(学习笔记)IDEA里部署tomcat 最详细的新手教程
一、是准备工作,二是直接开干
没有废话直接来干
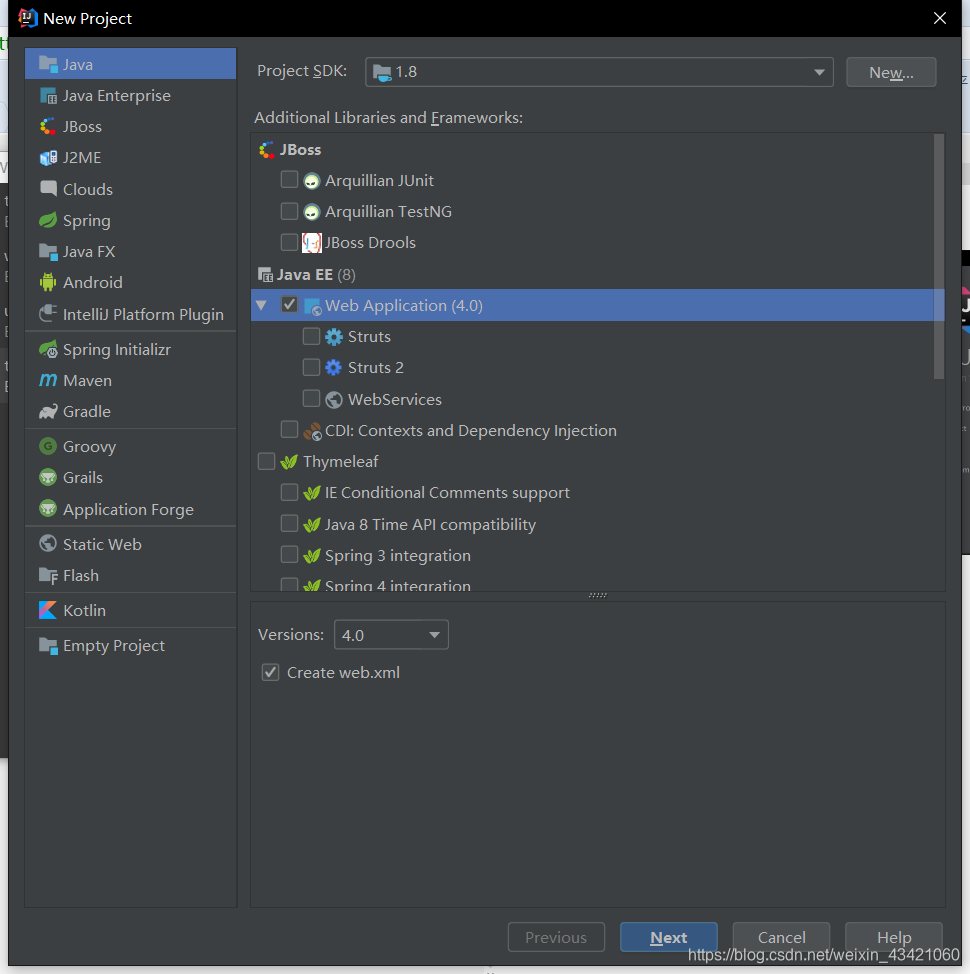
一、创建项目,Create New Project

