我开发了一个FileHub的软件,在我主页大家应该可以看得到,链接:我花两天写的Tauri+Vue3+TypeScript+Pinia基础开发模板,支持国际化和主题切换_1024小神的博客-CSDN博客
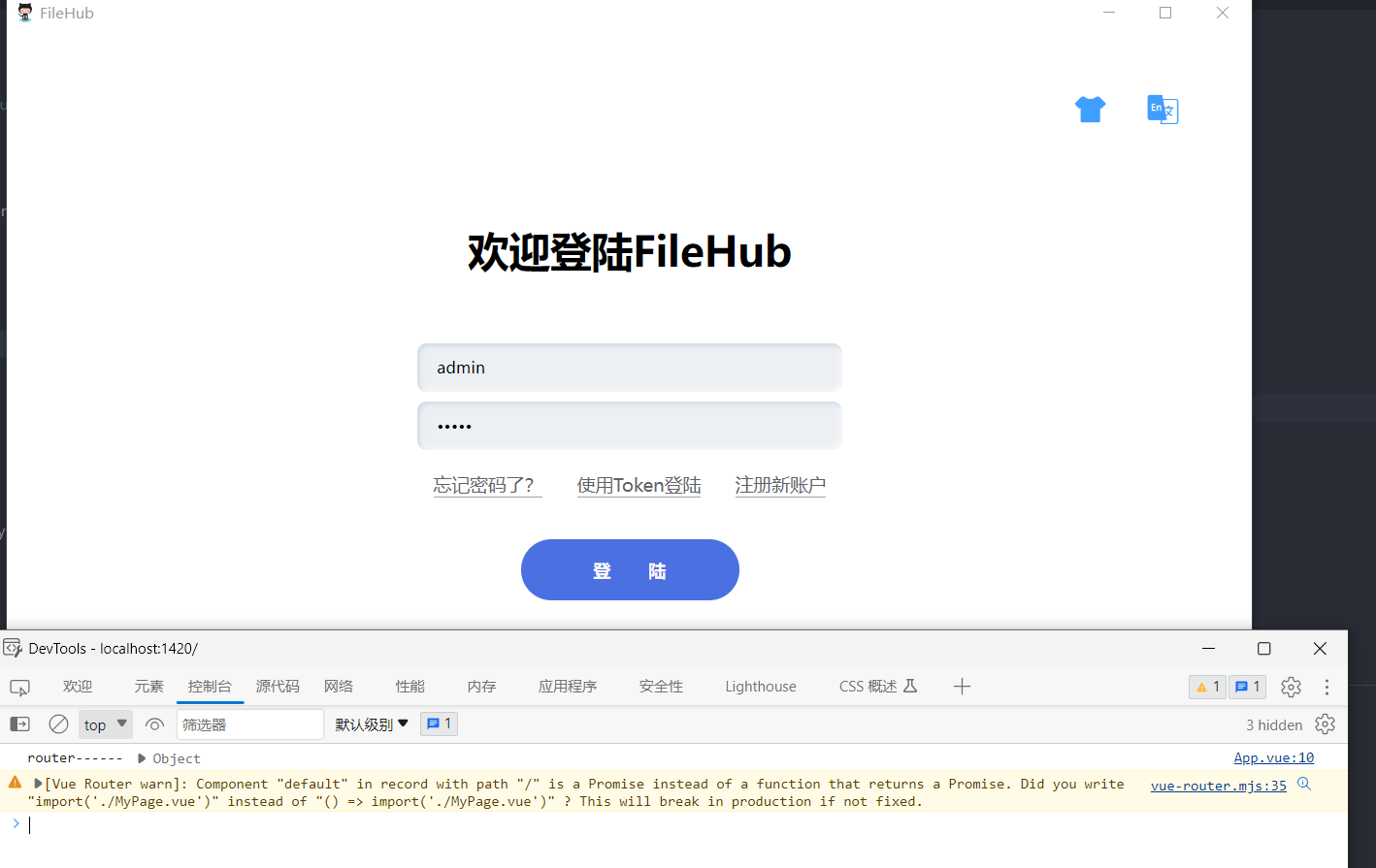
其实在开发模式下,界面展示是完全没有问题的,可能控制台也只是会报一个错误警告而已: 警告内容如下:意思是应该使用箭头函数导入的形式引入组件
警告内容如下:意思是应该使用箭头函数导入的形式引入组件
vue-router.mjs:35 [Vue Router warn]: Component "default" in record with path "/" is a Promise instead of a function that returns a Promise. Did you write "import('./MyPage.vue')" instead of "() => import('./MyPage.vue')" ? This will break in production if not fixed.
因为我在路由注册的时候,使用了直接注册的形式:所以报这个警告很正常,所以我就没太在意,
但是,结果真的让我很难受,我最终花了两天时间来定位一个问题,那就是在打包之后的安装程序,在电脑上安装之后,是一个白屏:控制台也没有任何输出信息,就是一个白屏,一直是白屏,我也是很无语啊
最后在艰难地花了两天时间,在各个组件中debug输出日志,然后才找到问题竟然是出在路由安装的问题上,路由一定要使用箭头函数的形式导入组件,否则,就会出现白屏效果!!!!!!