1.运行命令,创建项目
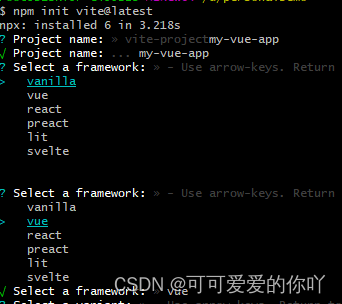
npm init vite@latest
npm create vite
依次输入项目名称、选择vue、选择使用js或者ts

2.打开运行项目
cd 项目名称
npm install
npm run dev

3.安装一些需要的依赖组件
- 安装路由
npm install vue-router@4 //直接vue-router就行,默认装的就是支持vue3的router版本
- 安装element-plus
npm i element-plus --save
- 安装vuex
npm i vuex --save
- 安装axios
npm install axios --save
- 安装less less-loader或者sass,sass-loader
npm i less less-loader -D --save
npm i sass sass-loader -D --save
路由配置以及依赖,组件的使用在下一章里面说明