平常我都是选择web的,next

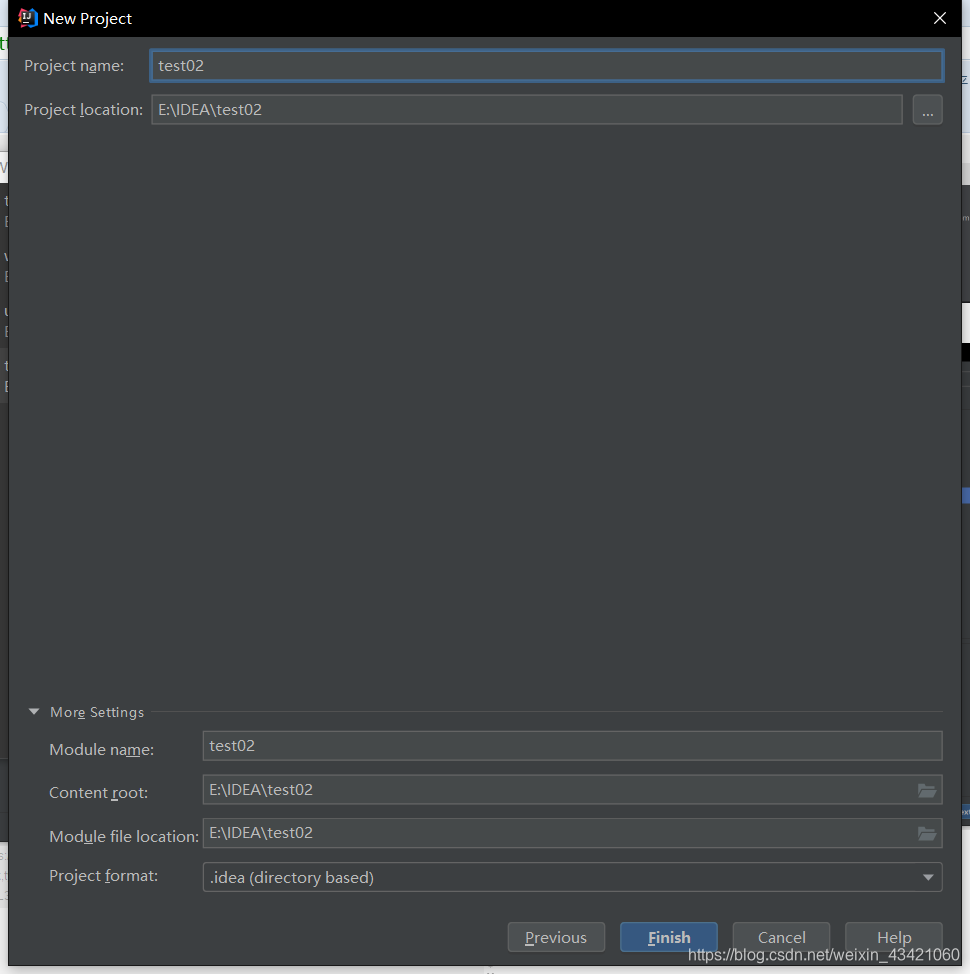
填写项目名称,Finish。

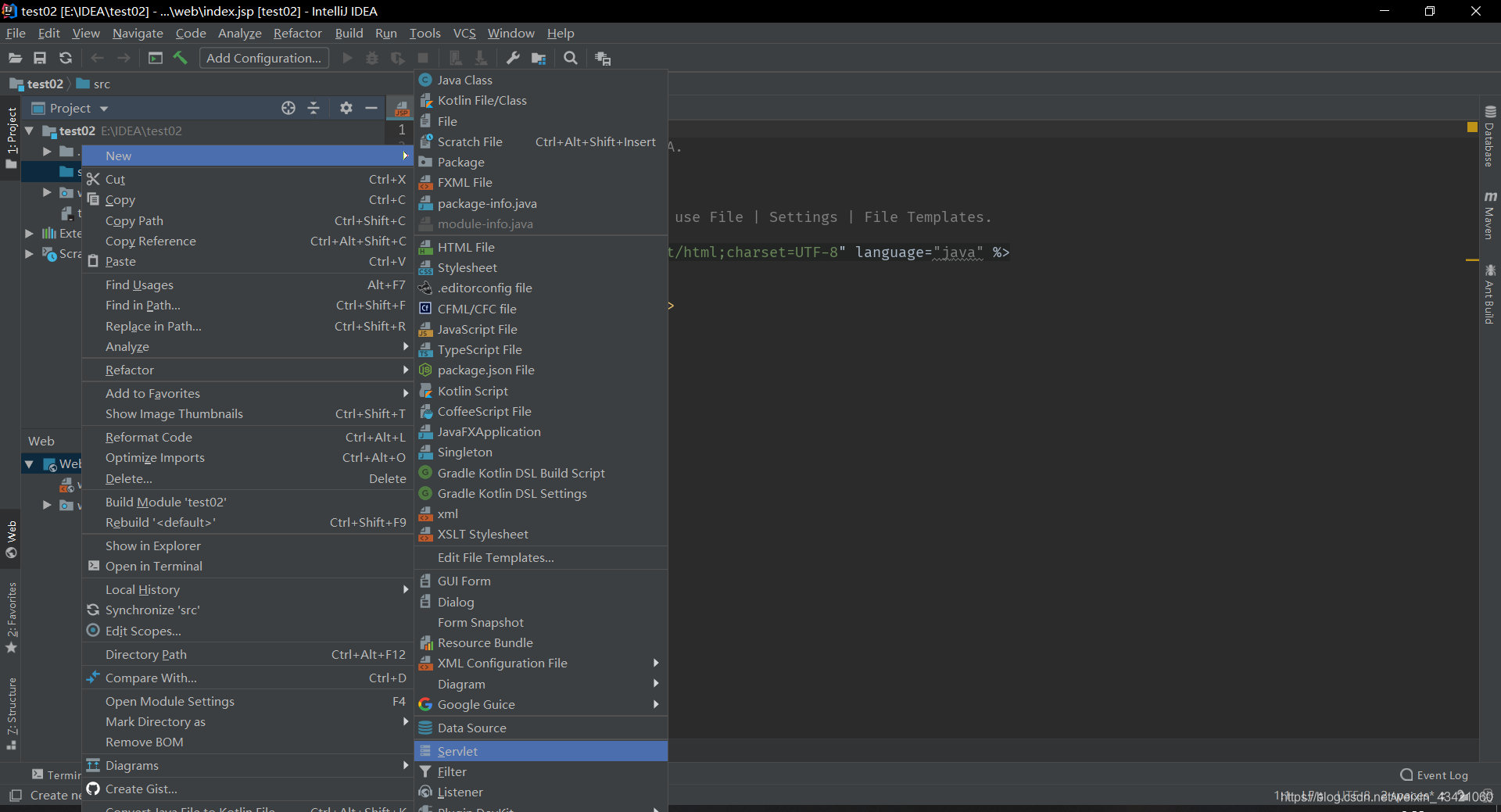
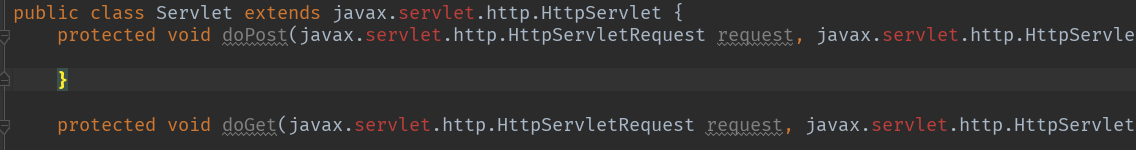
项目就创建完成了,我就随便写点东西,在src目录下创建一个servlet,


