前端的第二十二天(PC端网页特效
PC端网页特效

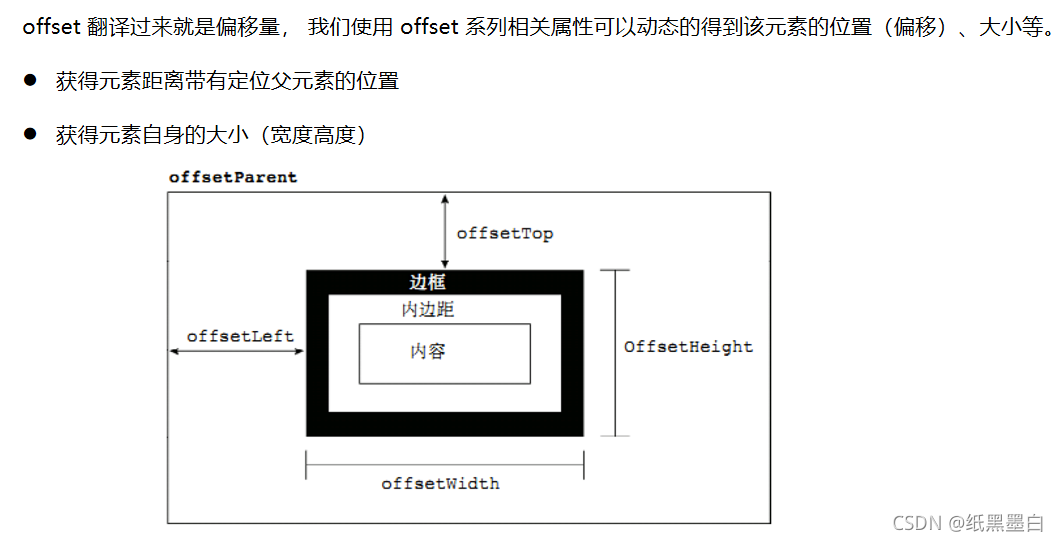
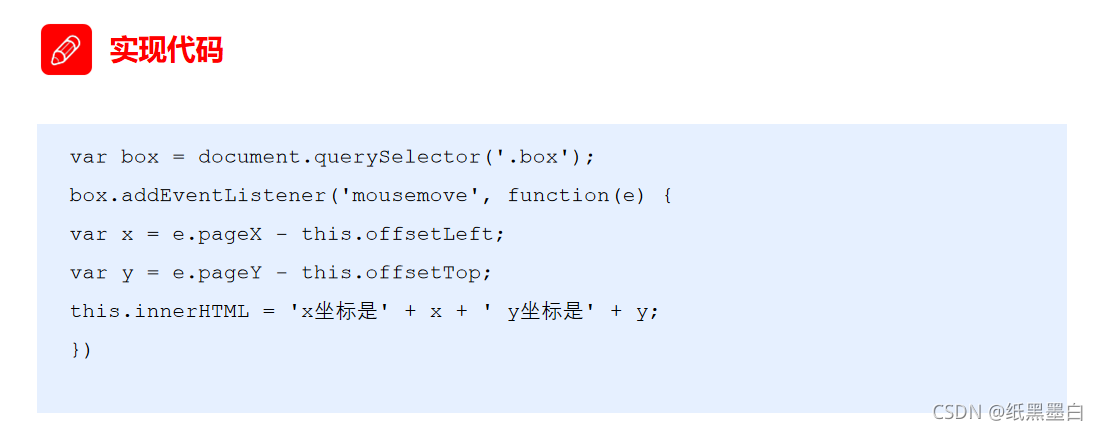
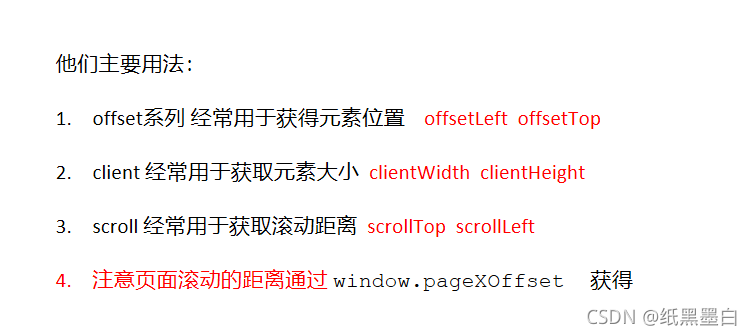
1.元素偏移量 offset 系列













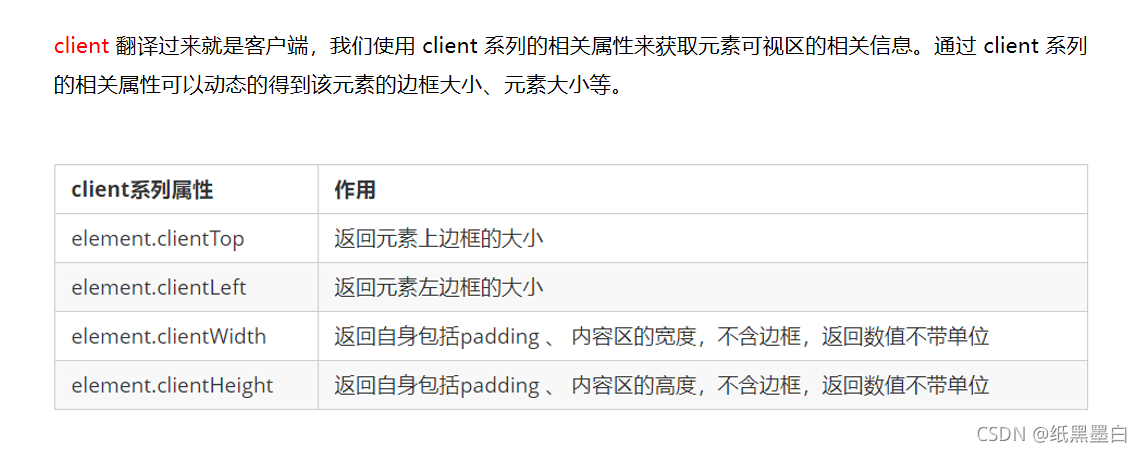
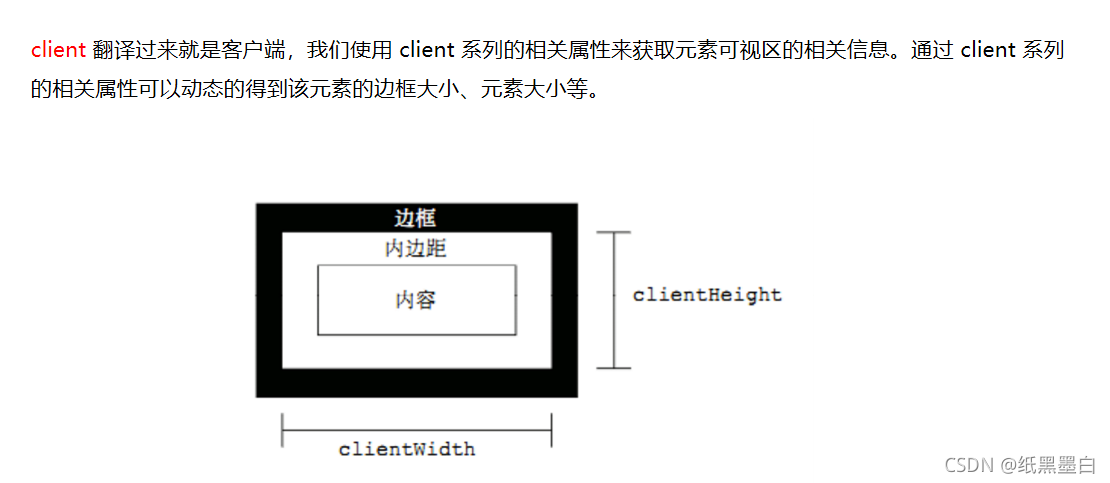
2.元素可视区 client 系列




3.元素滚动 scroll 系列









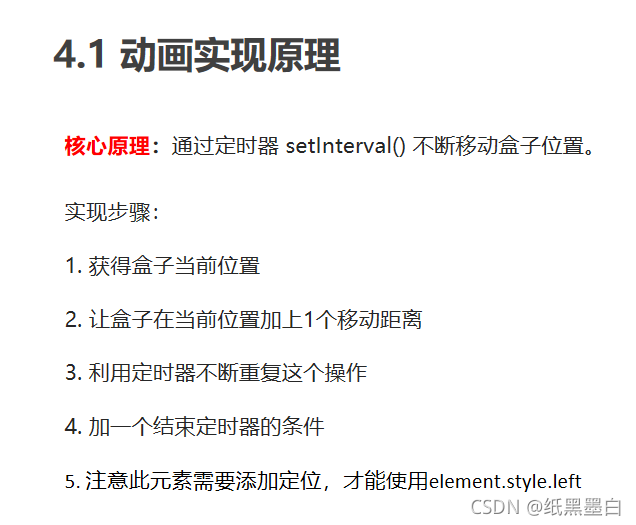
