
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#from div{
display: flex;
height: 30px;
align-items: start;
}
#from div label{
flex:0 0 100px;
text-align: right;
}
</style>
</head>
<body>
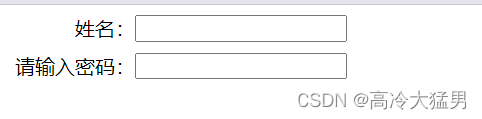
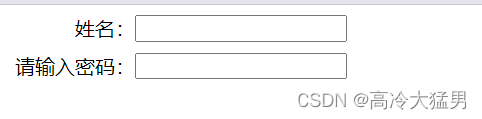
<from>
<div id="from">
<div>
<label>姓名:</label>
<input type="text">
</div>
<div>
<label>请输入密码:</label>
<input type="text">
</div>
</div>
</from>
</body>
</html>