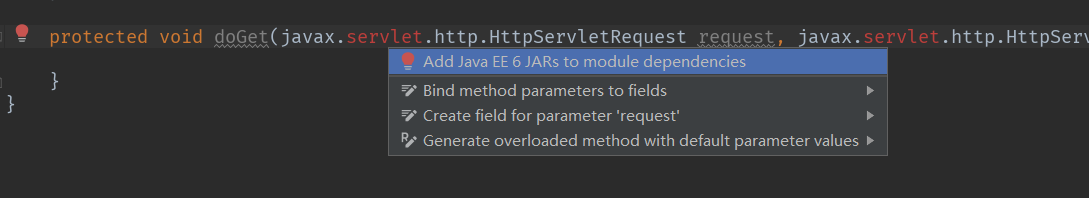
发现servlet报错,导入javaEE6包,点在错误的地方alt+回车,


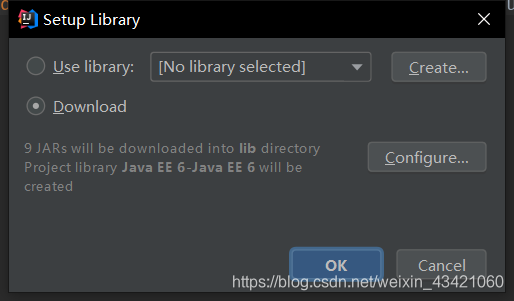
选download ,点ok

然后就开始部署tomcat,首先你需要一个tomcat,这里我就不详细写了,这里放上一些大佬的教程 