需求:
页面上有三个 日期选则器。第一个只能选择月份,第二个是 年月, 第三个是年月日 。
然后第一个选择完毕 第二个、第三个自动带出年 。第二个选择月 第三个自动带出月。
效果图:

实现过程:
思路: 就是 一个简单的赋值 。第一个 change里 给第二个和第三个赋值 。第二个change里给第三个赋值。
代码:
<template>
<div>
<span id="year1">年</span>
<el-date-picker
v-model="value1"
type="year"
placeholder="选择年"
@change="timeChange1"
value-format="yyyy"
:picker-options="pickerOptions"
></el-date-picker>
<el-divider></el-divider>
<span id="month1">月</span>
<el-date-picker
v-model="value2"
type="month"
placeholder="选择年月"
@change="timeChange2"
value-format="yyyy-MM"
:picker-options="pickerOptions"
></el-date-picker>
<el-divider></el-divider>
<span id="date1">日</span>
<el-date-picker
v-model="value3"
type="date"
placeholder="选择年月日"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions"
></el-date-picker>
</div>
</template> data() {
return {
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
}
},
value1:"",
value2:"",
value3:""
}
},
methods:{
timeChange1(){
console.log(this.value1)
this.value2=this.value1+"-01";
this.value3=this.value1+"-01"+"01";
},
timeChange2(){
this.value3=this.value2+"-01";
},
timeChange3(){
}
}element-ui date-picler联动效果 -在线示例
补充:
有人会发现 我 赋值时 给拼了 "-01" 原因是不拼会报错 。
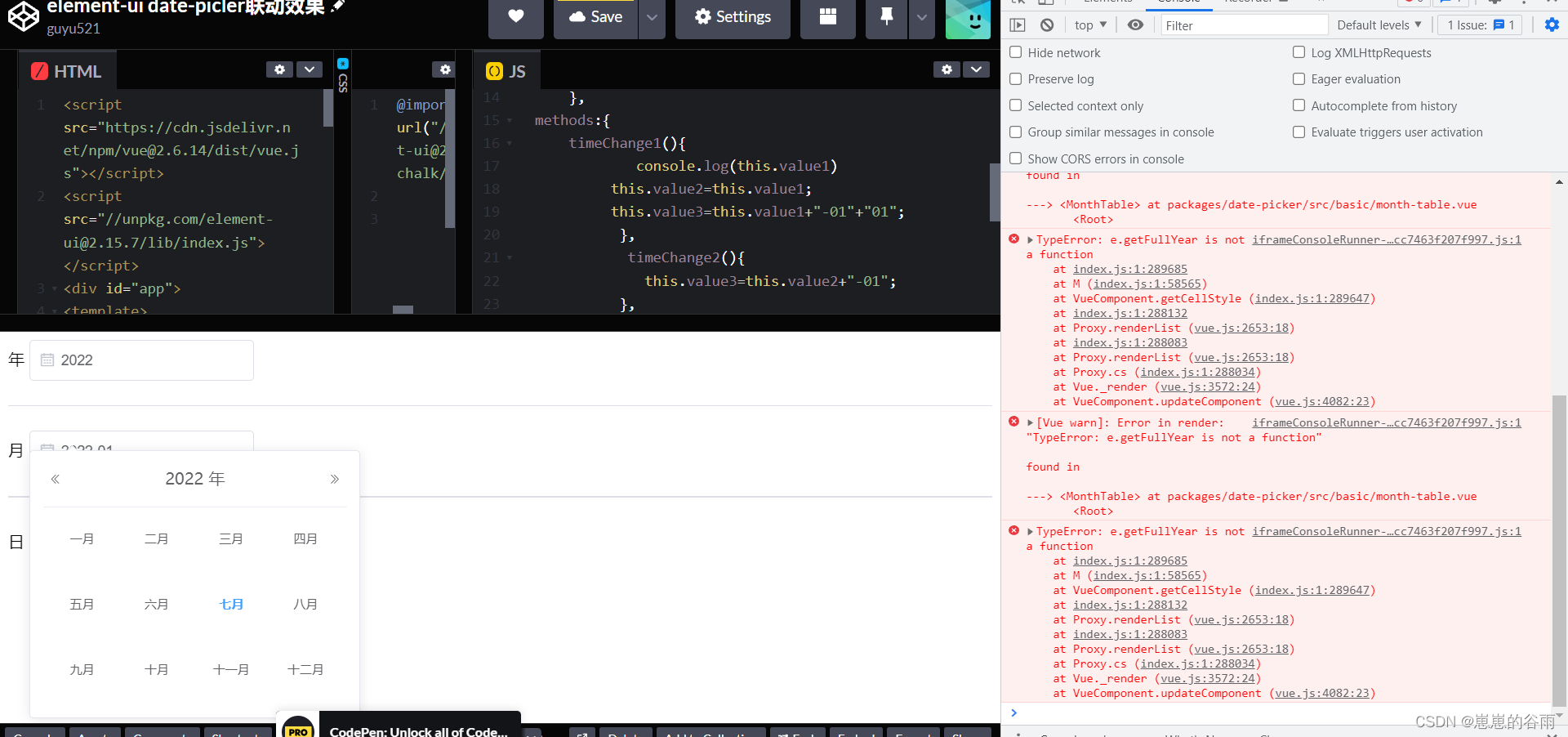
TypeError: e.getFullYear is not a function。

这是因为 不符合 format 定义的类型 。 因为 第二个的 format是yyyy-MM 在第一个 里赋值是 只有 yyyy(第一个的结果是 2022) 没有 MM所以 需要 拼接一个 默认的 -01(01是MM) 。第二个 得到的结果应该是 2022-xx . 第三个同理需要 布 MM-dd .
其实这个还可以拓展 。当第二个动的时候第一个和第三个也跟着变 。第三个变的时候第一个和第二个也跟着变 。只需要在 change2,3里对 对应的value赋值即可