1、pom添加以下依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
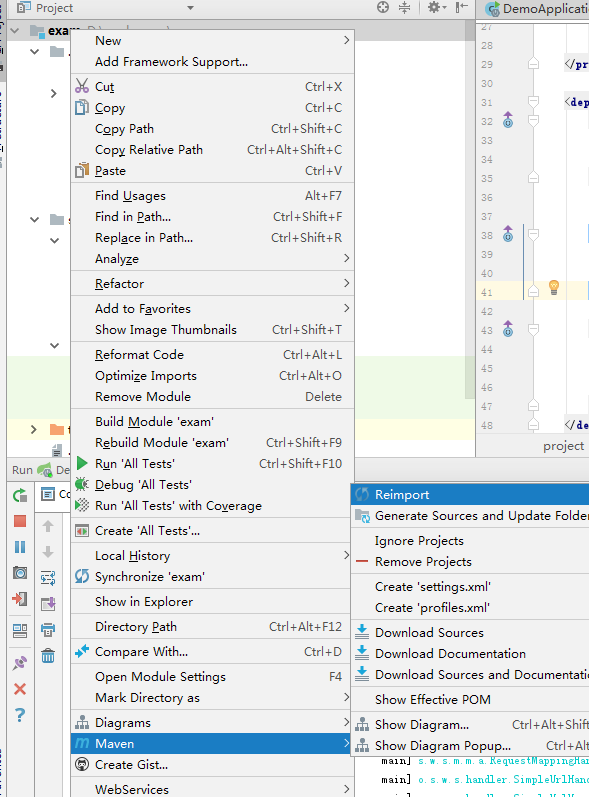
之后更新maven

2、在application.properties中可以配置thymeleaf模板解析器属性
#thymeleaf start
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
#开发时关闭缓存,不然没法看到实时页面
spring.thymeleaf.cache=false
#thymeleaf end
3、编写DEMO
控制器
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(value = "/hello")
public class HelloController {
@RequestMapping(value = "/index")
public String hello(Model model) {
model.addAttribute("name", "Dear");
return "hello";
}
}
view
在resources下的templates下新建hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2 data-th-text="${name}"></h2>
</body>
</html>
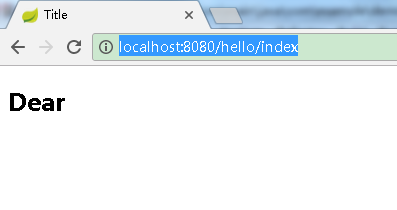
地址中输入http://localhost:8080/hello/index
结果:

配置成功!