https://blog.csdn.net/m0_37292262/article/details/80622840(这个前辈写得挺好的)
当你安装tomcat成功后,记住tomcat的路径。
二、开干!!!
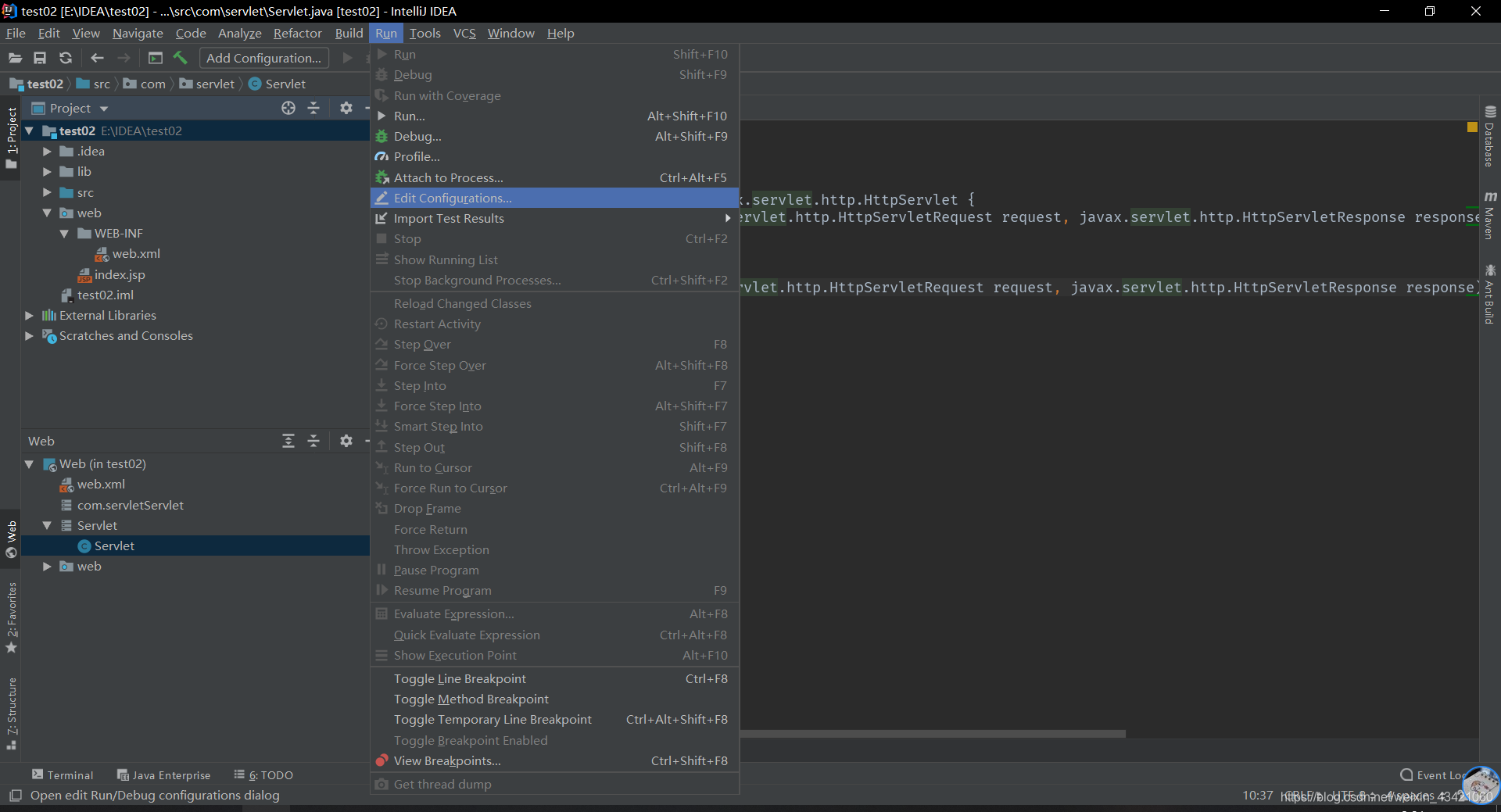
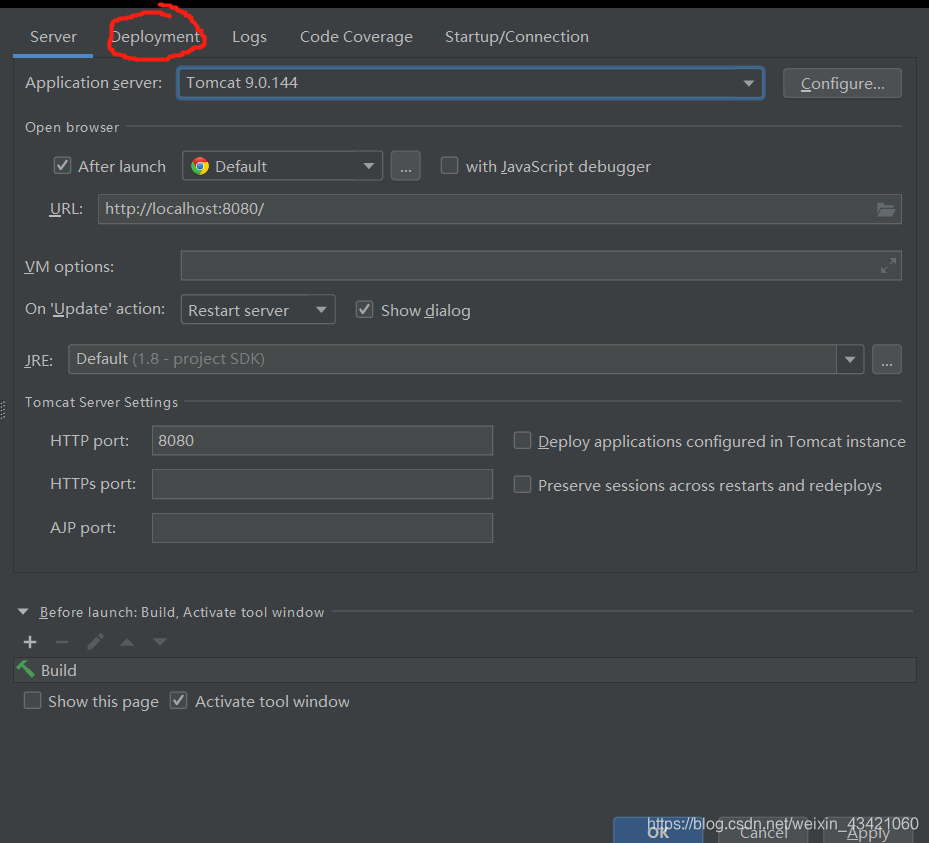
按图run-Edit Configurations

