下面是效果图展示:

点击不同的tabList展示不同的盒子 盒子做了动画效果
里面的内容也有对应的高亮切换效果 高亮颜色样式可自己外部传入
当我们点击遮罩的时候这个弹框也会自动关闭
使用代码案例如下:
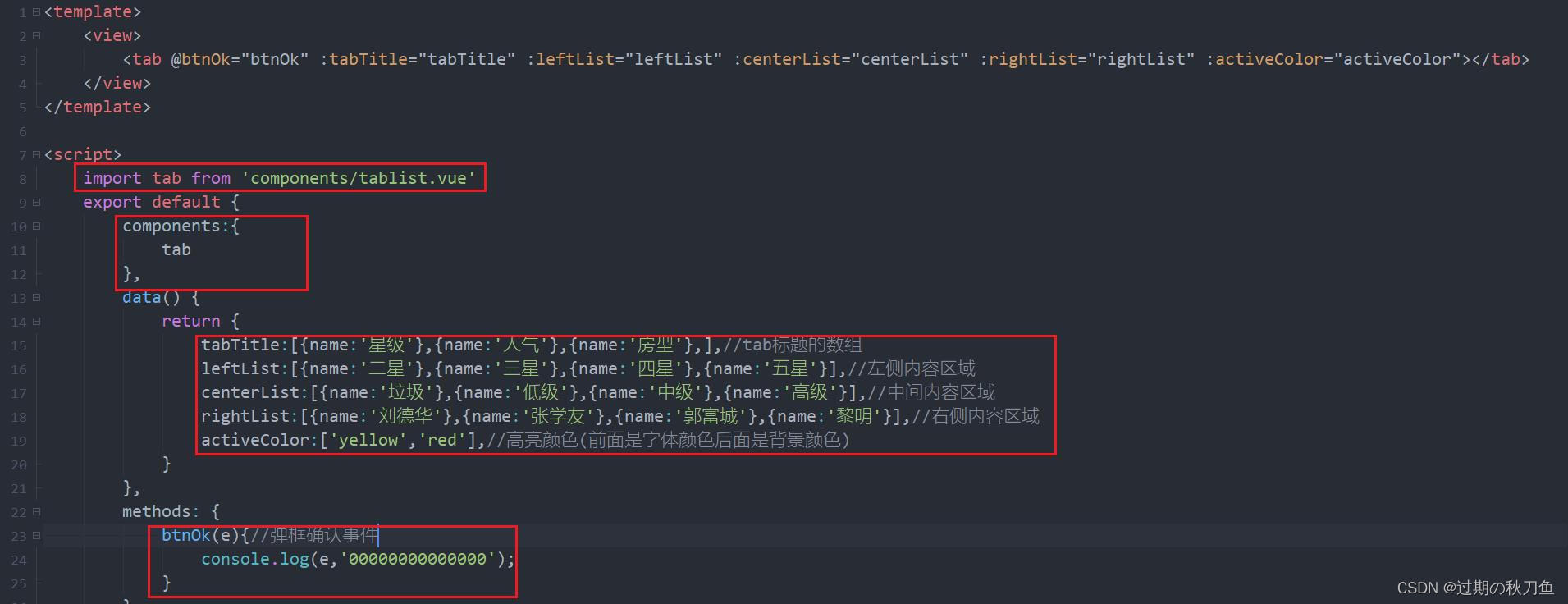
父组件:

<template>
<view>
<tab @btnOk="btnOk" :tabTitle="tabTitle" :leftList="leftList" :centerList="centerList" :rightList="rightList" :activeColor="activeColor"></tab>
</view>
</template>
<script>
import tab from 'components/tablist.vue'
export default {
components:{
tab
},
data() {
return {
tabTitle:[{name:'星级'},{name:'人气'},{name:'房型'},],//tab标题的数组
leftList:[{name:'二星'},{name:'三星'},{name:'四星'},{name:'五星'}],//左侧内容区域
centerList:[{name:'垃圾'},{name:'低级'},{name:'中级'},{name:'高级'}],//中间内容区域
rightList:[{name:'刘德华'},{name:'张学友'},{name:'郭富城'},{name:'黎明'}],//右侧内容区域
activeColor:['yellow','red'],//高亮颜色(前面是字体颜色后面是背景颜色)
}
},
methods: {
btnOk(e){//弹框确认事件
console.log(e,'00000000000000');
}
}
}
</script>
<style>
</style>
顶部的tablist大家可以自己定义去修改 然后里面的内容就在下面的3个数组去修改就可以了 点击事件为btnOk
这边建议大家去我的github仓库中拉取,然后进行修改 把我这个当作基础框架 这样比较简单 也不需要自己造轮子
GitHub地址:https://github.com/dashen-lvweijie/-tablist-.git

如若搬运,请挂上我的博客链接,创作不易。
最后谢谢大家观看!