问题:
项目是react+webpack的,已经设置好,页面改动一次,就会自动更新,实际却需要手动执行 npm start,偶尔也会自己更新。
问题原因:
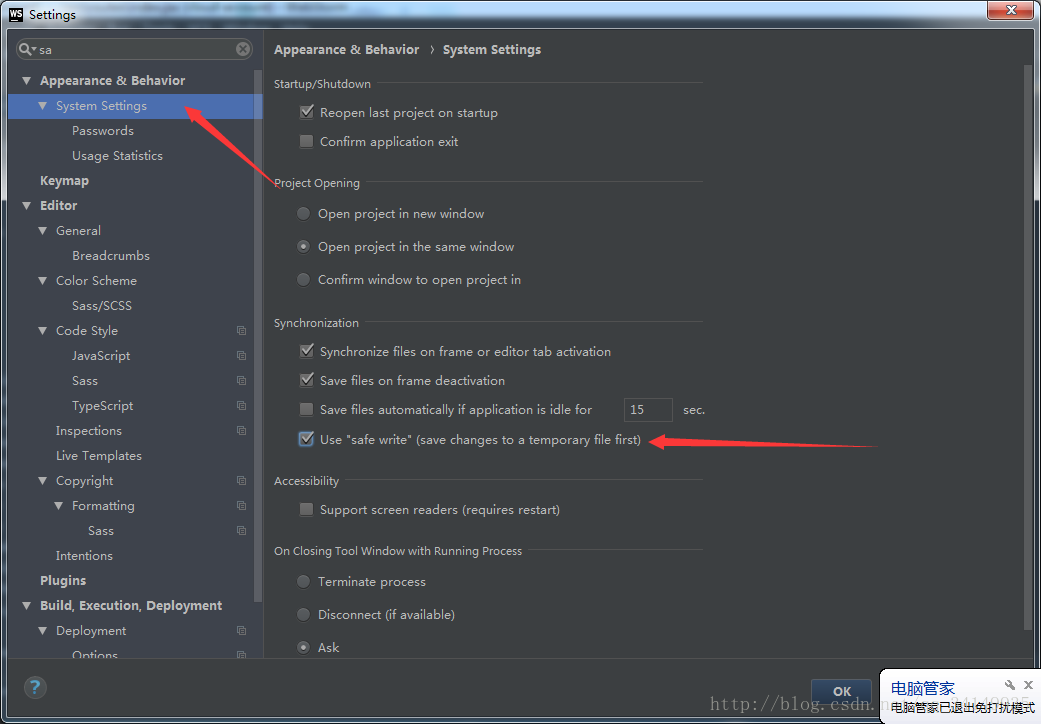
system setting 里面默认勾选了safe write选项,其作用是首先把文件的修改保存到一个临时文件里,当确定保存完毕之后再用临时文件替换原文件。

解决方案:
取消safe write的勾选。
webstorme带有自动保存功能,当然,本人以养成了随手保存的习惯,还是建议,把自动保存关了,自己去养成这种好习惯。
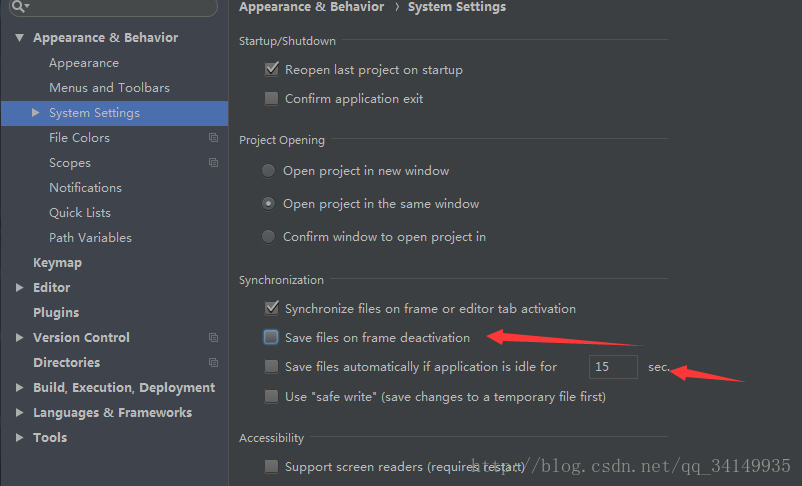
取消自动保存方法:刚才那位置上面的两个也勾掉。

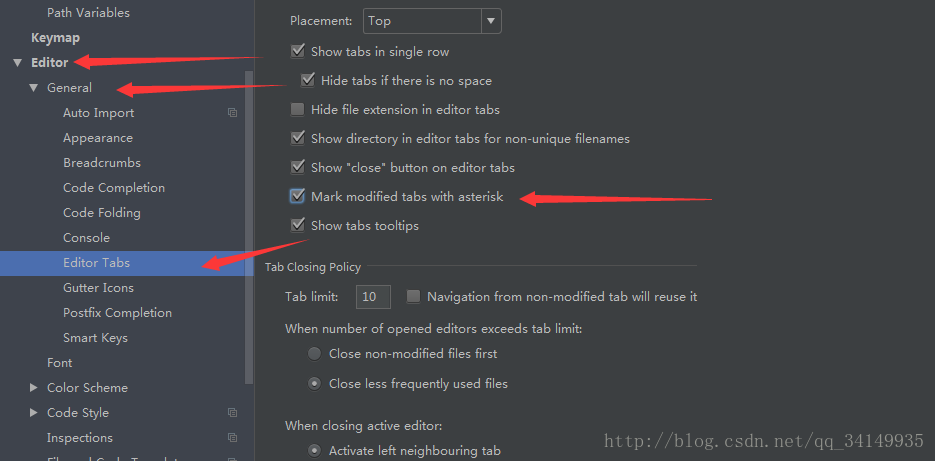
为了标识没有保存的文件,需要在文件名称上使用*做标识:

结果:(mmp 真难看)