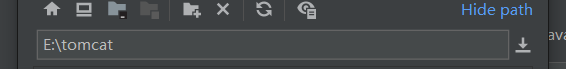
先对tomcat进行设置,点击左边栏里的templates,在下面找到tomcat Server - local,点击图内红色的按钮,选择tomcat 的路径,就直接是tomcat文件夹,不用bin目录


点ok,点depdeployment

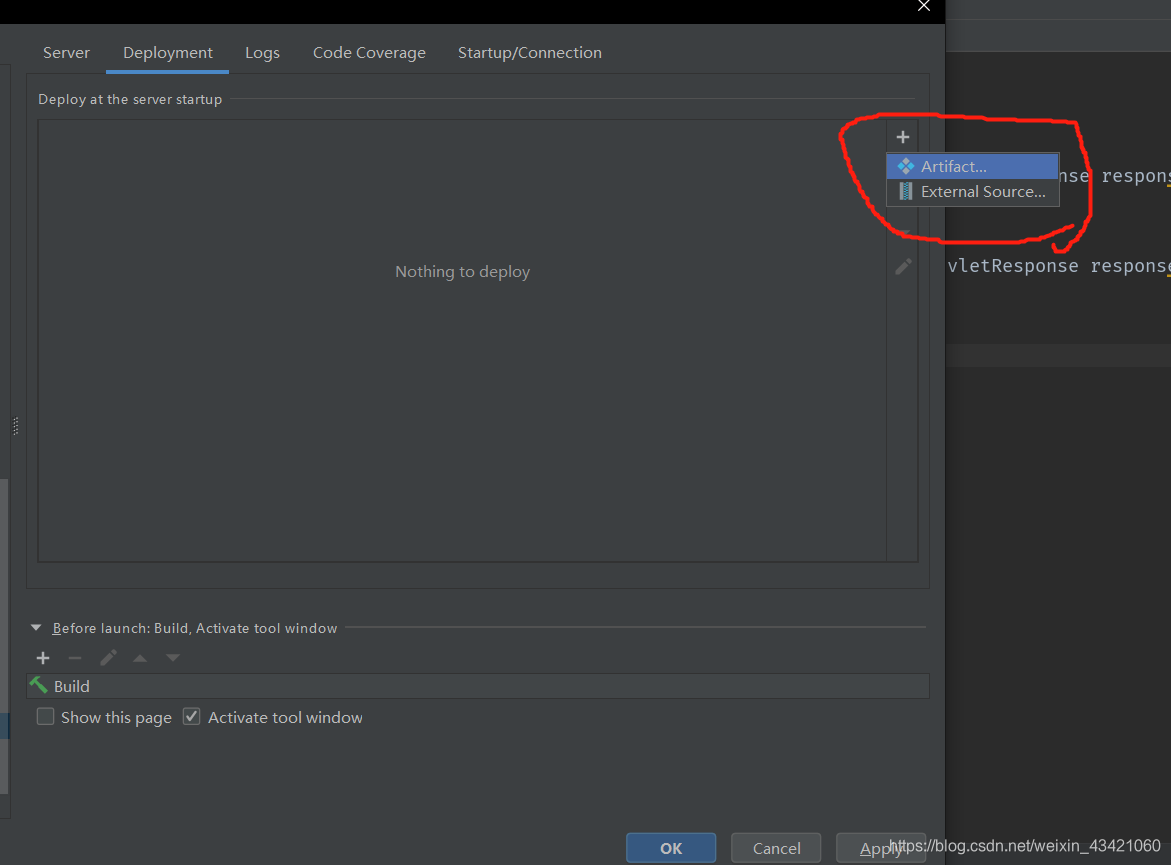
右边加号,选artifact

