通过 :picker-options 属性设置范围:
<el-date-picker
class = "mydelayTime"
v-model="form.secondPriceDelayTime"
type="datetime"
placeholder="选择日期时间"
:start-placeholder="startPlaceholder" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="pickerOptions"
@change = "changeSecondPriceDelayTime"
>
</el-date-picker>
this.pickerOptions = {
disabledDate: (time) => {
return (time.getTime() < Date.now() + 8.64e7*3) //减去一天的时间代表可以选择同一天;
},
// selectableRange:pickerDate ? `${hourRange}:${minRange}:${secondRange} - 23:59:59` : '00:00:00 - 23:59:59',
}限制只能选择三天以后的时间:
this.pickerOptions = {
disabledDate: (time) => {
return (time.getTime() < Date.now() + 8.64e7*3) //减去一天的时间代表可以选择同一天;
},
// selectableRange:pickerDate ? `${hourRange}:${minRange}:${secondRange} - 23:59:59` : '00:00:00 - 23:59:59',
}如果需要限定,只能选择当前时间之后的时间,需要搭配 selectableRange 使用
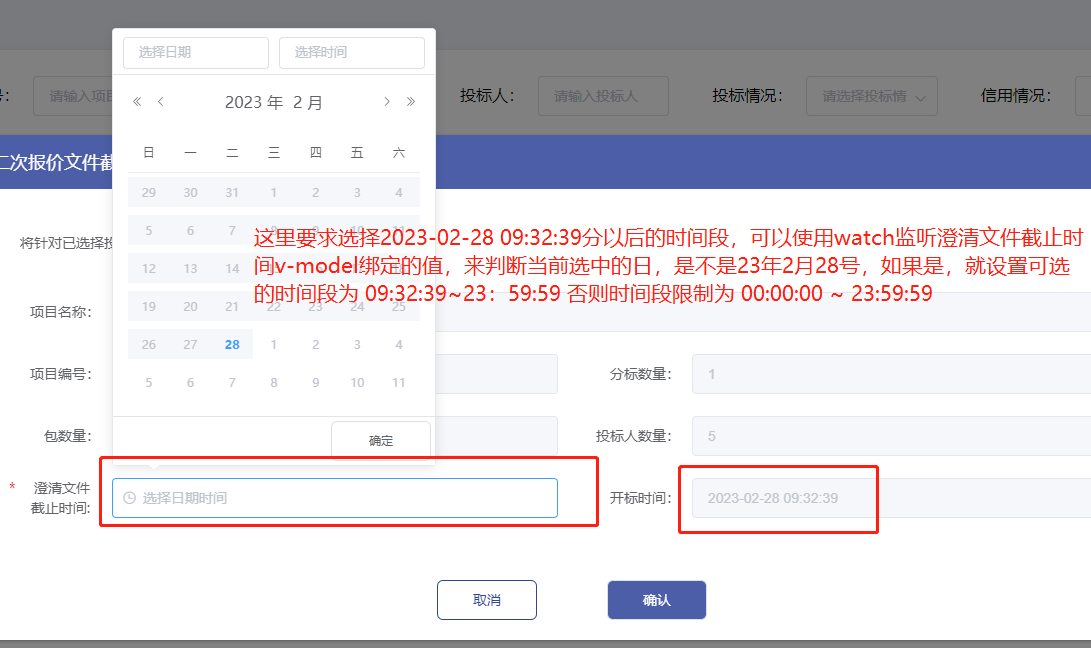
选中了年月日,测试了onpick 方法没有触发,但是使用watch可以监听到当前选中了哪一天