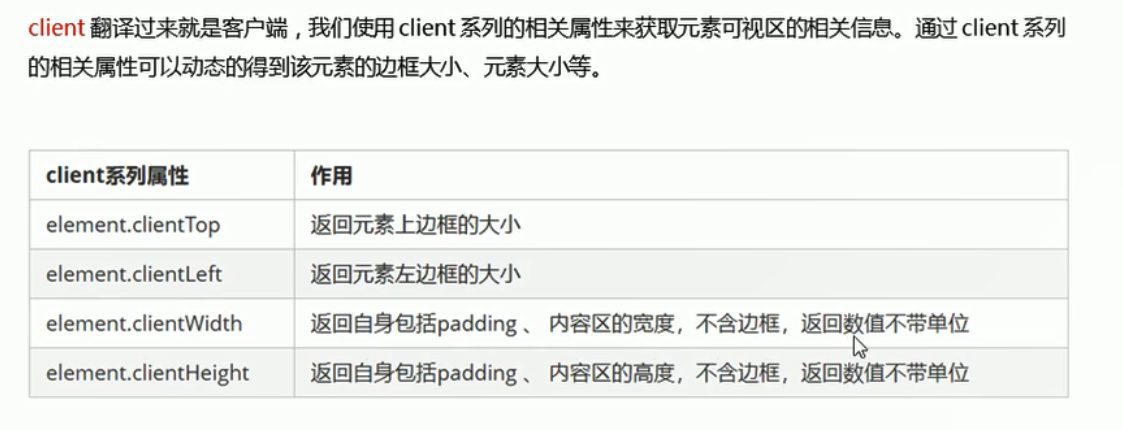
2 元素可视区client系列

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
console.log(div.clientWidth); //220 不包含边框!!!
</script>
</body>