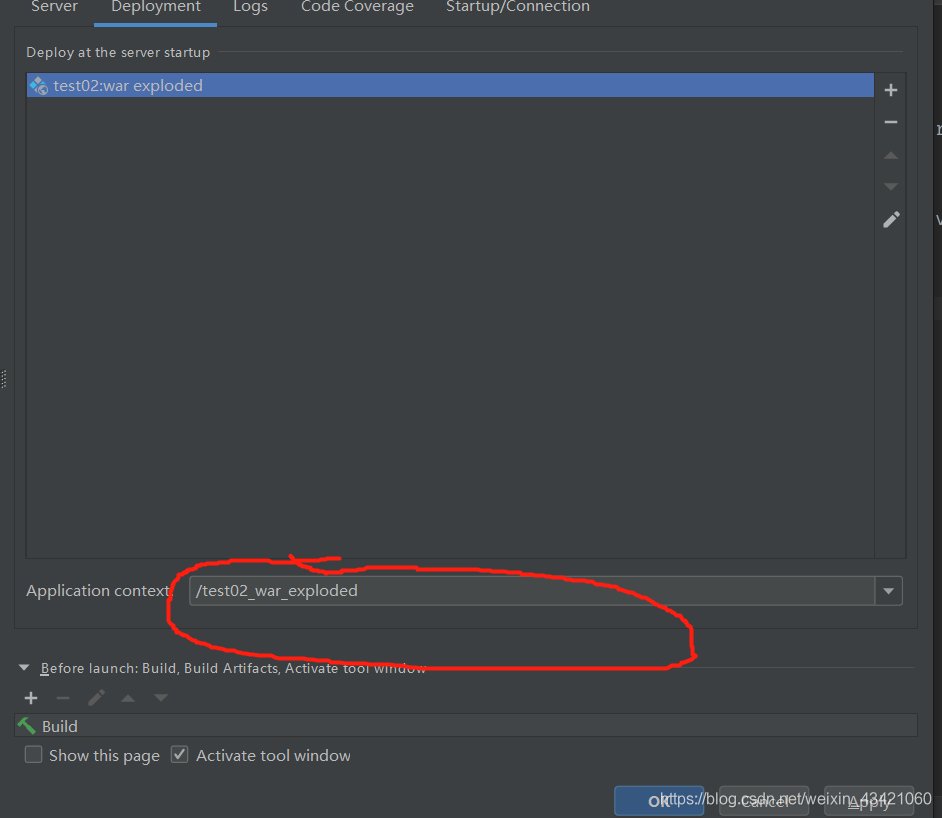
老哥们这里idea会自动生成的,这里就改为你在的项目名称,不要用他自动生成的。我这里的项目名称是test02,就改为/test02(这里不改,以后在浏览器打开的时候,localhost:8080/后面要跟着这一大串东西),改好就ok


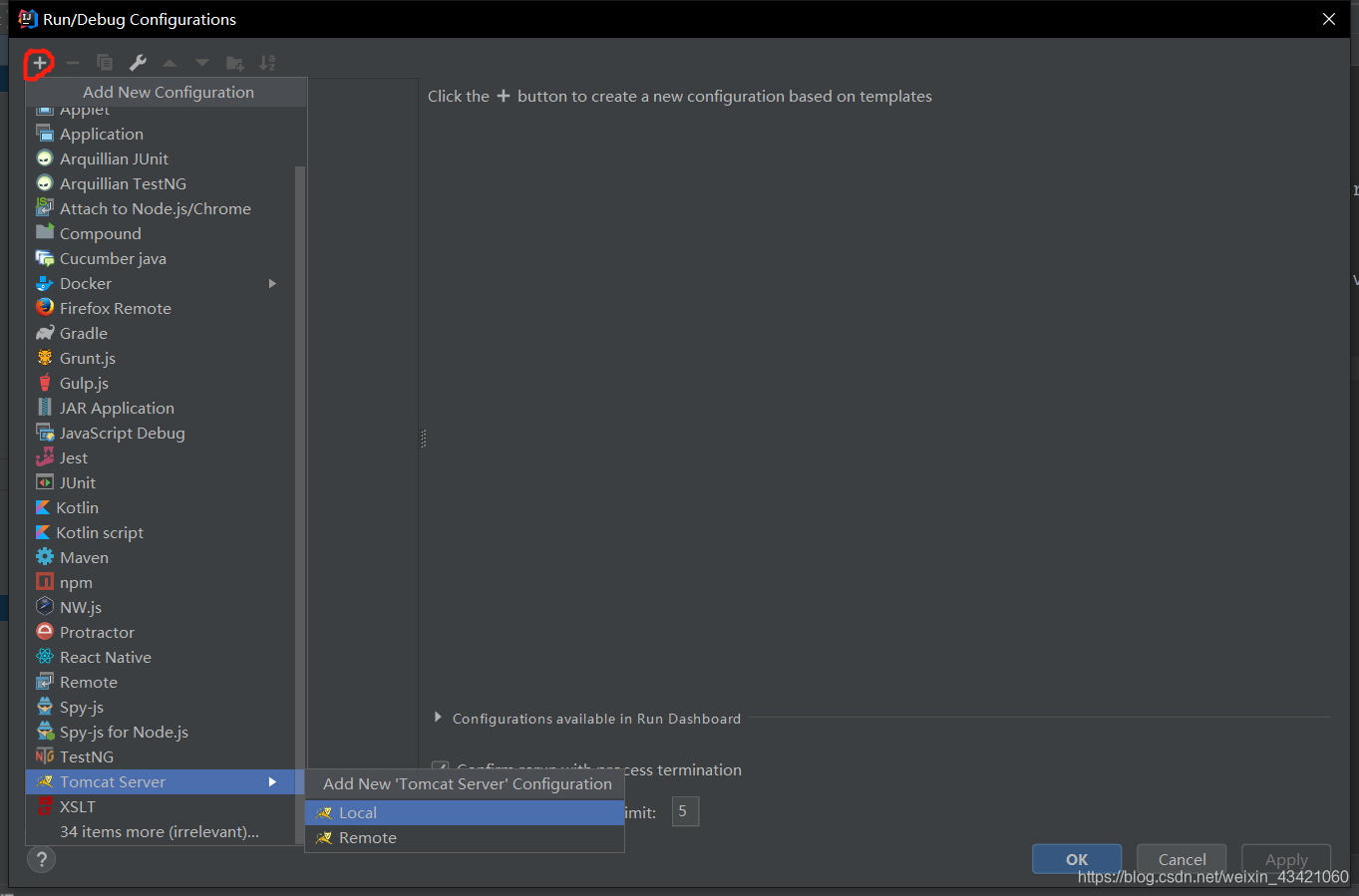
然后回到run-Edit Configurations的页面,点加号,在下面找到tomcat server-local

