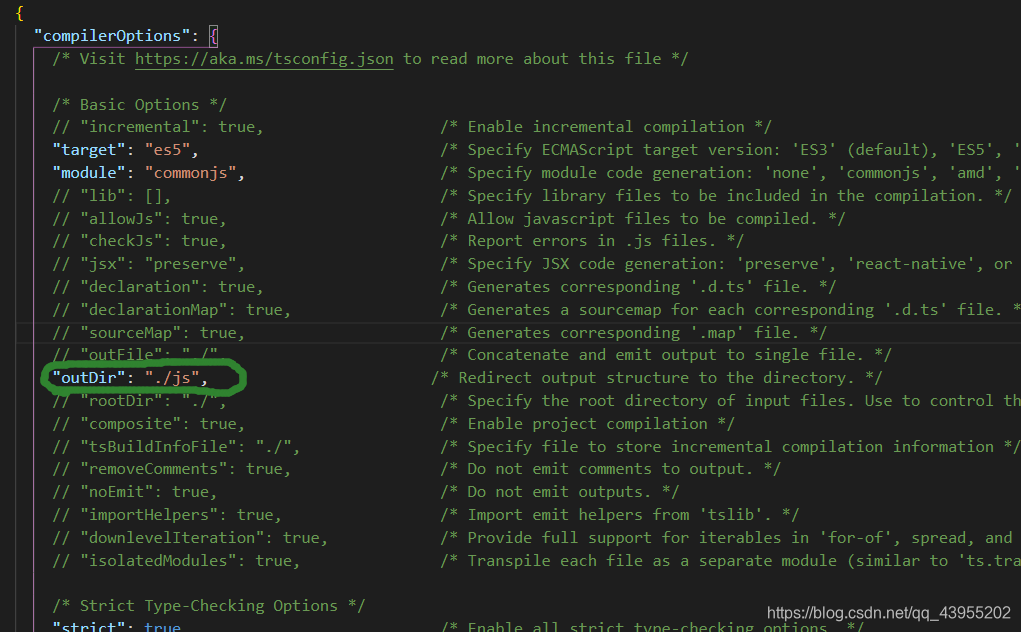
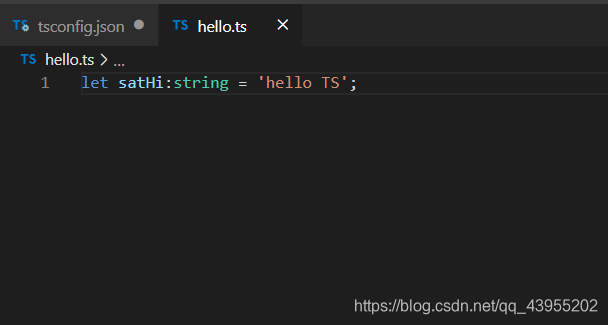
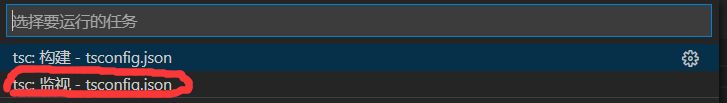
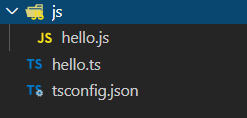
TypeScript配置vscode自动编译ts文件为js文件
猜你喜欢
转载自blog.csdn.net/qq_43955202/article/details/107615481
今日推荐
周排行