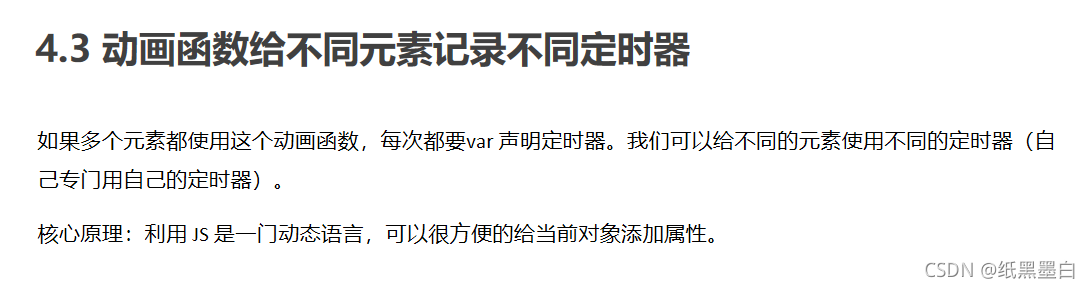
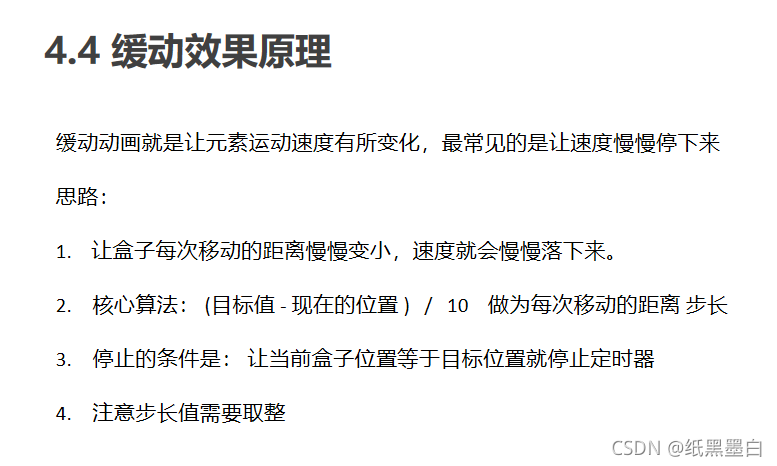
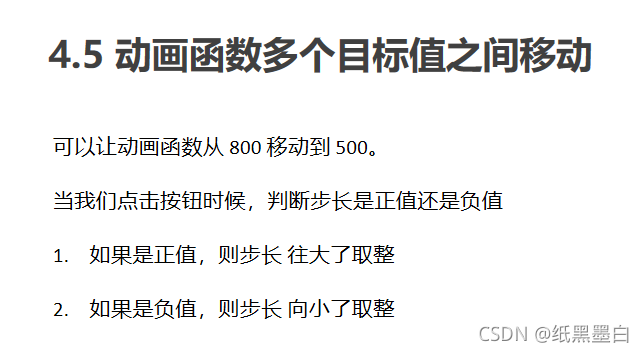
4.动画函数封装









<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画原理</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 200px;
height: 200px;
background-color: pink;
left: 0px;
line-height: 200px;