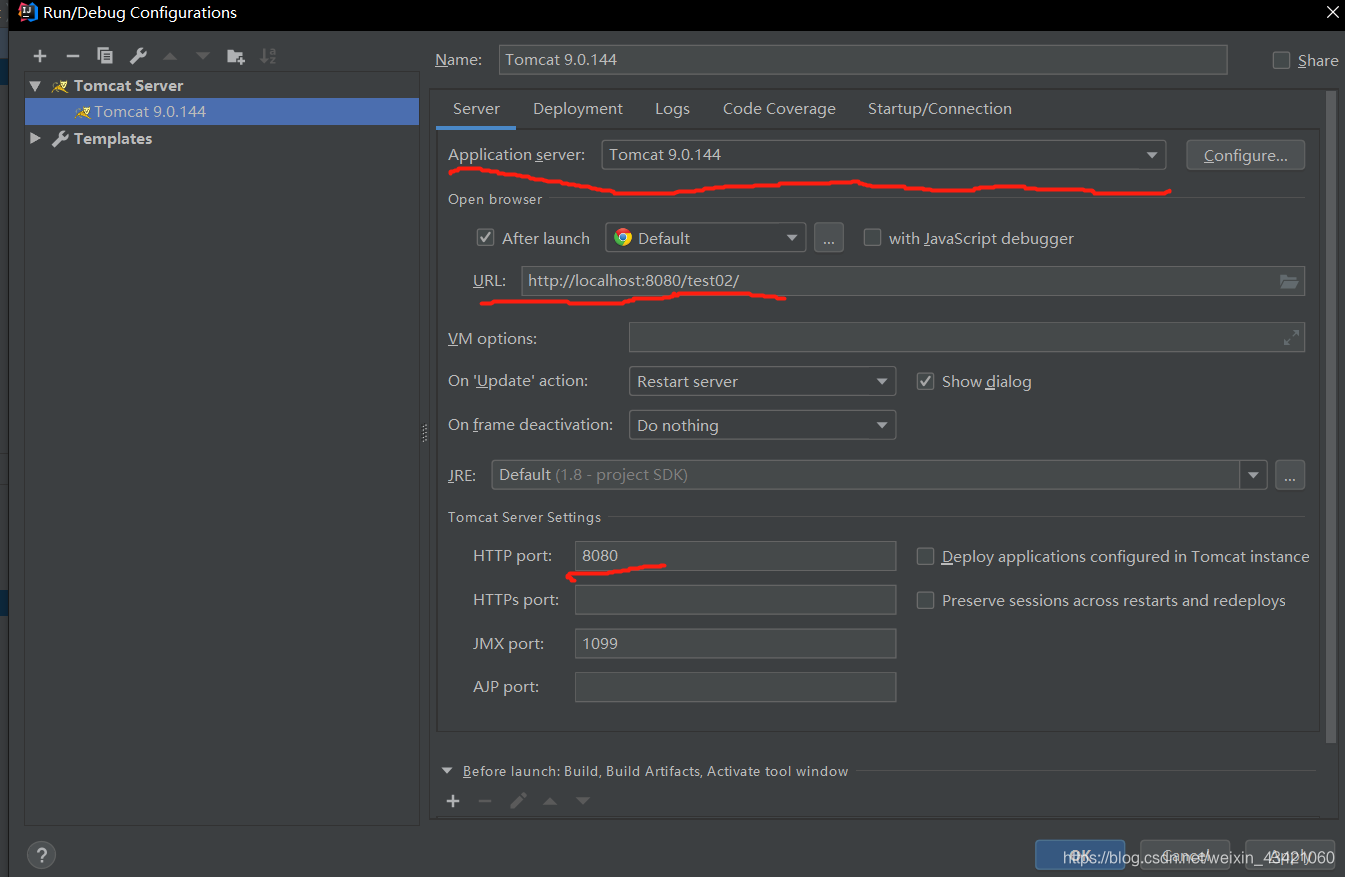
检查tomcat版本,错了的话看下自己之前选的路径有没有错,之前笔者因为有2个版本的tomcact弄错过的 检查url,url就是你部署tomcat成功后,登录页面的连接

