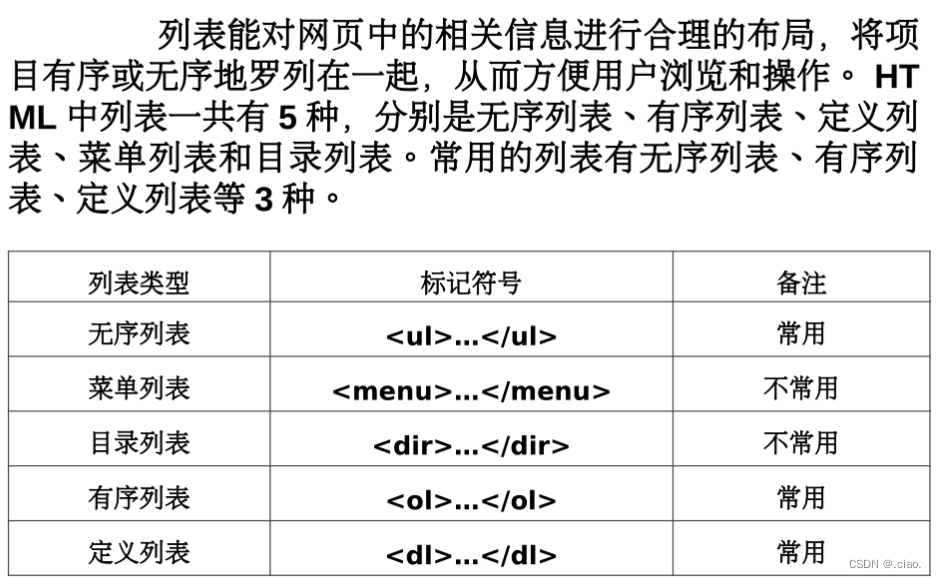
今天我们先来学习一下列表,先来看看列表的类型以及标记符号。
如下:

看完了列表的类型以及标记符号后是不是就该动手尝试了?
下面我来尝试使用上面的3种常用列表
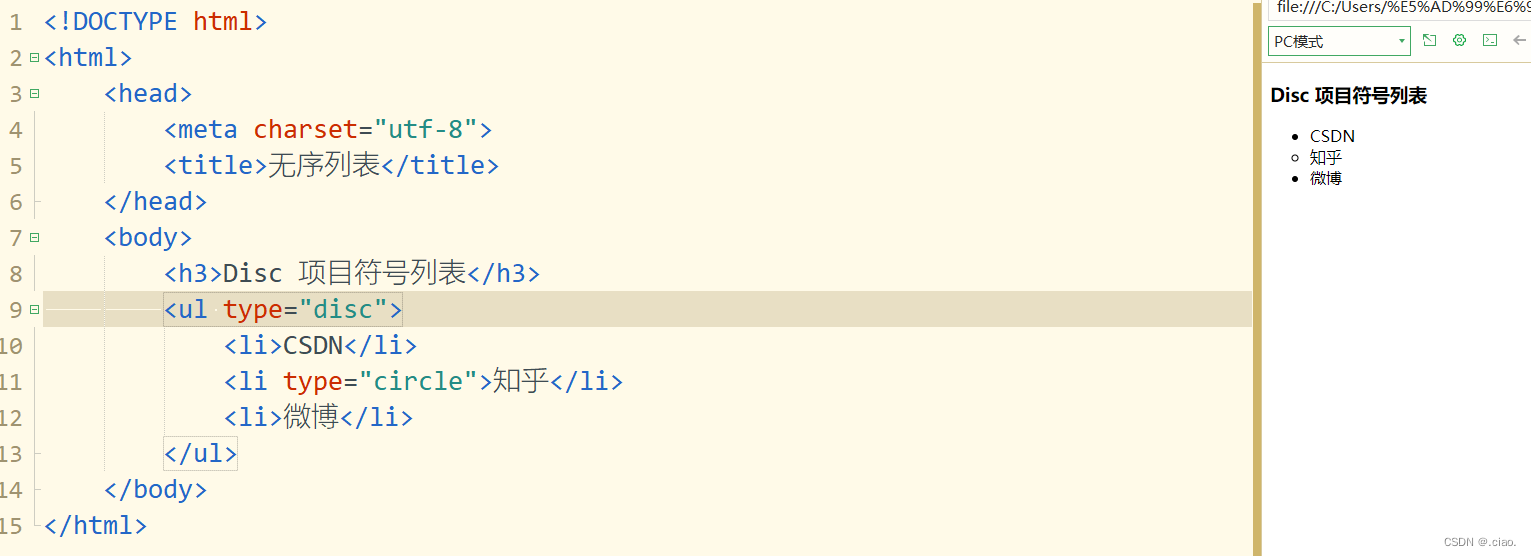
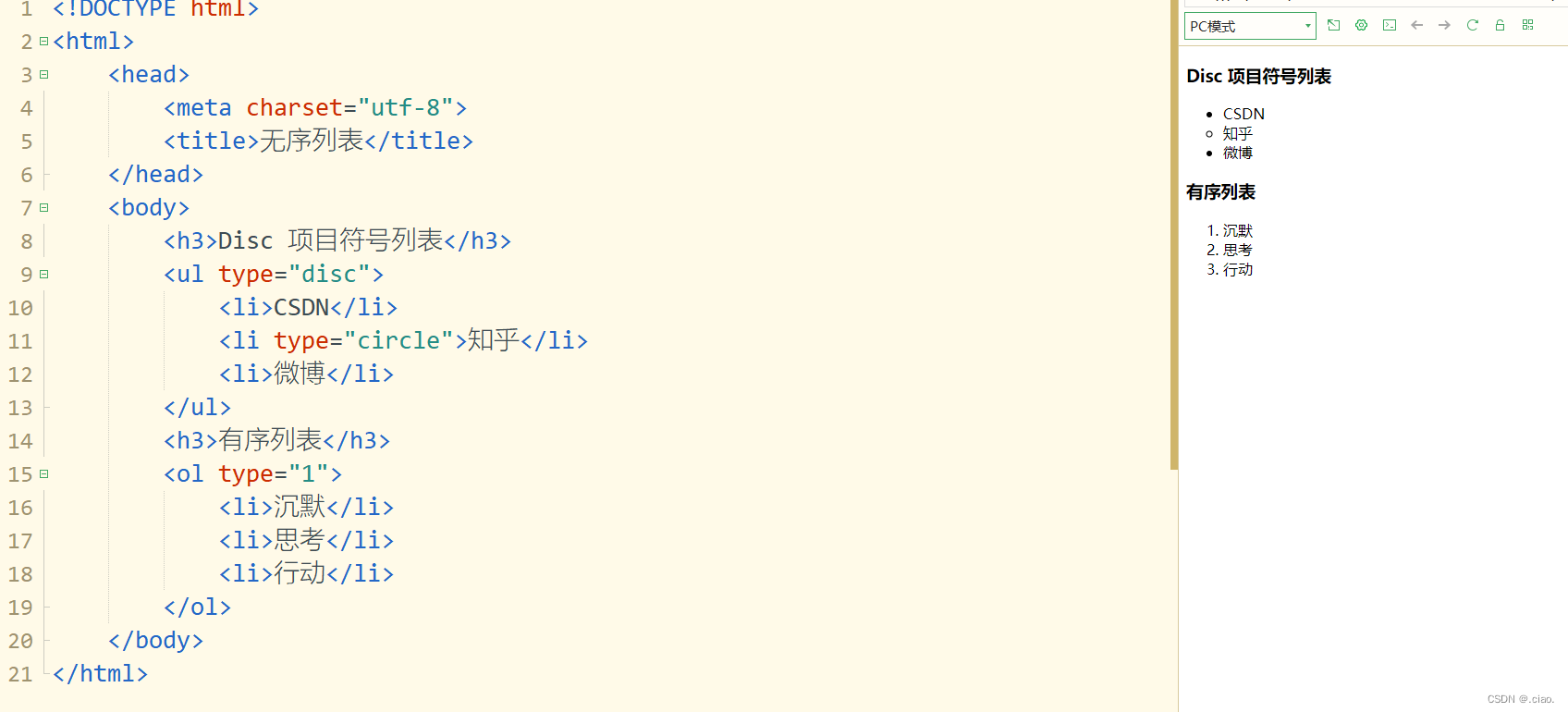
(1)无序列表

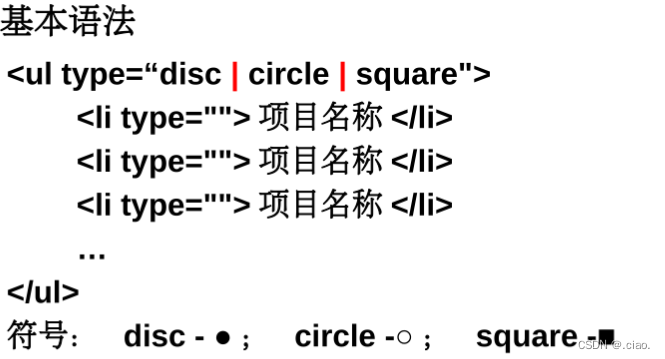
我们可以看到,页面上出现了开头带实心圆圈或空心圆圈的文字。这时候我们回头来看代码,发现<ul>中有type=”disc“,这时候就要提到<ul>的语法了,如下:

对照这些语法,也能明白”知乎“前面为什么输出的是空心圆圈了吧。
总结一下,就是<ul>中的type决定整个<ul> </ul>中的类型,<li>中的type只决定自己内部的类型。
(2)有序列表

右边页面根据1 2 3的顺序输出了内容,即有序。其实和无序列表很像。
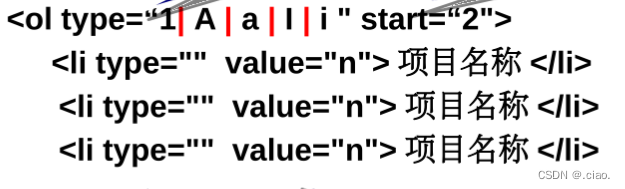
语法如下:

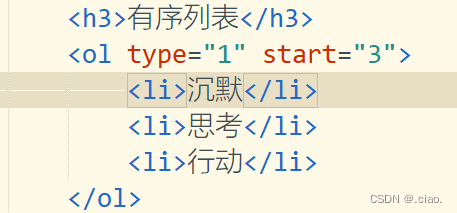
值得一提的是,type=后面的几种选择,决定以什么方式有序。如果type=1,就以1 2 3为序,如果type=A,就以A B C为序,而start=?决定从该序的第几位开始,例如type=1,而start=3,那么......


