一、概述
今天在项目开发中有一个需求,要求日期选择器中,指定的日期标红,并且其他日期不能选择。查阅资料后我们得知,ElementUI在2.12.0版本里,日期选择器的picker-options新增了cellClassName方法,那么我们就来看一下如何实现。
二、代码分析
1. 定义一个pickerOptions并绑定给el-date-picker元素上,如下图:
![]()
代码如下:
<el-date-picker class="myDatePicker" v-model="update" type="date" :picker-options="pickerOptions" format="yyyy-MM-dd" :clearable="false" value-format="yyyy-MM-dd" placeholder="监测时间"></el-date-picker>2. 定义pickerOptions对象,其中disabledDate方法是控制只有给定的日期数组containerVue.notWriteDaily中的日期才可以点击,cellClassName方法是控制指定的日期设置指定的class。如下图:

代码如下:
pickerOptions:{
//限制日期只能选择给定的日期
disabledDate:function(time){
if(!containerVue.notWriteDaily.includes(containerVue.getLocalTimes(time.getTime()))){
return true;
}
},
//修改给定日期的样式
cellClassName:function(time){
if(containerVue.notWriteDaily.includes(containerVue.getLocalTimes(time.getTime()))){
return 'red';
}
}
},3. 定义一个日期转换工具方法getLocalTimes(),将日期格式转为yyyy-MM-dd,如下图:

代码如下:
//日期格式转换
getLocalTimes:function(ns){
var date = new Date(ns);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
month = month < 10 ? '0'+month : month ;
day = day < 10 ? '0'+day : day ;
date = year + '-' + month + '-' + day;
return date;
},上面是ES5的写法,是因为我们项目兼容ie浏览器,ES6用箭头函数的写法,大家可以自行百度查阅。
4. 给需要设置的日期数组添加数据,可以是后台请求返回的日期,如下图:
![]()
代码如下:
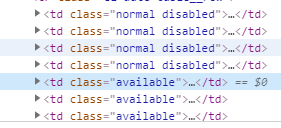
containerVue.notWriteDaily.push(datas.DATALIST[i]["MD_MONITORTIME"]);5. 如果你的项目用的ElementUI在2.12.0版本以下,那么可以在上面的基础上,利用css选择器去控制样式,因为pickerOptions对象的disabledDate方法是依旧生效的,并且每个不能点击的日期数字的class和可以点击的是不一样的。可以点击的是"available",不可点击的是"disabled",如下图:

css代码如下:
td.available div span{
color: red !important;
}6. 最终呈现的效果如下图:
三、总结
elementUI官方文档写得不怎么全,没有介绍具体的用法,很多都只是一笔带过,所以遇到一些疑难杂症,我们还是要多动手,实践出真知。
更多精彩内容,敬请扫描下方二维码,关注我的微信公众号【Java觉浅】,获取第一时间更新哦!