报错信息如下:
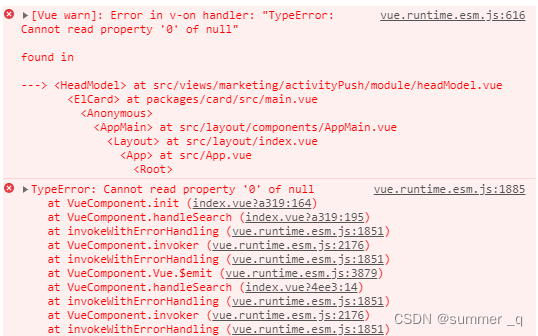
[Vue warn]: Error in v-on handler: “TypeError: Cannot read property ‘0’ of null”
<el-date-picker
v-model="formInline.time"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="changeDate"
value-format="yyyy-MM-dd"
>
</el-date-picker>
data(){
return {
formInline: {
time: [],
},
start_date: "",
end_date:""
}
}
在选择日期范围之前,value是一个空数组,选择日期后,输出value:

当点击清除按钮时候报错:

排查原因:因为当我们点击清除按钮value值变为null,文档中也没有清除的回调函数,所以解决该问题的方法有如下两种:
第一种:
在下次调用之前给value重新赋值为:[]
if (!this.formInline.time) {
this.formInline.time = []
}
第二种:在取值的时候进行判断
this.start_date = this.formInline.time ? this.formInline.time[0] || "" : "";
this.end_date = this.formInline.time ? this.formInline.time[1] || "" : "";