<el-date-picker v-model="ruleForm.dIndate" format="yyyy-MM-dd" value-format="yyyy-MM-dd" :picker-options="pickerOptions" type="date" placeholder="选择日期">
</el-date-picker>
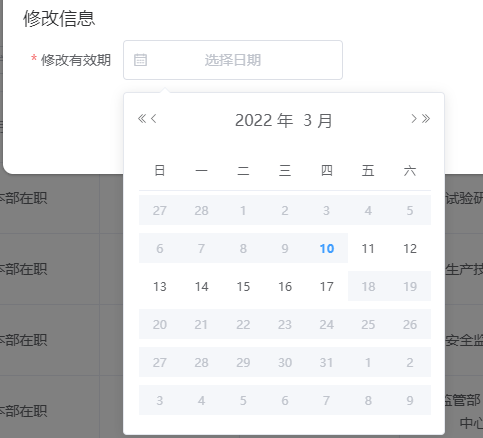
大于今天:
data () {
return {
visibleIndate: false,
ruleForm: {
dIndate: "" // 修改有效期
},
rules: {
dIndate: [
{ required: true, message: '有效期不能为空', trigger: 'blur' }
]
},
// 时间的选择
pickerOptions: {
disabledDate (time) {
return time.getTime() < new Date().getTime()
}
},
}
}
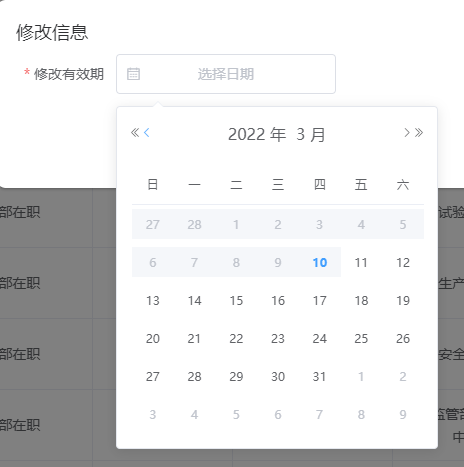
大于今天并小于指定日期(如7天)
// 时间的选择
pickerOptions: {
disabledDate (time) {
return (time.getTime() < new Date().getTime()) || (time.getTime() > Date.now() + 3600 * 1000 * 24 * 7)
}
},