sprite,雪碧图的使用
在做界面优化的时候,为了显示一个页面的图片资源,有时候会请求服务器很多次,所以为了解决这个问题,会使用雪碧图的方法,将一些用到的小图片,放在一张图片上,如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sprite</title>
<style>
.sprite {
width: 51px;
height: 51px;
background: url("sprite.jpg") no-repeat -480px -165px;
}
</style>
</head>
<body>
<div class="sprite"></div>
</body>
</html>
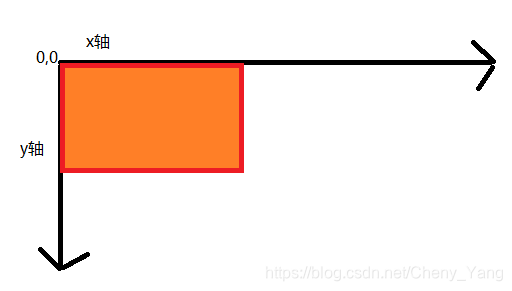
雪碧图的起点是从左上角的(0,0)点开始的,分为x轴和y轴,

所以为了显示指定的地方,首先对div设置一个宽高,然后将图片先向左移动,再向上移动,然后就能显示想出现的地方。