text-align: center;
color: skyblue;
}
span {
position: relative;
display: block;
width: 200px;
height: 200px;
background-color: skyblue;
color: pink;
line-height: 200px;
text-align: center;
left: 200px;
}
</style>
</head>
<body>
<button>菜菜快追</button>
<div>菜菜追包鑫鑫</div>
<span>包鑫鑫快跑</span>
<script>
function animate(obj,target){
clearInterval(obj.timer);
obj.timer = setInterval( function() {
if(obj.offsetLeft >= target){
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 10 + 'px';
if(div.style.left==span.style.left){
span.innerHTML = '被追到了';
}
},30)
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var button = document.querySelector('button');
animate(span,600);
button.addEventListener('click',function(){
animate(div,600);
})
</script>
</body>
</html>
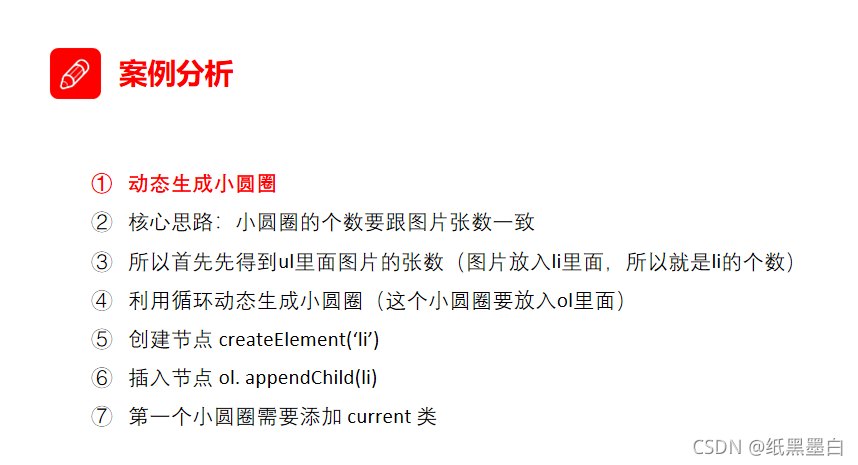
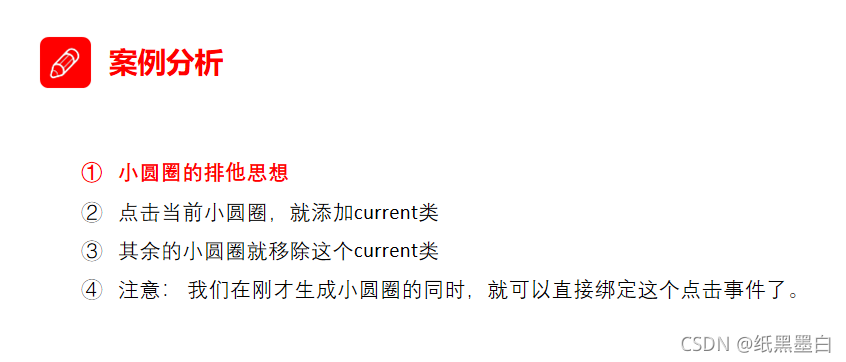
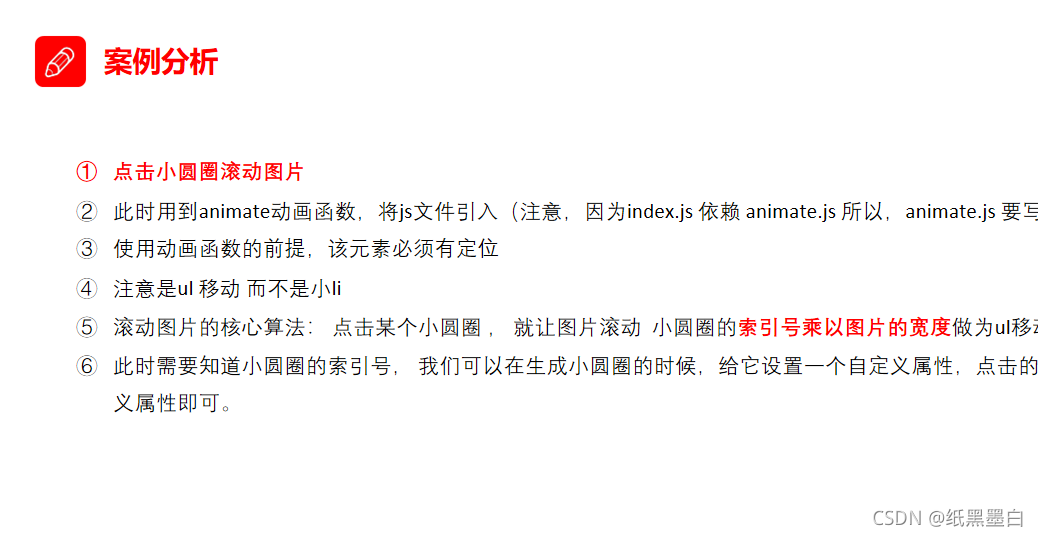
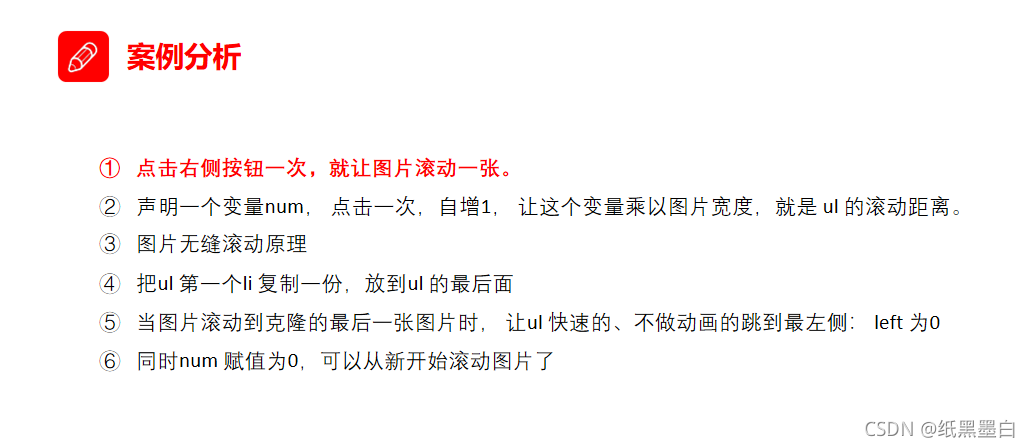
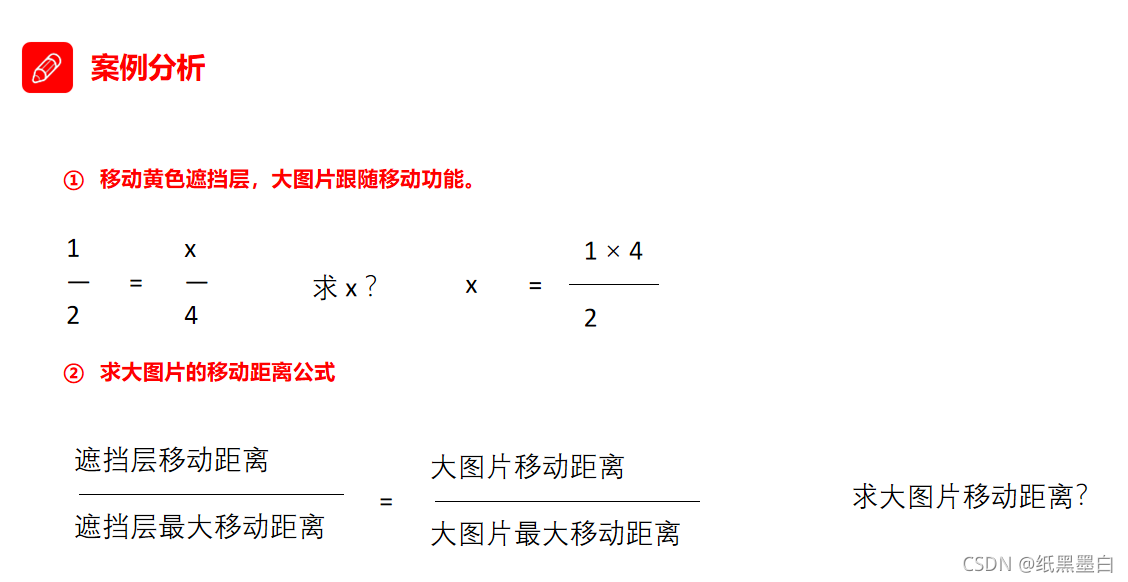
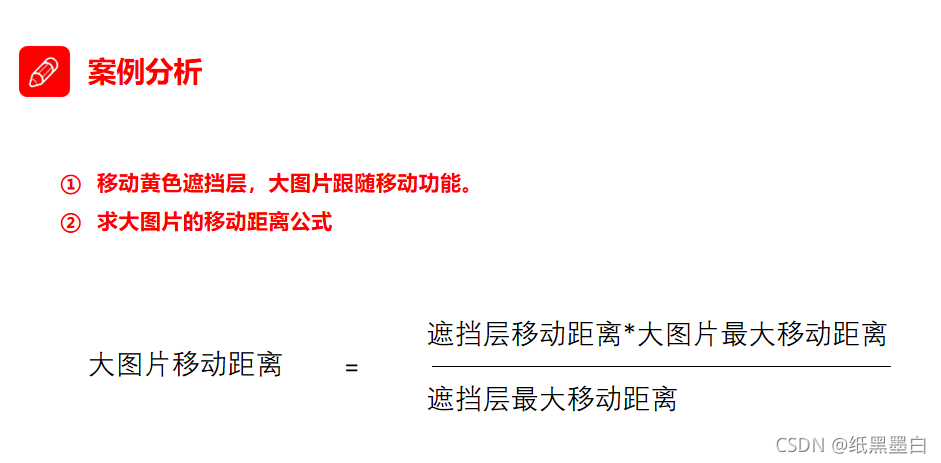
5.常见网页特效案例