什么是雪碧图?
雪碧图也叫CSS精灵, 是一种CSS图像合成技术;
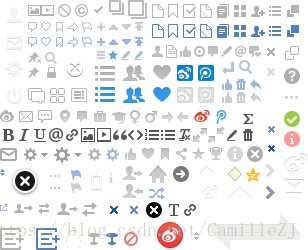
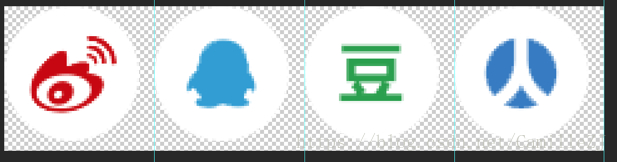
通俗来说:将小图标合并在一起之后的图片称作雪碧图,每个小图标的使用配合background-position来获取。如下:
如上雪碧图,background-position使用定位如下X和Y轴,注:原点0,0 位置, 之后X和Y轴均为负值,定位到图片左上侧起点后根据width和height截取小图标
为什么应用雪碧图?
网站开发90%会用到小图标, 多小图标调用显示是前端开发常见的问题,如果每个小图标都单独调用一张图片, 即意味着每个小图标的显示都产生一个HTTP请求;每个请求都需要一定的性能开销,主要在请求、以及响应阶段。为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图。
什么图片是和拼成雪碧图?
1. 静态图片,不随用户信息的变化而变化
2. 小图片,图片容量比较小(一些大图不建议拼成雪碧图)
3. 加载量比较大
使用雪碧图的优缺点?
优点:调用简单、维护方便;
缺点:请求文件过多、引发性能问题;
如何生成雪碧图?
1. PS手动拼图(图片量少)
2.使用sprite工具自动生成,如css Gaga
雪碧图实现方式:
案例一: CSS Gaga
慕课网雪碧图教程推荐软件,CssGaga 帮助索引PS: 该软件只有windows版本, 并未找到mac版;CssGaga如何实现雪碧图呢?
1.下载安装该软件;
2.选中“图片合成”菜单后, 将小图标拖入软件首页即可生成对应的雪碧图以及CSS Sprite代码;
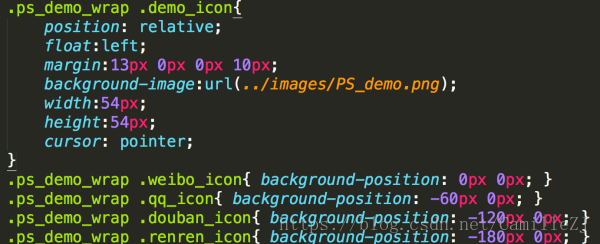
.ps_demo_wrap .weibo_icon,
.ps_demo_wrap .qq_icon,
.ps_demo_wrap .douban_icon,
.ps_demo_wrap .renren_icon{
width:54px;
height:54px;
background:url("../images/CssGaga.png");
}
.ps_demo_wrap .weibo_icon{ background-position: -168px 0px; }
.ps_demo_wrap .qq_icon{ background-position: -56px 0px; }
.ps_demo_wrap .douban_icon{ background-position: 0px 0px; }
.ps_demo_wrap .renren_icon{ background-position: -112px 0px; }实现方案1问题比较多:
1.只支持windows操作系统, 对于很多mac开发的人而言不友好;
2.多人维护雪碧图时,沟通成本较高(得确认新的雪碧图中旧小图标位置是否有变化);
接下来分析的实现方案2普及率比较高, 应该是目前大部分前端组的实现方式;
案例二: photoShop
雪碧图的实现方案2就是使用photoShop来生成雪碧图, 并且雪碧图以PSD文件格式保留, 后续修改图标(或新增图标)只需要找到并修改该PSD即可, 再也不用保存原来的小图标了~
实现步骤:
1.下载(mac 版、windows版)PS软件;
2.新建PSD文件根据设计稿确定初始大小:300*150;
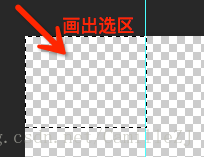
3.复制设计稿图层;
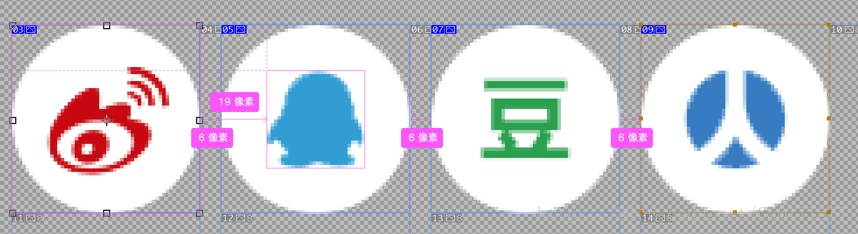
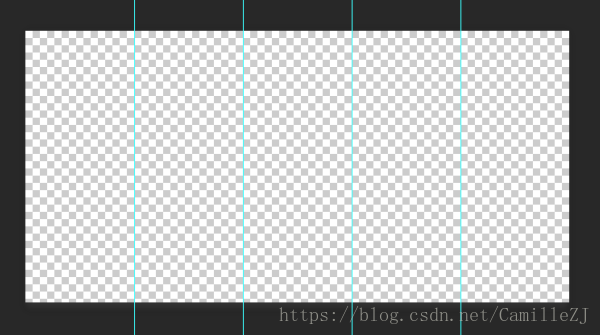
4.雪碧图PSD新建参考线;
5.根据参考线确定小图标位置;
6.使用裁剪工具裁剪后,PSD导出为png, 快捷键: Alt+Shift+Ctrl+S(mac: Alt+Shift+Commond+S);
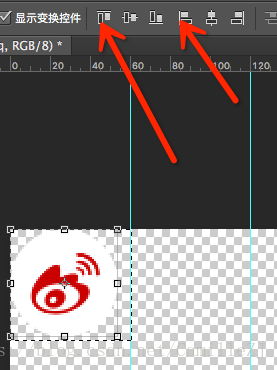
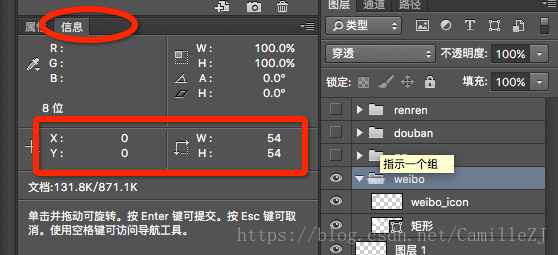
7.获取小图标大小、位置;
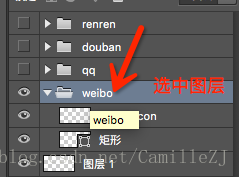
选中图层, Ctrl+T (mac: Commond + T), 在信息面板查看图层信息;
8.根据雪碧图 编写对应CSS;
实现方案2问题:
1.操作PSD步骤有点多, 需要开发人员熟悉PS操作;
2.PSD文件比较大, 也不太适合保存在项目中, 一般放SVN共享维护;(SVN服务器宕机、PSD文件冲突等也需要不少时间成本)
好了,接下来分析的是实现方式3, 使用自动化部署工具gulp生成雪碧图,也是本文推荐的雪碧图实现方式!
案例三: gulp如果读者从未听说gulp或者对gulp了解的比较少, 建议网上搜索并阅读gulp相关资料后继续观看以下内容!
具体可参考:前端构建工具gulp的使用;
使用gulp自动生成雪碧图有两种实现方式 gulp生成 css 代码
实现步骤:
1.安装 gulp 开发雪碧图的依赖模块,具体要哪些模块可参考本demo的配置文件;
PS: 为什么不直接参考本demo的package.json文件?因为本demo所在工程引用的其他nodejs模块较多容易造成干扰。
2.编写配置文件, 以下是关键配置代码:
/*
* 雪碧图合并task( 输出到 css文件 )
* 参数1:执行目录;
* 参数2:生成的sass和图片的文件名;
* example:gulp sprite-css --scss --index_css_gulp
*/
gulp.task('sprite-css', function(){
var DEST_NAME = args[1];
return gulp.src(`${WATCH_SRC}/**/*.png`)
.pipe(spritesmith({
imgName: DEST_NAME + '.png',
cssName: DEST_NAME + '.css',
imgPath: '../images/' + DEST_NAME + '.png'
}))
.pipe(gulpif('*.png', gulp.dest('images/')))
.pipe(gulpif('*.css', gulp.dest('css/')));
});
之所以推荐gulp, 是因为gulp非常的灵活, 看懂gulp模块的API可以根据你的项目情况编写对应的配置文件。所以以上配置文件只是一个参考, 实现的功能几乎不可能迁移到其他项目。
3.编写好配置文件后, cmd(windows)或终端(mac)到配置文件同级目录(gulpfile.js, gulp规定配置文件名字必须为gulpfile)然后执行指令:
gulp sprite-css --scss --index_css_gulp
就会在指定路径生成index_css_gulp.css 以及 index_css_gulp.png, 一般是拷贝index_css_gulp.css样式后再删除该css文件,
gulp 生成 sass 代码(推荐)
比起上述用gulp生成css代码, 本人更推荐使用gulp生成sass代码,因为你已经安装了gulp了那顺便安装下gulp-sass很简单。越是大型的项目, sass 的优势越明显, 当然小项目用它也不差。(sass可以明显提高编写样式的效率)
实现步骤:
1、2、3步骤同上, 只是第三步骤指定的指令为:
gulp sprite --scss --mySprite
关键配置代码:
/*
* 雪碧图合并task( 输出到 scss文件)
* 参数1:执行目录;
* 参数2:生成的sass和图片的文件名;
* 参数3:输出目录(非必填),不填的话输出目录为执行目录
* example:gulp sprite --scss --mySprite
*/
gulp.task('sprite', function(){
var DEST_SRC = args[2] !== undefined ? args[2] : args[0];
var DEST_NAME = args[1];
var spriteData = gulp.src(`${WATCH_SRC}/**/*.png`).pipe(spritesmith({
imgName: DEST_NAME + '.png',
imgPath: '../images/' + DEST_NAME + '.png',
cssName: '_' + DEST_NAME + '.scss'
}));
var imgStream = spriteData.img
.pipe(buffer())
.pipe($.imagemin())
.pipe(gulp.dest('images'));
var cssStream = spriteData.css
.pipe(gulp.dest(`${DEST_SRC}`));
return merge(imgStream, cssStream);
});
执行完指令后会在对应目录生成_mySprite.scss 、mySprite.png, 根据sass语法带“_”前缀的文件为调用模块, 只能被其他sass文件调用不会被编译成同名css文件;生成的_mySprite.scss文件手动添加到目标样式index.scss中调用, 然后通过监听(配置文件的sass:watch)自动生成index.css文件,配置文件可以在执行指令的时候指定路径,所以能适应更多的场景。
1.gulp 相关知识得熟悉才能写出对应的配置文件;
2.如使用gulp生成scss文件还得学习sass相关资料;
PS: gulp 跟 sass 都是大部分前端组要求掌握的技能;
案例四:webpack
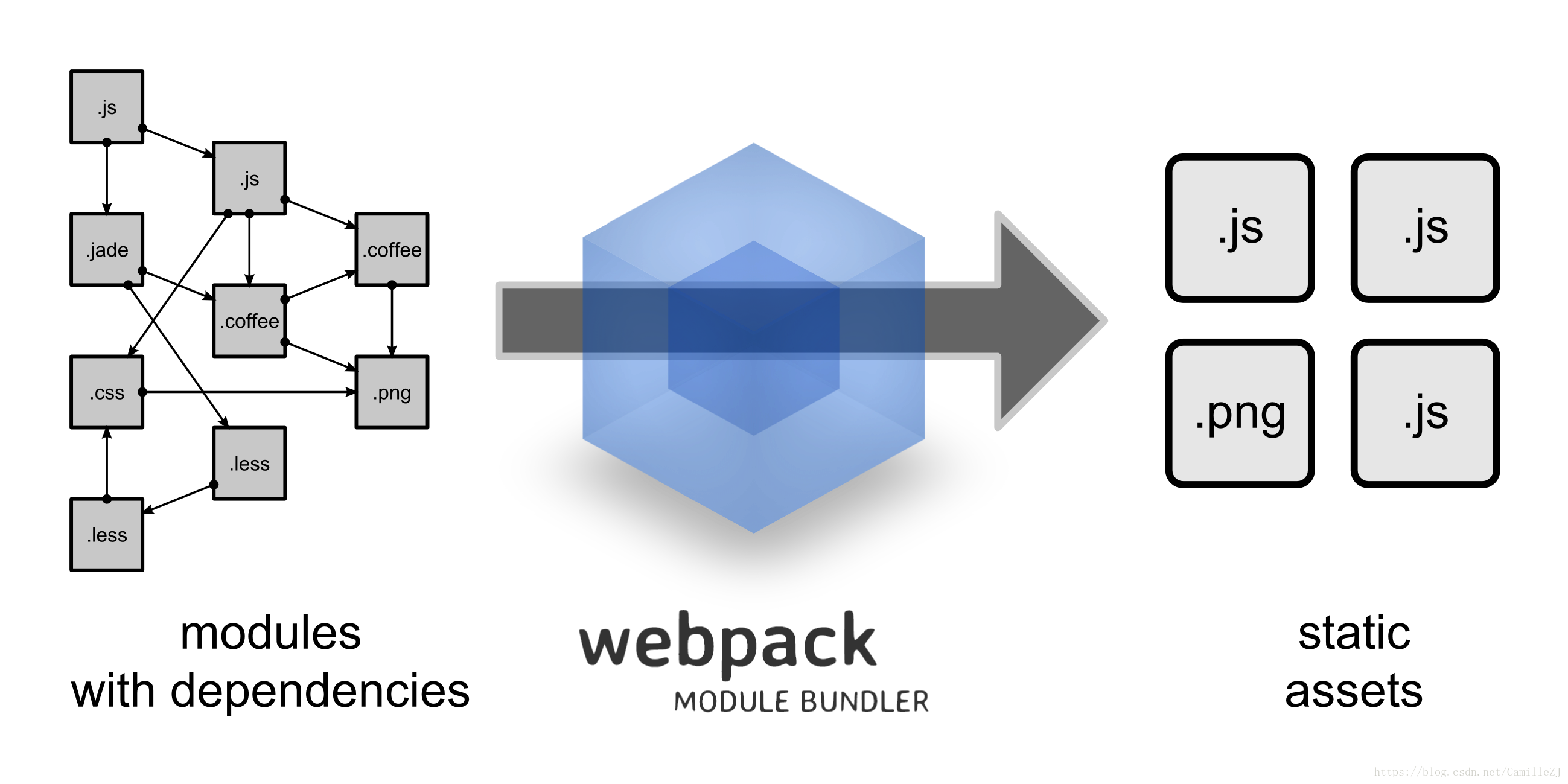
说到webpack很多人会联想到ReactJs, 的确前段时间 ReactJs 的大热让更多的人知道了webpack, 但webpack并不是ReactJs内置的模块, 它是德国人开发出来的模块加载工具。因为很好用所以被ReactJs作为推荐加载工具, webpack可以跟其他库一起完成项目,本demo单独使用webpack完成。
实现步骤:
1.配置webpack开发环境(其实也是安装nodejs环境+cnpm安装对应模块而已);
2.安装雪碧图依赖模块:webpack-spritesmith;
3.将素材小图标放入对应文件夹,编写配置文件-webpack.config.js:
var path = require('path');
var SpritesmithPlugin = require('webpack-spritesmith');
module.exports = {
entry: path.resolve(__dirname, 'app/main.js'),
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle.js',
},
plugins: [
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname, 'app/images/'),
glob: '*.png'
},
target: {
image: path.resolve(__dirname, 'build/images/sprite.png'),
css: path.resolve(__dirname, 'build/css/sprite.css')
},
apiOptions: {
cssImageRef: '../images/sprite.png'
},
spritesmithOptions: {
algorithm: 'top-down'
}
})
]
};
4.在配置文件同级目录下,执行指令:
webpack
同实现3_1在生成的sprite.css手动添加样式demo就完成了!该实现方式类似gulp, 都使用“ spritesmith”模块,都写配置文件+执行指令生成雪碧图,当然webpack方式也可以生成scss文件, 限于本文篇幅就不做介绍了(其实是还不会[一脸懵逼挠头])。
实现方案4问题:
1.需要学习webpack相关知识;(现在webpack官网教程完善些了,不像早些时候官网教程外链到别人博客,评论区里各种吐槽表情包~~~)
2.webpack是一套完整的模块引用工具,不止样式, 其他功能不一定用的上。
结语:
除了 gulp 跟 webpack 外,还有国产前端部署的解决方案FIS3, 其对小图标也有一套部署配置流程, 因为不了解就不写了, 感兴趣的同学可以去学习下;webpack跟FIS3包含的其他功能多一些(特别是FIS3可称为完整的解决方案),一般项目如果大方向的技术选型没定webpack或FIS3,就单纯完成雪碧图而言不太推荐;
生成雪碧图案例参考:https://www.jianshu.com/p/7482dde882af