响应式案例是根据屏幕的大小出现相应的页面布局
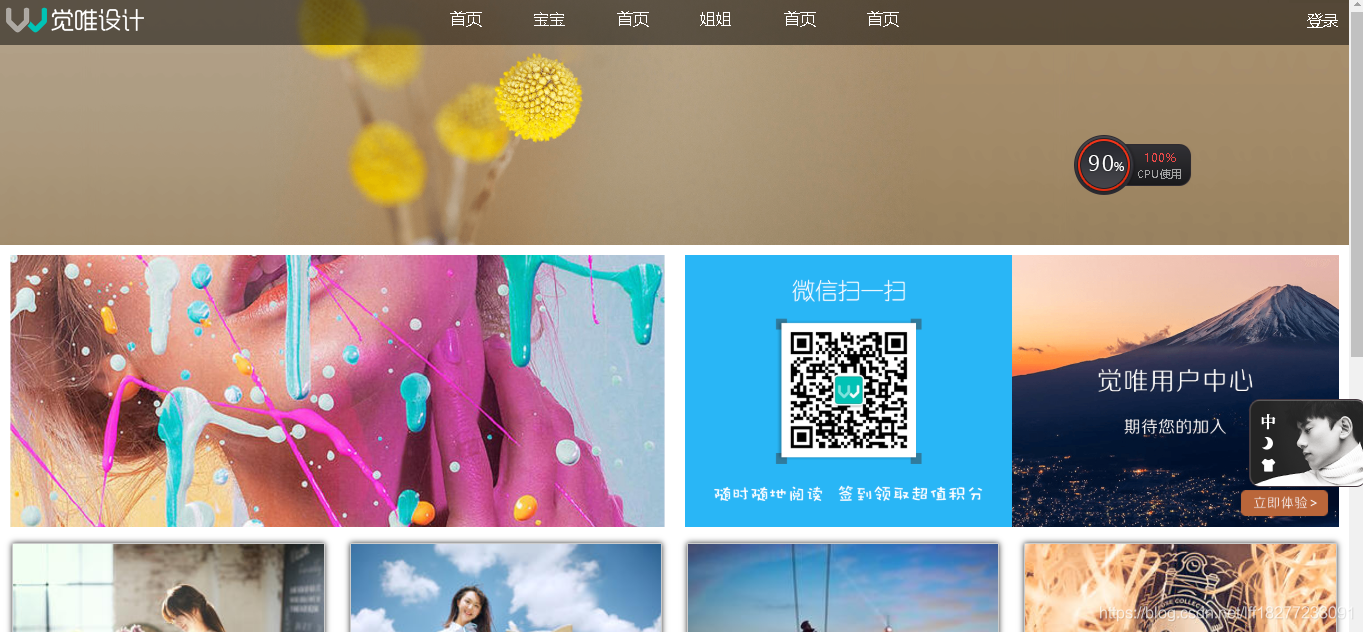
全屏时候的页面效果如下:
在这里插入图片描述

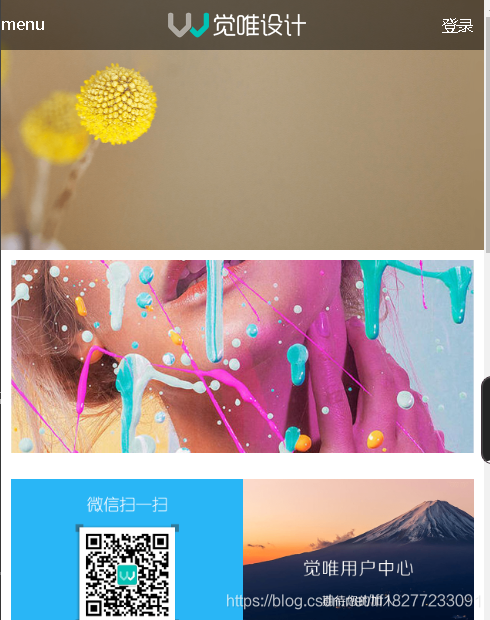
缩小屏幕时候的页面效果

代码附上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<header>
<div class="top">
<nav>
<img src="images/logo.png" title="" />
</nav>
<ul>
<li><a href="">首页</a></li>
<li><a href="">宝宝</a></li>
<li><a href="">首页</a></li>
<li><a href="">姐姐</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
</ul>
<div class="menu">
<a href="#">menu</a>
</div>
<div class="login">
<a href="#">登录</a>
</div>
</div>
</header>
<div class="main">
<nav>
<a href="#"><img src="images/ss.jpg" title="" alt=""/></a>
</nav>
<nav>
<a href="#"><img src="images/1.png"/></a>
<a href="#"><img src="images/2.png"/></a>
</nav>
</div>
<section>
<ul>
<li><a href="#"><img src="images/1.jpg" title="" /></a></li>
<li><a href="#"><img src="images/2.jpg" title="" /></a></li>
<li><a href="#"><img src="images/3.jpg" title="" /></a></li>
<li><a href="#"><img src="images/4.jpg" title="" /></a></li>
<li><a href="#"><img src="images/5.jpg" title="" /></a></li>
<li><a href="#"><img src="images/6.jpg" title="" /></a></li>
<li><a href="#"><img src="images/4.jpg" title="" /></a></li>
<li><a href="#"><img src="images/1.jpg" title="" /></a></li>
<li><a href="#"><img src="images/3.jpg" title="" /></a></li>
<li><a href="#"><img src="images/6.jpg" title="" /></a></li>
<li><a href="#"><img src="images/2.jpg" title="" /></a></li>
</ul>
</section>
</body>
</html>
css代码附上:
在这里插入代码片header{
height: 250px;
width: 100%;
background: url(../images/top-bg.png) no-repeat center;
background-size:cover;
}
.top{
height: 50px;
background: rgba(0,0,0,0.5);
display: flex;
}
.top a{
color: #fff; font-size: 16px;
}
.top nav, .top ul, .top .login{
flex: 1;
}
.top nav{
height: 50px;
}
.top nav img{
height: 100%;
}
.top ul{
display: flex;
align-items: center;
justify-content: space-between;
}
.top .login{
display:flex;
justify-content: flex-end;
align-items: center;
}
.top .login a{
padding-right: 10px;
}
.top .menu{
align-self: center;
display: none;
flex: 1;
}
.main{
display: flex;
}
.main nav{
display: flex;
padding: 10px;
}
.main nav:nth-child(2) div:nth-child(2){
padding-left: 10px;
}
.main nav img{
width: 100%;
}
section ul{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
section ul li{
width: 23%;
margin-bottom: 10px;
border: 1px solid #ccc;
box-shadow: 0 0 6px #333;
}
section ul li img{
display: block;
width: 100%;
}
@media only screen and (min-width:320px) and (max-width:720px) {
.top ul{
display: none;
}
.top .menu{
display: block;
order: -1;
}
.main{
flex-wrap: wrap;
}
section ul li{
width: 45%;
}
}
关键代码附上:
@media only screen and (min-width:320px) and (max-width:720px) {
.top ul{
display: none;
}
.top .menu{
display: block;
order: -1;
}
.main{
flex-wrap: wrap;
}
section ul li{
width: 45%;
}
}
