springboot + thymeleaf resources静态文件获取不到
前言
需求:后端根据合同模板生成pdf功能,前端调取接口直接查看pdf文件。
本人后端小白,已有n年不写后端代码,之前因有使用过thymeleaf的开发经验,帮此需求模板就使用了thymeleaf。
一、问题
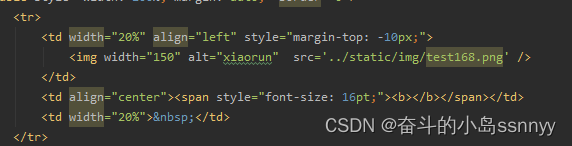
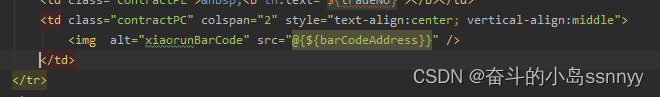
在thymeleaf模板中调取resources目录下的静态图片不能正常显示,but调取线上地址图片是能正常显示的。
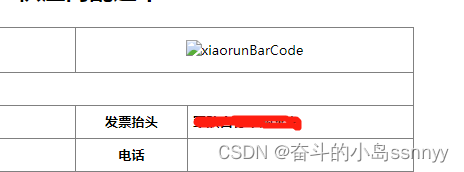
以下预览均显示叉号



二、查找解决办法
1.修改配置文件 applicaltion.yml
代码如下:
spring.mvc.static-path-pattern: /static/**
2.修改配置文件pom.xml
代码如下(示例):
<!-- 访问静态资源-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
以上配置修改后直接访问文件没有问题了;

postman直接访问http://192.168.11.183:8088/static/test168.png图片也ok;

But,访问接口pdf中依然没有图片。。。。。。
三、解决
度娘扒拉了近一下午始终没有解决这个问题,但是总感觉就差临门一脚了。
最后快下班的时候突然想到base64了,把图片转成base64,直接访问,完美解决!!

总结
目前项目中需要前后端联调上传文件(图片),下载文件(图片)等需求,都趋向于使用base64来解决,也是本人后端经验太少,目前是能想到最简直直接的解决方案。
如果还有更好的解决方案,也欢迎大家留言!