对于官方文档给出的案例,似乎只有一级表头,实际项目中可能会用到多级表头。
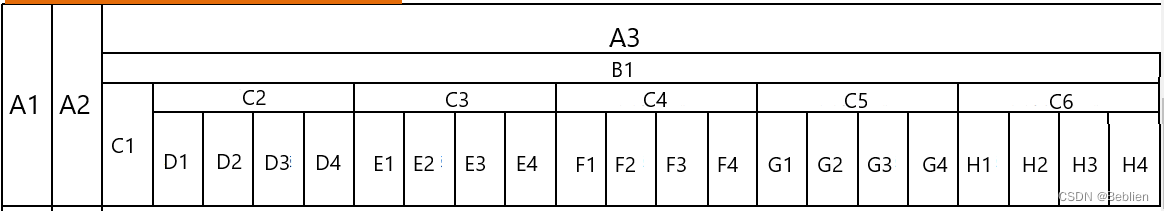
这里采用样例图片加详细代码的方式给大家介绍:

附上代码,实际表头格式对本表作参考,以此类推即可。
<el-table
:data="tableData"
border
>
<el-table-column prop="" label="A1" fixed="left"></el-table-column>
<el-table-column prop="" label="A2" fixed="left"></el-table-column>
<el-table-column prop="" label="A3">
<template>
<el-table-column prop="" label="B1">
<template>
<el-table-column prop="" label="C1" fixed="left"></el-table-column>
<el-table-column prop="" label="C2">
<template>
<el-table-column prop="" label="D1"></el-table-column>
<el-table-column prop="" label="D2"></el-table-column>
<el-table-column prop="" label="D3"></el-table-column>
<el-table-column prop="" label="D4"></el-table-column>
</template>
</el-table-column>
<el-table-column prop="" label="C3">
<template>
<el-table-column prop="" label="E1"></el-table-column>
<el-table-column prop="" label="E2"></el-table-column>
<el-table-column prop="" label="E3"></el-table-column>
<el-table-column prop="" label="E4"></el-table-column>
</template>
</el-table-column>
<el-table-column prop="" label="C4">
<template>
<el-table-column prop="" label="F1"></el-table-column>
<el-table-column prop="" label="F2"></el-table-column>
<el-table-column prop="" label="F3"></el-table-column>
<el-table-column prop="" label="F4"></el-table-column>
</template>
</el-table-column>
<el-table-column prop="" label="C5">
<template>
<el-table-column prop="" label="G1"></el-table-column>
<el-table-column prop="" label="G2"></el-table-column>
<el-table-column prop="" label="G3"></el-table-column>
<el-table-column prop="" label="G4"></el-table-column>
</template>
</el-table-column>
<el-table-column prop="" label="C6">
<template>
<el-table-column prop="" label="H1"></el-table-column>
<el-table-column prop="" label="H2"></el-table-column>
<el-table-column prop="" label="H3"></el-table-column>
<el-table-column prop="" label="H4"></el-table-column>
</template>
</el-table-column>
</template>
</el-table-column>
</el-table>