1 列表
1.1 无序列表
ul只能包括li li可以包括任何内容
<ul>
<li></li>
</ul>
1.2 有序列表
ol只能包括li li可以包括任何内容
<ol>
<li></li>
</ol>
1.3 自定义列表
dl只能包括dt/dd dt/dd可以包括任何内容
<dl> #自定义列表的整体
<dt>主题</dt>
<dd>分标题</dd>
<dd>分标题</dd>
</dl>
2 表格
2.1 基本标签
table->tr->td
<table>单元格表头
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
</table>
2.2 表格属性
<table border="边框宽度" width="表格宽度" height="表格高度">
实际开发时,样式效果一般用CSS设置
2.3 标题和表头单元格标签
<th></th>#表头单元格标签
<table>单元格表头
<caption> 表头标题 </caption>
</table>
2.4 结构标签
没有实际作用,便于代码阅读
<thead>#表格头部
...
</thead>
<tbody>#表格主体
...
</tbody>
<tfoot>#表格头部表格尾部
...
</tfoot>
2.5合并单元格
合并单元格步骤:
1.明确合并哪几个单元格
2.通过左上原则,确定保留谁删除谁
- 上下合并→只保留最上的,删除其他
- 左右合并→只保留最左的,删除其他
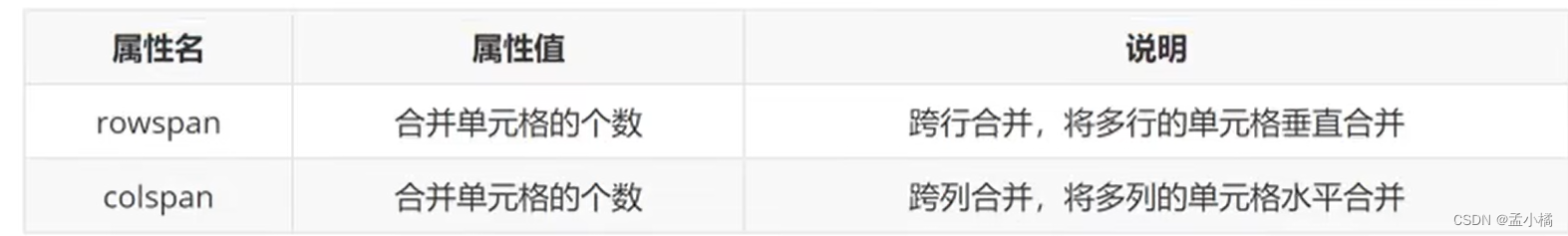
3.给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)

不能跨标签合并
3 表单标签
3.1 input标签
根据type属性的不同,展示不同的效果。

单选功能

男<input type="radio" name="gender">
女<input type="radio" name="gender" checked>
选中多个文件
<input type="file" multiple>
按钮

重置功能需要添加表单域
说明按钮的作用
<input type="submit" value="免费注册">
3.2 button按钮标签

3.3 select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
- select标签:下拉菜单的整体
- option标签:下拉菜单的每一项
常见属性:
selected:下拉菜单的默认选中
<select name="" id="">
<option>北京</option>
<option>深圳</option>
<option>上海</option>
<option selected>广州</option>
</select>
3.4 textarea文本域标签
场景:网页中提供可输入多行文本的表单控件
常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
注意点: - 右下角可以拖拽改变大小
- 实际开发时针对于样式效果推荐用CSS设置
<textarea cols="40" rows="20"></textarea>
3.5 lable标签
场景:常用于绑定内容与表单标签的关系
标签名: label
使用方法:
1.使用label标签把内容((如:文本)包裹起来
2.在表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
使用方法②:
1.直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2.需要把label标签的for属性删除即可
<label><input type="radio" name="gender">男</label>
<label><input type="radio" name="gender">女</label>
4 语义化标签
4.1 没有语义的布局标签
- div-独占一行
- span
4.2 有语义的布局标签
手机网页

5 字符实体
网页中展示特殊符号效果,用字符实体替代
&英文;
