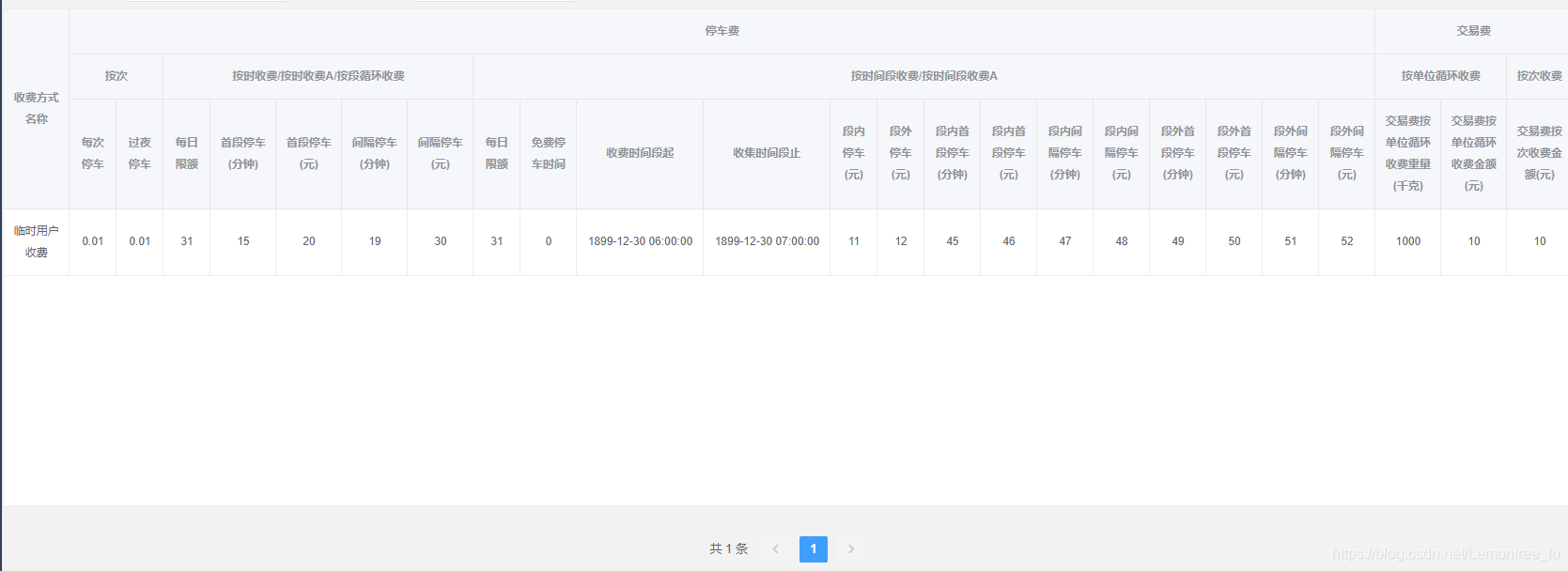
之前用element写页面都是写的一级表头,今天后台让写一个多级表头的页面,刚开始也很蒙。后来发现element官网中有教学,于是就做出了下面这样的效果

其实思路很简单, 只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。
下面是代码
<el-table
:data="rows"
border
style="width: 100%">
<!-- 收费方式名称 -->
<el-table-column
prop="Name"
width="70"
label="收费方式名称">
</el-table-column>
<!-- 停车费 -->
<el-table-column
label="停车费">
<el-table-column
label="按次">
<el-table-column
prop="PerTimesPark"
width="50"
label="每次停车">
</el-table-column>
<el-table-column
prop="NightPark"
width="50"
label="过夜停车">
</el-table-column>
</el-table-column>
<el-table-column
label="按时收费/按时收费A/按段循环收费">
<el-table-column
prop="LimitMoney"
width="50"
label="每日限额">
</el-table-column>
<el-table-column
prop="FirstParkTime"
width="70"
label="首段停车(分钟)">
</el-table-column>
<el-table-column
prop="FirstParkMoney"
width="70"
label="首段停车(元)">
</el-table-column>
<el-table-column
prop="IntervalParkTime"
width="70"
label="间隔停车(分钟)">
</el-table-column>
<el-table-column
prop="IntervalParkMoney"
width="70"
label="间隔停车(元)">
</el-table-column>
</el-table-column>
<el-table-column
label="按时间段收费/按时间段收费A">
<el-table-column
prop="LimitMoney"
width="50"
label="每日限额">
</el-table-column>
<el-table-column
prop="FreeTime"
width="60"
label="免费停车时间">
</el-table-column>
<el-table-column
prop="TimeSegS"
width="135"
label="收费时间段起">
<template slot-scope="scope">
<span>{{ scope.row.TimeSegS | DateFilter}}</span>
</template>
</el-table-column>
<el-table-column
prop="TimeSegE"
width="135"
label="收集时间段止">
<template slot-scope="scope">
<span>{{ scope.row.TimeSegE | DateFilter}}</span>
</template>
</el-table-column>
<el-table-column
prop="InTimeSegMoney"
width="50"
label="段内停车(元)">
</el-table-column>
<el-table-column
prop="OutTimeSegMoney"
width="50"
label="段外停车(元)">
</el-table-column>
<el-table-column
prop="InFirstParkTime"
width="60"
label="段内首段停车(分钟)">
</el-table-column>
<el-table-column
prop="InFirstParkMoney"
width="60"
label="段内首段停车(元)">
</el-table-column>
<el-table-column
prop="InIntervalParkTime"
width="60"
label="段内间隔停车(分钟)">
</el-table-column>
<el-table-column
prop="InIntervalParkMoney"
width="60"
label="段内间隔停车(元)">
</el-table-column>
<el-table-column
prop="OutFirstParkTime"
width="60"
label="段外首段停车(分钟)">
</el-table-column>
<el-table-column
prop="OutFirstParkMoney"
width="60"
label="段外首段停车(元)">
</el-table-column>
<el-table-column
prop="OutIntervalParkTime"
width="60"
label="段外间隔停车(分钟)">
</el-table-column>
<el-table-column
prop="OutIntervalParkMoney"
width="60"
label="段外间隔停车(元)">
</el-table-column>
</el-table-column>
</el-table-column>
<!-- 交易费 -->
<el-table-column
label="交易费">
<el-table-column
label="按单位循环收费">
<el-table-column
prop="PerWeight"
width="70"
label="交易费按单位循环收费重量(千克)">
</el-table-column>
<el-table-column
prop="PerFee"
width="70"
label="交易费按单位循环收费金额(元)">
</el-table-column>
</el-table-column>
<el-table-column
label="按次收费">
<el-table-column
prop="PerTradeFee"
width="70"
label="交易费按次收费金额(元)">
</el-table-column>
</el-table-column>
</el-table-column>
</el-table>也很简单。
