SeniorUI0301_Paint基本使用一(图形绘制、路径相关)
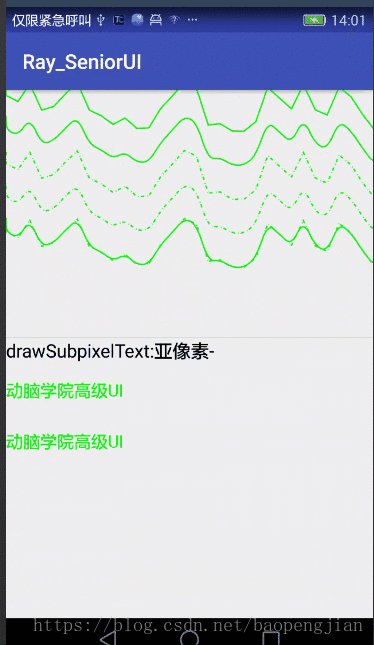
SeniorUI0302_Paint基本使用二(文字相关api)
SeniorUI0303_Paint基本使用三(FontMetrics文字对齐)
SeniorUI0304_环形饼图
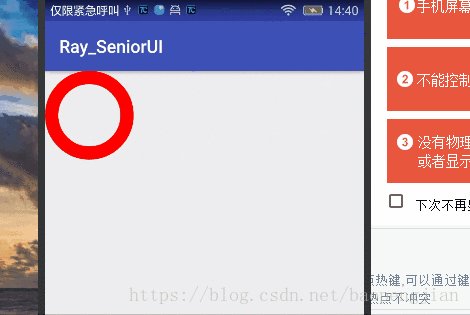
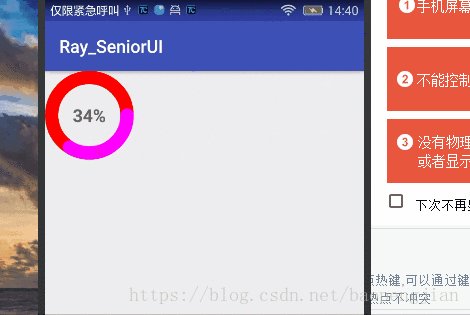
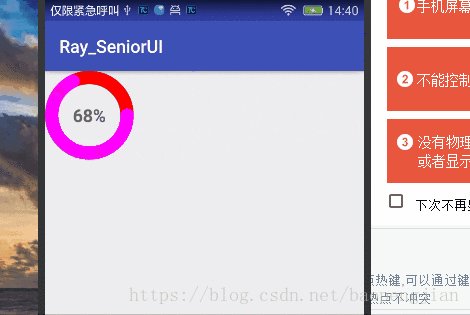
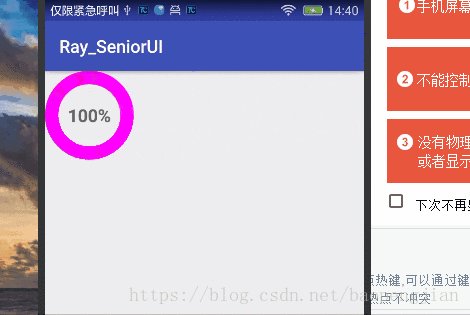
1 CircleProgressBar
代码:CircleProgressBar

画圆环:
canvas.drawArc(oval, 0 , 360 * progress / max, false, paint);字体对齐:
Paint.FontMetricsInt fm = paint.getFontMetricsInt();
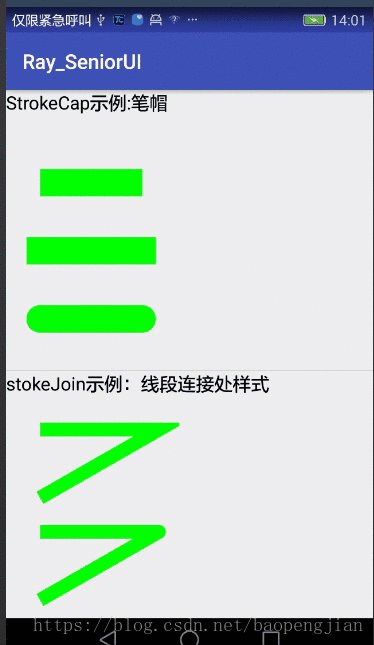
