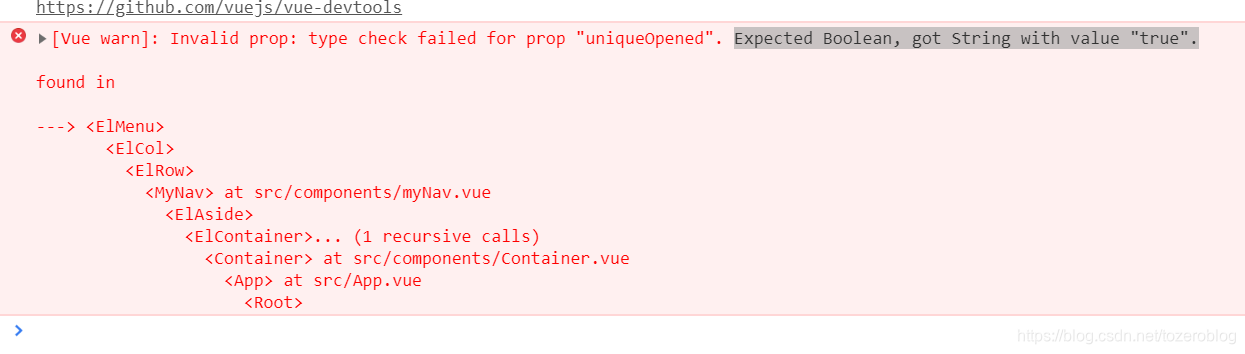
在使用element-ui中的多级菜单中遇到如下问题:

项目不会报错,只是显示warning,大概的意思是传递prop的类型检测要求是boolean类型,但是传入的是字符串类型。但是这样子看着很别扭,所以就开始找原因
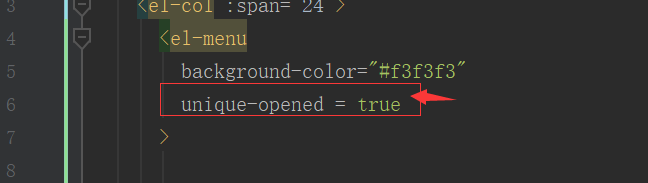
在项目中是这样写的:

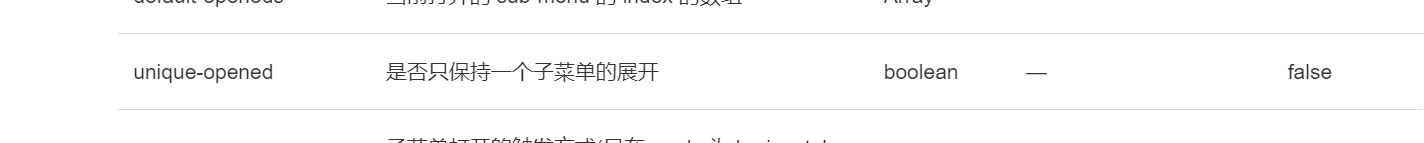
element-ui中的要求:

这里看的确是写成了boolean类型,但其实vue在解析的过程中是以字符串的形式来进行解析的(之前好像有看过,也正是这样,才突然知道解决方法)
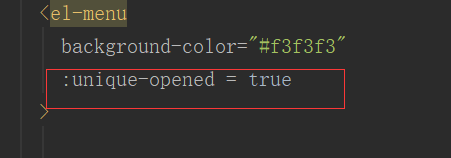
要让其以boolean类型显示,需要通过v-bind动态绑定,解决方法如下:

这里使用了v-bind的语法糖":"
这样就解决了上面的问题
关于上面为什么不报错且功能能正常显示的猜想:
由于传入的是字符串,而字符串在判断的过程中在boolean类型下为true,所以能正常显示该有的功能