SumPathEffect是pathEffect的六个子类中最后一个了,光看名字也知道它也是一种,将两种PathEffect组合使用的类,它和ComposePathEffect的区别在于,ComposePathEffect是将两个子类进行组合,让你看到的是组合后的样子,而且SumPathEffect则是将这两个子类全的效果全显示出来,然后叠加在一起。好,话不多说,直接上代和图:
public class PathSumView extends View {
private Paint mPaint;
private Path mPath;
private PathEffect dPathEffect;
private PathEffect cPathEffect;
private PathEffect sPathEffect;
public PathSumView(Context context) {
this(context,null);
}
public PathSumView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public PathSumView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
mPaint.setColor(Color.RED);
mPath = new Path();
mPath.moveTo(0,300);
mPath.lineTo(200,300);
mPath.lineTo(400,100);
mPath.lineTo(600,400);
dPathEffect = new DashPathEffect(new float[]{3,3},0);
cPathEffect = new CornerPathEffect(100);
sPathEffect = new SumPathEffect(dPathEffect,cPathEffect);
mPaint.setPathEffect(sPathEffect);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(mPath,mPaint);
}
}
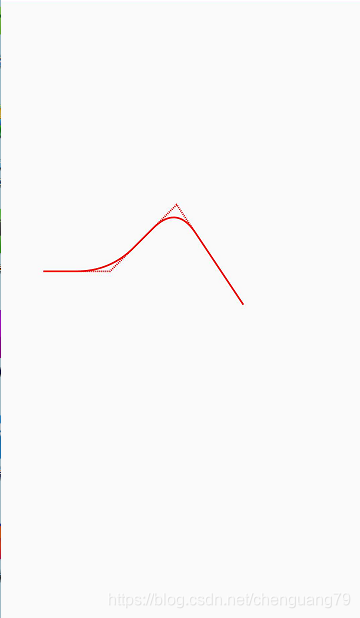
效果图: