value / v-model 绑定值
disabled 是否禁用
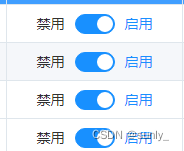
active-text 打开时的文字描述
inactive-text 关闭时的文字描述
active-value 打开时的值
inactive-value 关闭时的值
@change 状态发生变化时的回调函数
<el-table-column align="center" label="状态" min-width="140">
<template slot-scope="scope">
<el-switch
:value="scope.row.status"
:active-value="1"
:inactive-value="2"
active-text="启用"
inactive-text="禁用"
@change="changeSattus(scope.row)">
</el-switch>
</template>
</el-table-column>