HTML基础(2)——列表与表格
1表格应用场合
门户网站

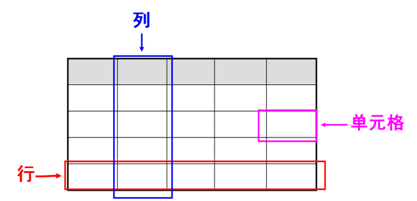
2 表格基本语法
1 <table border="1px"> 2 <tr> 3 <td> 4 单元格内容 5 </td> 6 <td></td> 7 </tr> 8 <tr> 9 <td></td> 10 <td></td> 11 </tr> 12 </table>
注意:
(1)要表示的内容放在单元格中,也就是td中
(2)表格默认情况下,大小是自适应内容的
(3)即tr标记的height属性不受限于table的height属性
(4)td的width属性受限于table的width属性
3 表格属性
3.1 table的属性
(1)border——表格边框线的粗细:border="5px"
(2)align——表格的居中方式:align="center|left|right"
(3)bgcolor——背景色:bgcolor="aquamarine"
(4)background——背景图片:background="img/0067.jpg"
(5)cellspacing——任意两个相邻单元格间距:cellspacing="10px"
(6)cellpadding——单元格的填充距离:cellpadding="30px"
(7)bordercolor(存在浏览器兼容问题):bordercolor="red"
(8)width——表格宽度:width="300px"
(9)height——表格高度:height="300px"
3.2 tr属性
(1)bgcolor——一行单元格背景色:bgcolor="#008000"
(2)background——一行内的背景图片设置:background="img/0154.jpg"
(3)align——一行单元格内的内容水平对齐方式:align="center"
(4)valign——一行单元格垂直方向上的对齐方式:valign="middle"
(5)height——行高(当内容高度超过设置的高度时,以内容高度为主):height="200px"
3.3 td属性
(1)bgcolor——单元格背景色:bgcolor="aquamarine"
(2)background——单元格背景图片设置:background="img/0070.jpg"
(3)align——单元格内的内容水平对齐方式:align="right"
(4)valign——单元格垂直方向上的对齐方式:valign="bottom"
(5)height——行高(当内容高度超过设置的高度时,以内容高度为主。优先级高于tr高度):height="300px"
(6)width——列宽(受限于table的width属性):width="100px"
(7)colspan——跨列合并:colspan="2"
(8)rowspan——跨行合并:rowspan="2"