Vue-cli(基于cli如何创建项目)
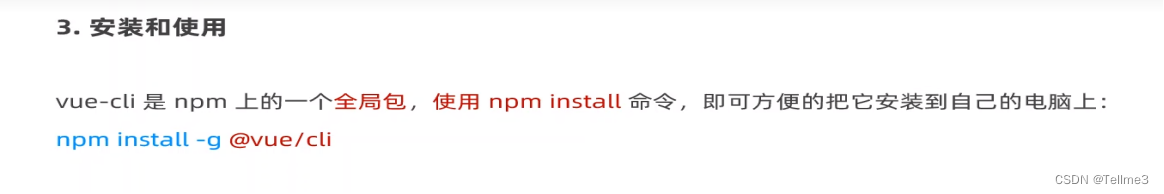
第一步:安装和使用(打开电脑的cmd(建议管理员运行))


有这个说明就完成了

第二步:想好自己想要创建的vue项目目录,然后vue create 项目名称


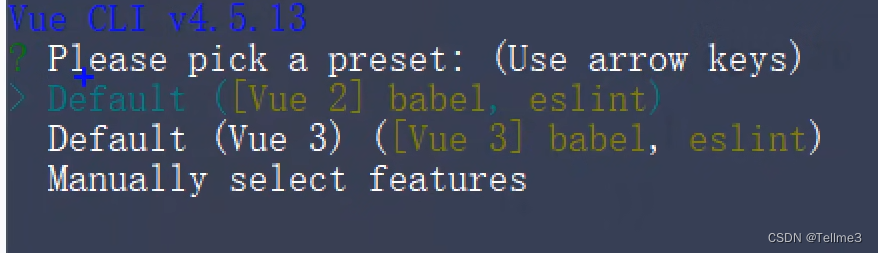
第三步:选择我们先要创建vue2/vue3/或者自己选择模块(我们一般使用第三行,手动选择自己想要的功能(第一二行,分别为创建vue2和vue3项目))

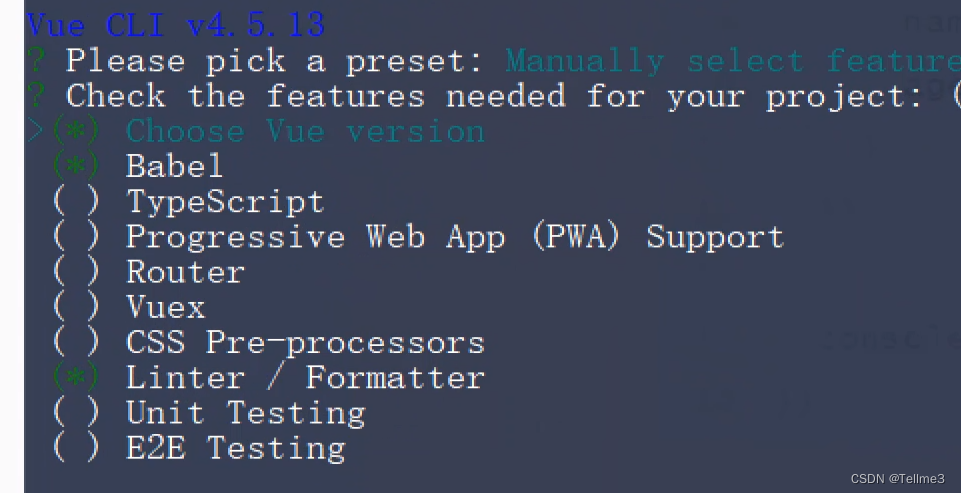
第四步:选我们的配置(空格选中)

 :选择要安装的vue版本(必选)
:选择要安装的vue版本(必选)
![]() :屏蔽js兼容性的问题(必选)
:屏蔽js兼容性的问题(必选)
![]() :微软的一套脚本语言(ts)(不选)
:微软的一套脚本语言(ts)(不选)
![]() :渐进式的web框架(不选)
:渐进式的web框架(不选)
![]() :路由(不选)
:路由(不选)
![]() :(不选)
:(不选)
 (css预处理器(less))(选)
(css预处理器(less))(选)
![]() :代码风格强制要求(暂时不选,后面做项目再使用)
:代码风格强制要求(暂时不选,后面做项目再使用)
 单元测试(不选)
单元测试(不选)

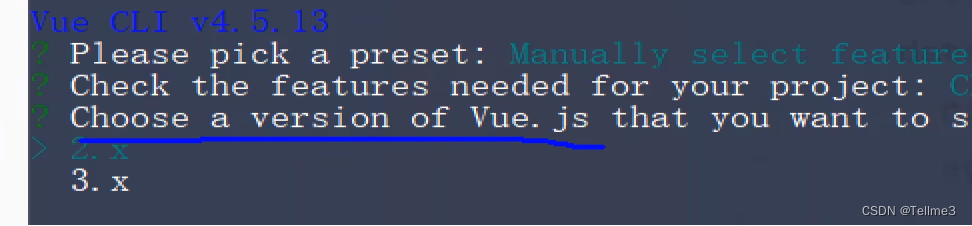
第五步:选择vue的版本(这里我们学习先选vue2)

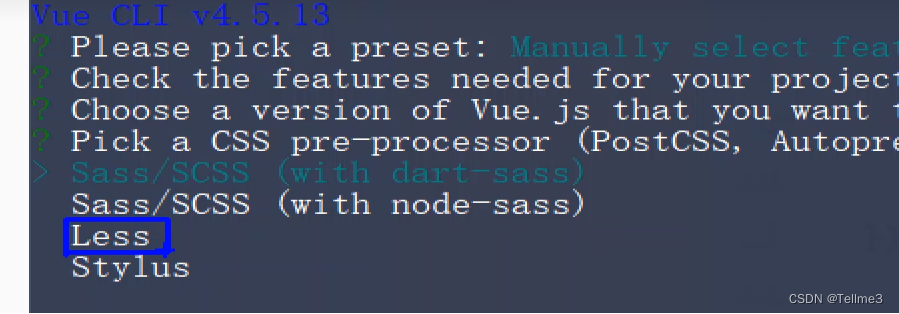
第六步:选择css的预处理器(选中less)

第七步:这些第三方插件(babel)要如何放(选第一项独立放置就可)

第八步:最后一步:(y:将我们之前做的选择存起来)


先要开的运行的话:先cd进入项目,在npm run serve运行项目
