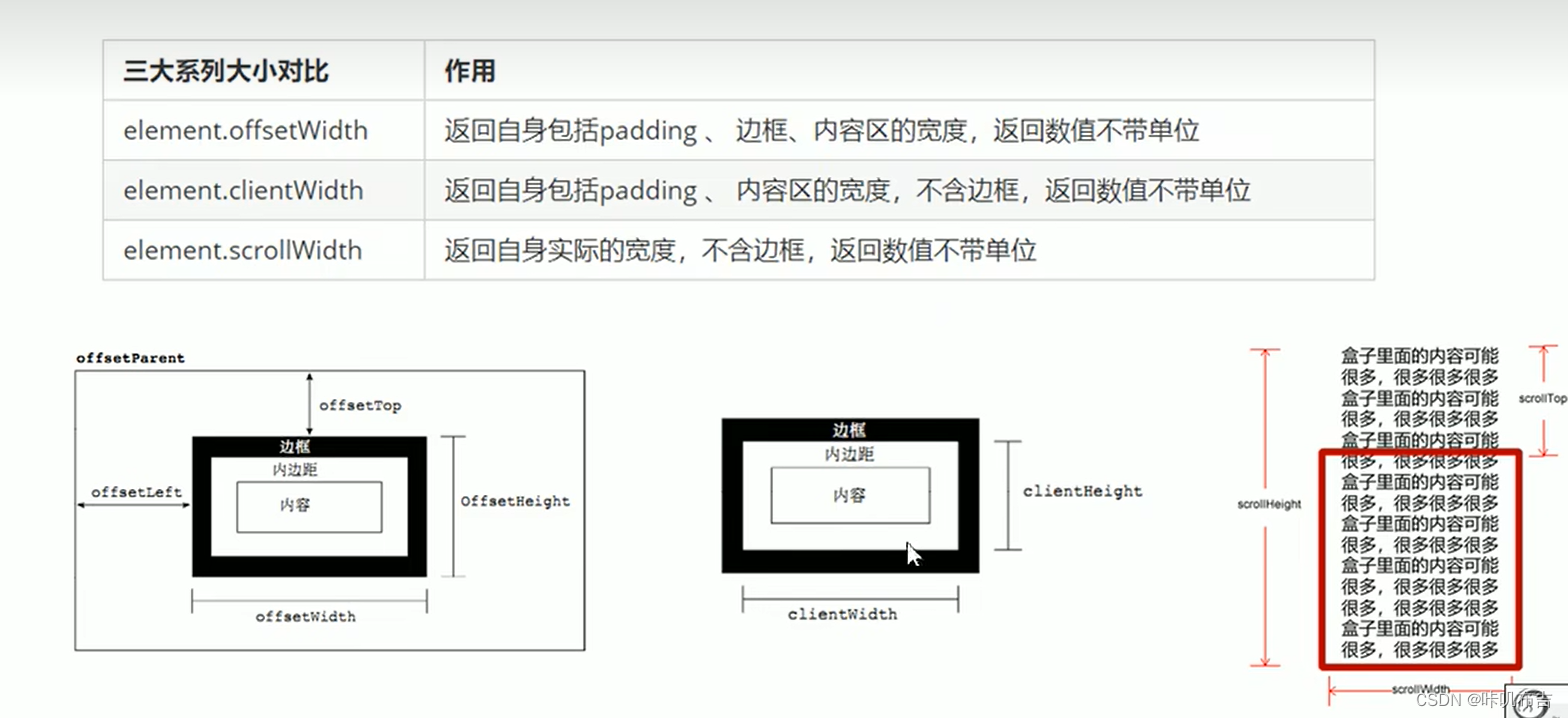
1.元素偏移量offset

element.parentNode:返回父亲
element.offsetParent:返回带有定位的父亲,否则就是body。

鼠标在页面中的坐标:e.pageX, e.pageY;
盒子在页面中坐标:box.offsetLeft,box.offsetTop。
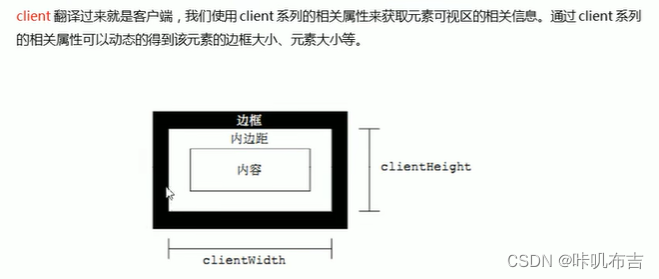
2. 元素可视区client


立即执行函数:
不需要调用,能自己执行。
写法:
(function(){})() 或 (function(){}())
作用:
独立创建了一个作用域,里边所有变量都是局部变量,不会有命名冲突。
3.元素滚动scroll

加上溢出部分。
滚动事件:
onscroll
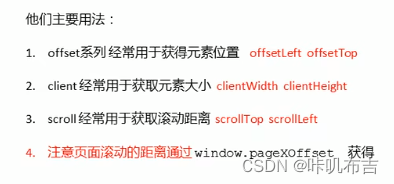
4. 总结


5.mouseover和mouseenter
- 当鼠标移动到元素上就会触发mouseenter事件;
- mouseover鼠标经过自身和子盒子都会触发,但mouseenter只有在经过自身才会触发;
- mouseenter与mouseleave都不冒泡。
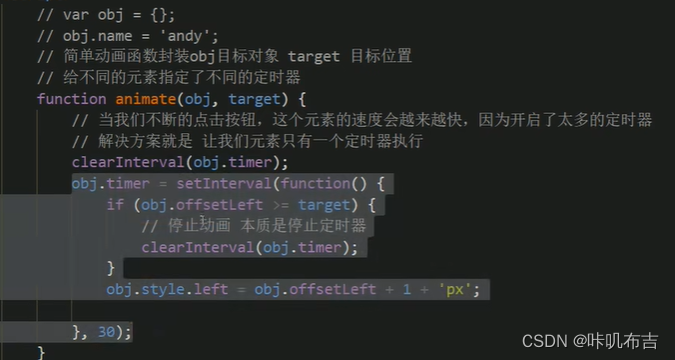
6. 动画函数
动画实现原理:定时器使得盒子移动,注意盒子必须定位才能移动。

可以使用函数封装动画函数,传入移动元素和移动距离。但每个函数都开辟一个定时器,且定时器名字相同,所以可以将传入的元素设置为对象,包含元素和定时器两个属性。
不同的元素设置不同定时器:先把之前的定时器清除,再设置现在的。