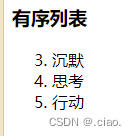
你可以看到,第一项就是以3开头排序,这就是start的作用。
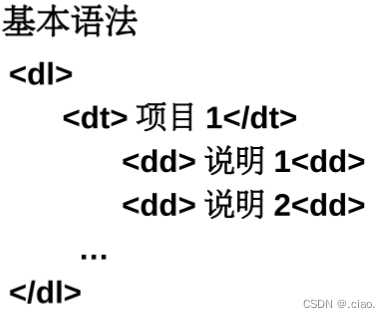
(3)定义列表

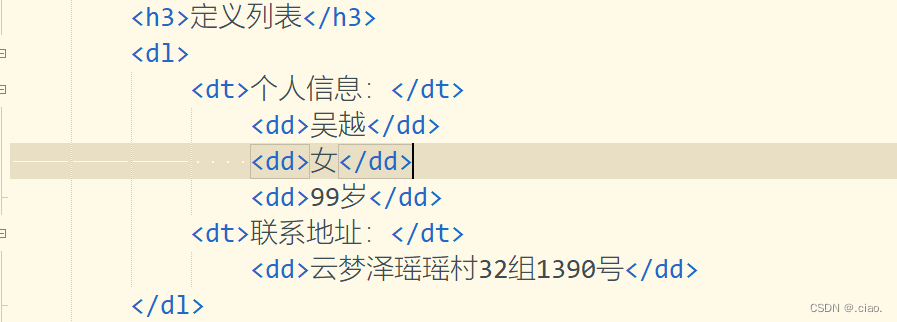
直接上手尝试

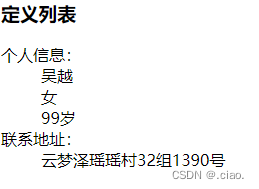
输出

对于定义列表,好像并没有什么比较复杂的......
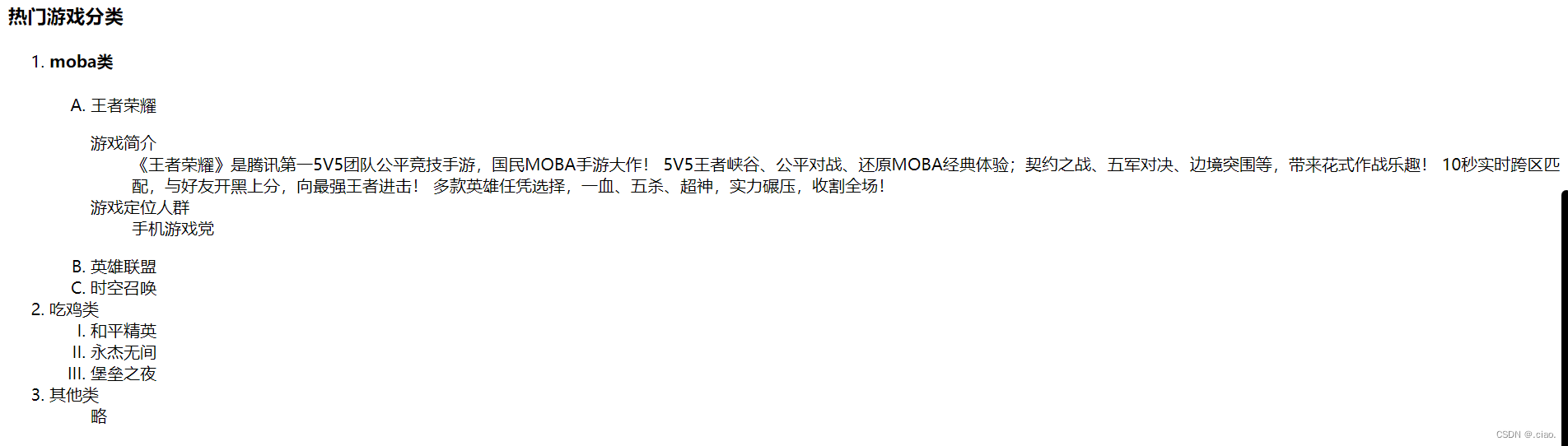
(4)列表的嵌套
列表可以嵌套使用,但是千万不能交叉嵌套。
下面我给出一种嵌套方式,希望大家能实现出来0.0,虽然很简单,但为了鼓励大家动手,我会在下一期才放出代码。