canvas.drawText(strPercent, getWidth() / 2 - paint.measureText(strPercent) / 2 , getWidth() / 2 +(fm.bottom - fm.top)/2 - fm.bottom, paint);2 Paint画路径相应效果
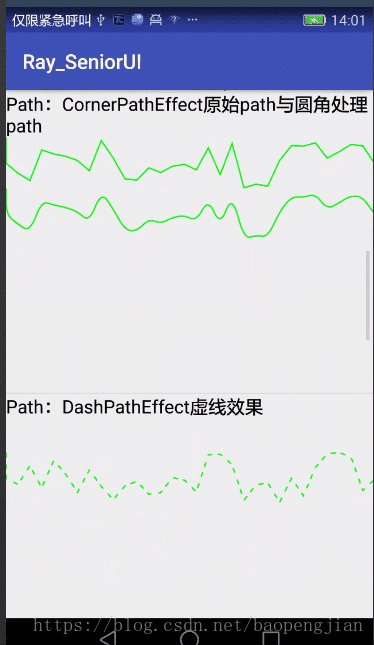
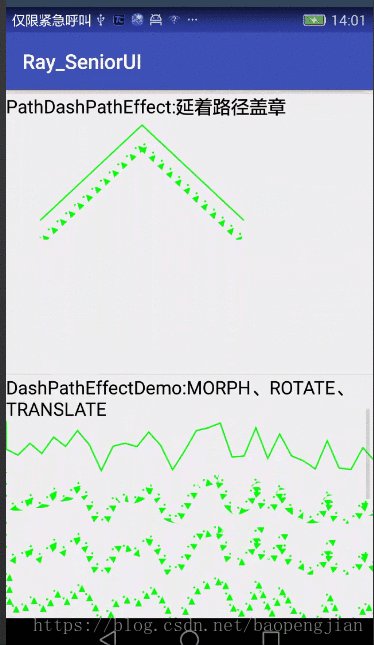
代码:MyView
3 环形饼图
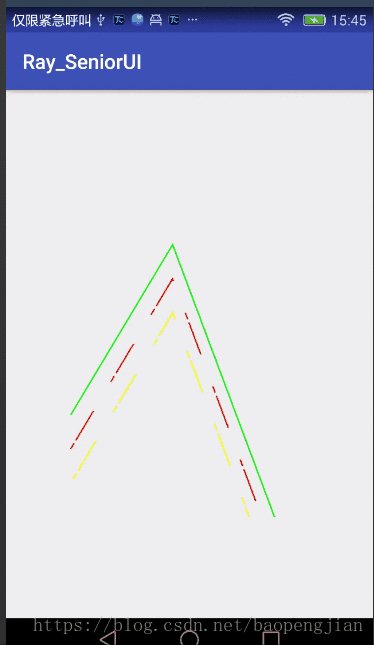
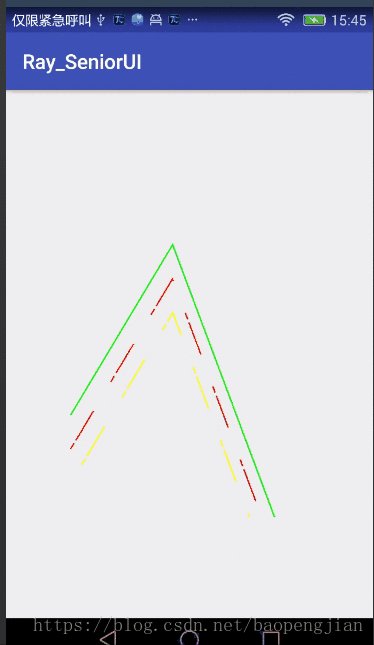
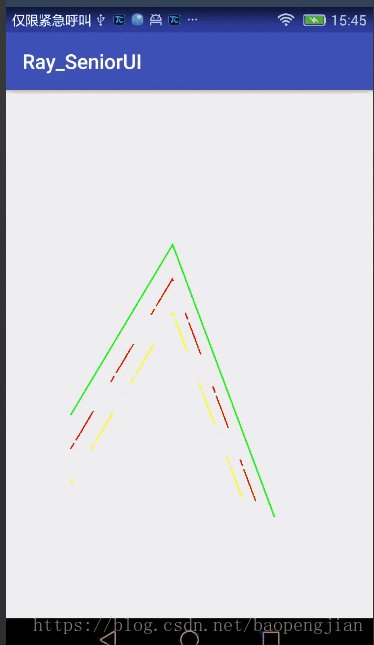
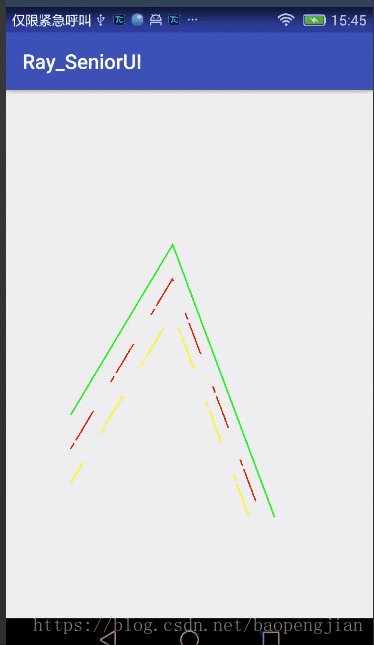
4 动态破折线
代码:MyDashView
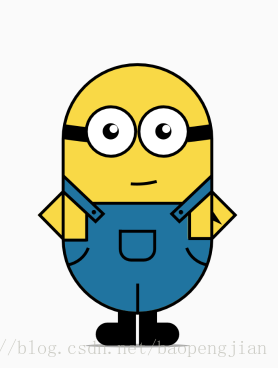
5 小黄人
代码:MinionView