<el-table-column v-if="show" label="模型备注" header-align="center">
<template scope="scope">
<el-input v-model="scope.row.modelRemark" placeholder="请输入内容"></el-input>
</template>
</el-table-column>
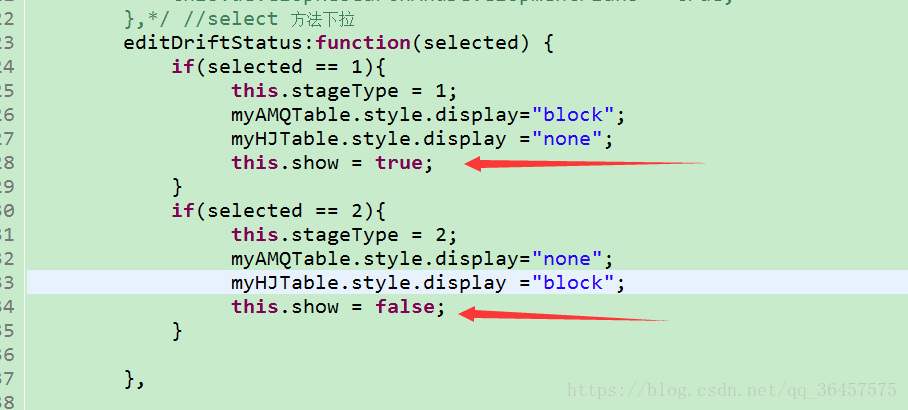
v-if ="show"
js中
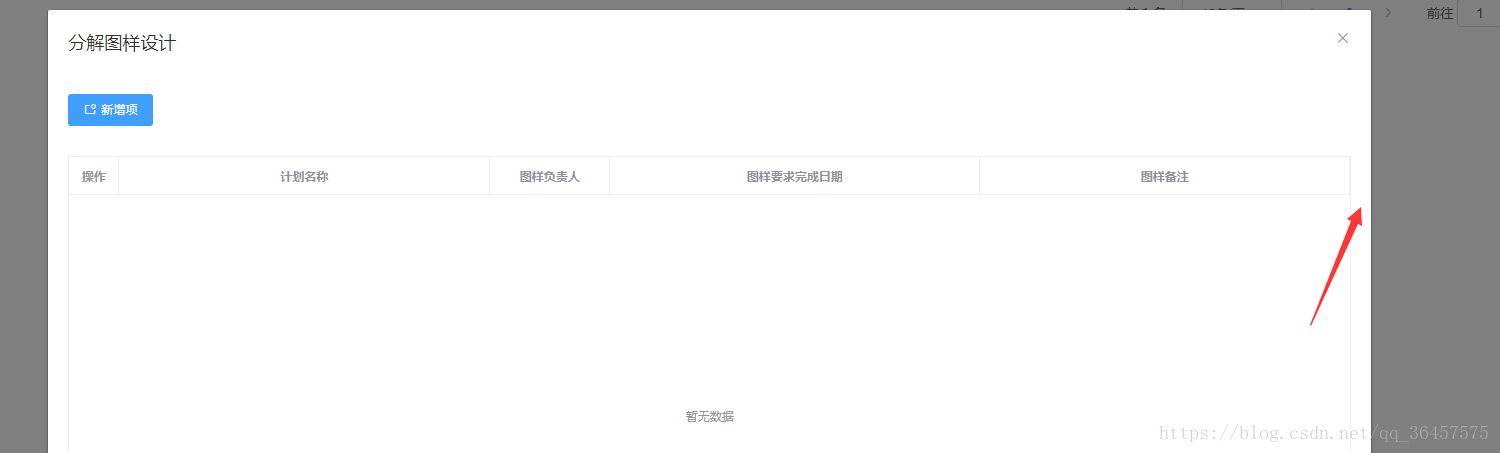
this.show = false; 则不展示
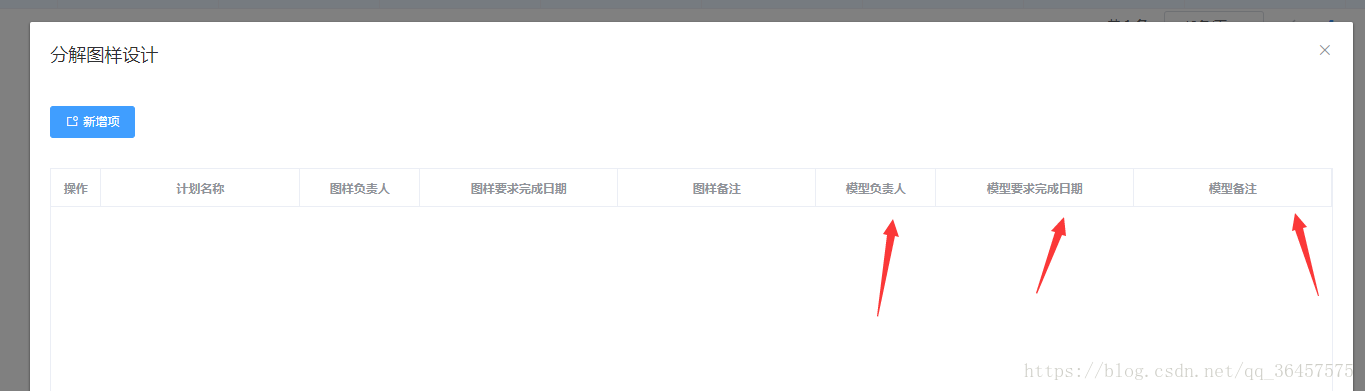
this.show = true; 则展示