问题:vite vue3项目打包部署上线后,发现是空白页面问题的处理
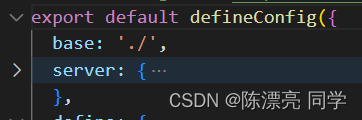
解决方法:1.在我们vite.config.js文件中检查是否有路径的指向

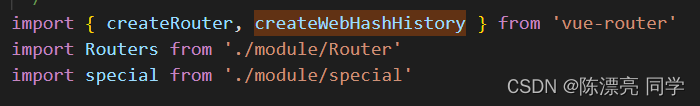
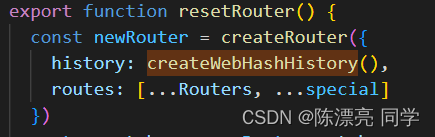
2.查看我们的路由模式,将路由模式修改为createWebHashHistory



总结:vite的特点: 快速的冷启动,不需要等待打包 即时的热模块更新 真正的按需编译,不用等待整个项目编译完成.