然后点OK,然后就部署完成了!!嘻嘻
部署那里可能会出现乱码的,给一个大佬的连接
https://blog.csdn.net/liu865033503/article/details/81094575
说些servlet,不想看的可以忽略的,这是笔者的学习笔记。
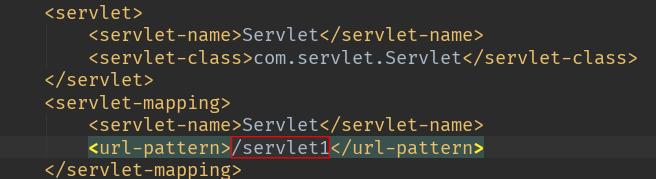
这个目录下的web.xml需要更改,当你使用servlet的时候,

servlet 和servlet里面的name要相同,servlet-class是src目录下servlet的路径,mapping里面的url-pattern是一个uri来的不是url不能直接在网站输入,uri要跟着url使用

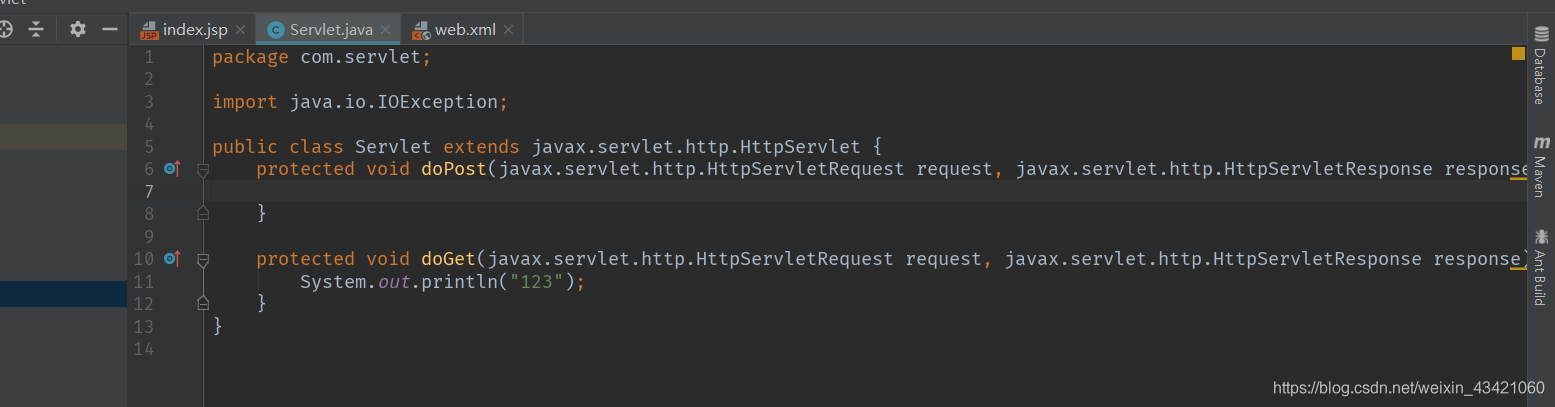
先打印个123

run一下,在浏览器打开url,因为我在页面写东西所以就是这样的

在url后面+个uri,没有东西的,因为我servlet只是打印了123没有做其他事


第一次写博客,大佬们轻喷,笔者也是刚学的,这是我自己的笔记和给新手们带下路,欢迎大家讨论,不懂可以评论问我,谢谢大家 。