HTML基础
1.全称Hyper Text Markup Language 超文本标签语言
2.它是网页的源码
3.浏览器:解释和执行HTML的源码工具
4.基本语法
4.基本语法:
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
5.常用标签

6.HTML元素
-
HTML元素要有始有终
-
HTML可以嵌套
-
HTML使用小写
7.HTML文档格式标签
-
标题标签<h#></h#>
-
HTML水平线 <hr />
-
HTML拆行 <br />
-
HTML中的特殊符号
-
>(>)
-
<(<)
-
&(&)
-
空格( )
-
8.HTML属性
-
表现各标签的特征
-
<img>中的src即为属性
-
-
属性都是以属性名 = 值的形式出现
-
属性值用引号括起来
-
属性最好以键值对的形式括起来
-
一个标签可有多个属性,用空格分开
-
9.标尺线<hr/>
常见属性:size、width、align、noshade、color
10.字体属性

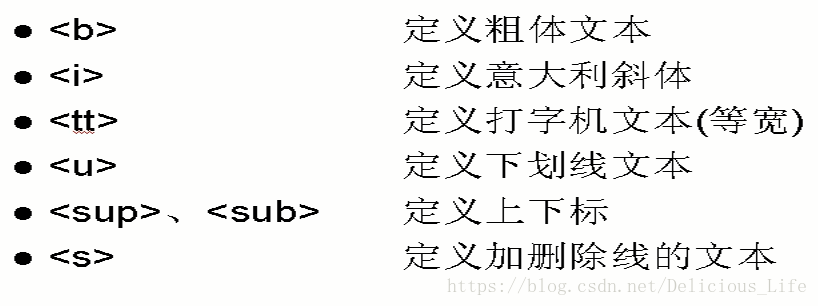
11.物理字体

12.预定义格式文本
<pre></pre>
通常要保留空格和换行,文本以等宽字体呈现,常与code一起使用。
语法: <pre> <code> </code> </pre>
13.marquee标签
用来显示元素的移动。
<marquee>dirction="(left,right,down,up)"</marquee> //设置方向 <marquee>behavior="(scroll,altermate,side)"</marquee> //设置模式
14.HTML链接
/根目录 ./当前目录 ../父目录
语法: <a href="URL">...</a> 例如:<a href="http//www.itcast.cn">...</a>
15.使用标签发邮件
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="mailto:[email protected]?subject:主题&body=干啥呢">发个邮件</a>
</body>
</html>
16.HTML背景-body属性
text属性(文本颜色)
link属性(链接的颜色)
alink属性(active 点击的时候链接的颜色)
vlink属性(visited点击之后的颜色)
bgcolor属性(背景颜色)
background属性(背景图片平铺)
