vue-cli3.0和vue-cli2配置是不一样的,2中很多配置文件都是有的,直接在上面加配置就行,但是3.0配置文件是要自己加的
详情可以创建一个2的版本去对比不同之处,这里不详细说了
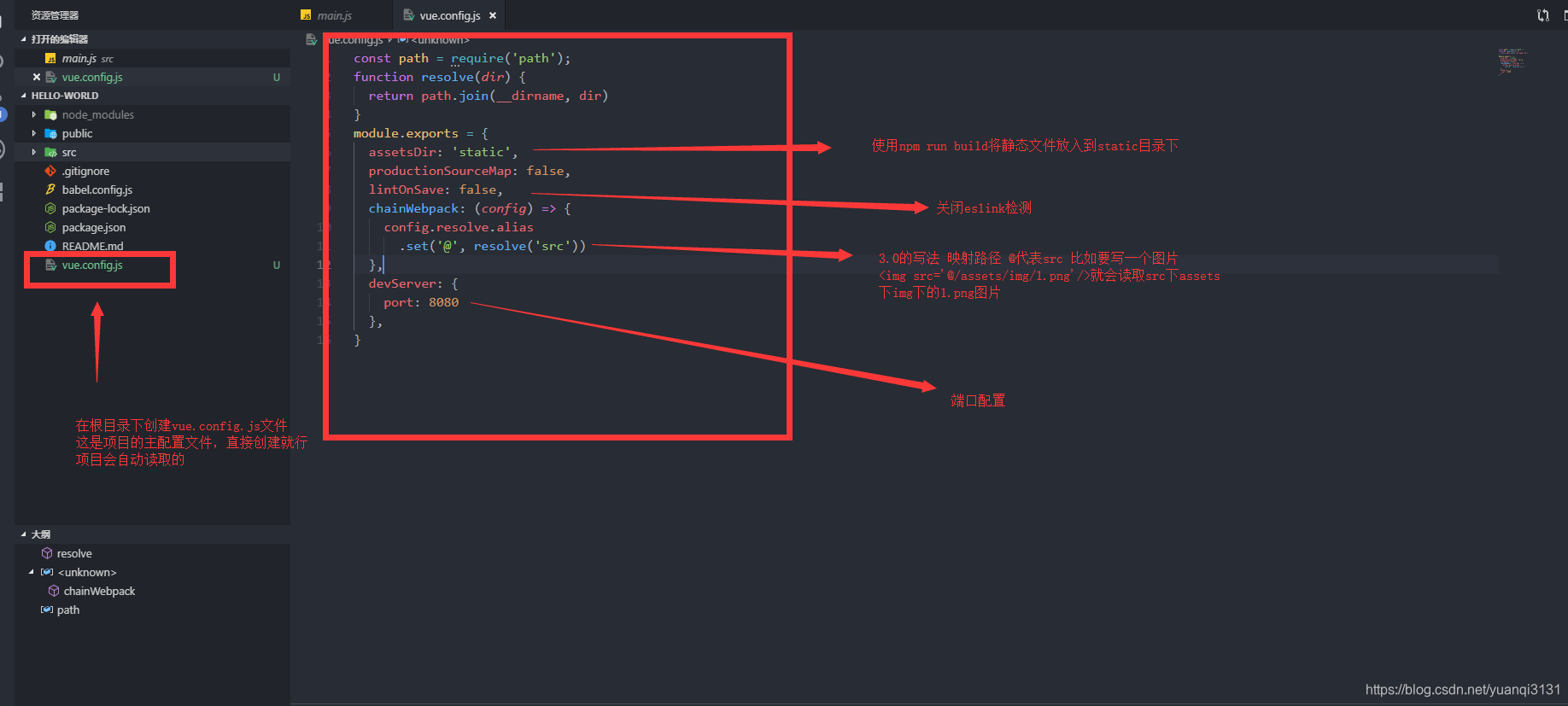
1.主配置

当然可以在devServer配置其他,跨域代理也可以配置
devServer: {
port: 8080,
// proxy: {
// '/api': {
// target: 'http://xxx.xx:xx:xx:4000/', //对应自己的接口
// changeOrigin: true,
// ws: true
// }
// }
},
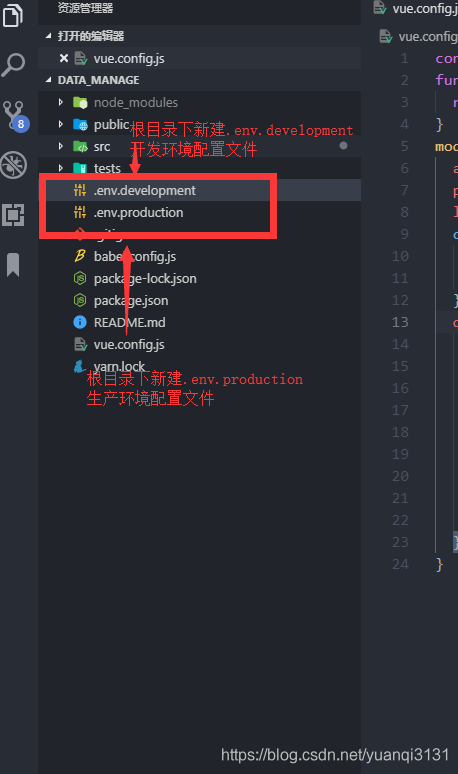
2.开发环境配置&&生产环境配置

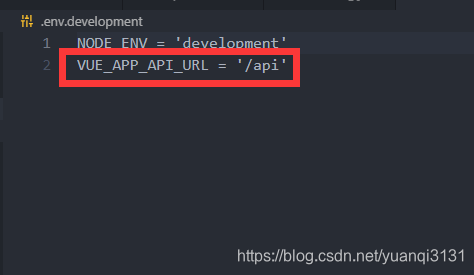
下面的为开发配置 下面的VUE_APP_API_URL是用来写接口的BASE_URL的 后面会说到,这两个配置文件都是会自动读取的,但是你要使用下面的额VUE_APP_API_URL要用process.env而且必须命名要 VUE_APP_ 开头(重点),不以这个前缀的话是读取不到的 你可以试试console.log(process.env) 因为前面在主配置里面设置了跨域 看上面的图 所以这里写api 后面axios会用到这个VUE_APP_API_URL 就会统一拦截跨域,后面写axiaos的时候会继续讲的,下面第二张图是生产环境配置 吧你的生产环境地址填上去即可 这两个文件跟主配置文件一样都是会自动识别的 ,在这两个文件中都可以配置你想要的环境配置


下面这张图为官方说明 传送门

