解决思路很简单,就是延时
看似很简单,但却屡试不爽,下面我简单聊聊这个话题.
默认的过场动画很简单,也很迅速.有时我们需要自定义一些其他的过场动画,这些动画带来酷炫的同时也使得显示时间增长,从而导致本身该显示的内容动画被错过了.
可能这么说你还是不太明白,我举个栗子:
MainVC->转场到->SubVC
其中转场动画需要1秒时间,而SubVC在显示时(Appear)其内部某个控件也有动画表现(0.5秒),这两个动画会同步进行,即内部动画不会等到转场动画结束后再显示,从而错过显示了.
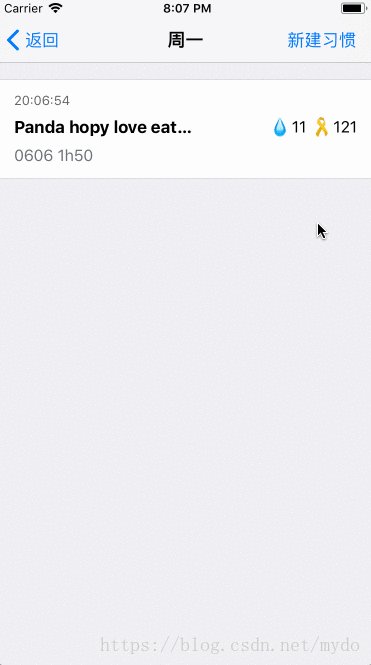
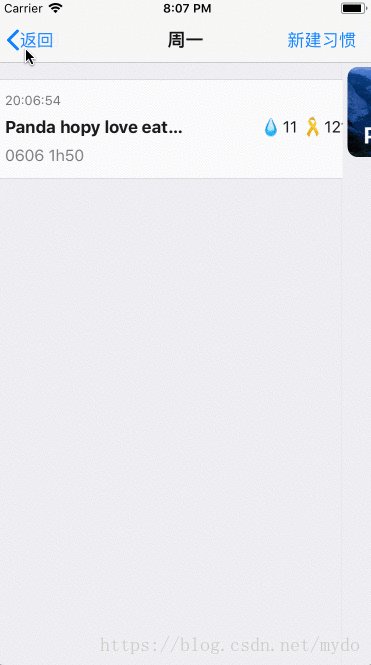
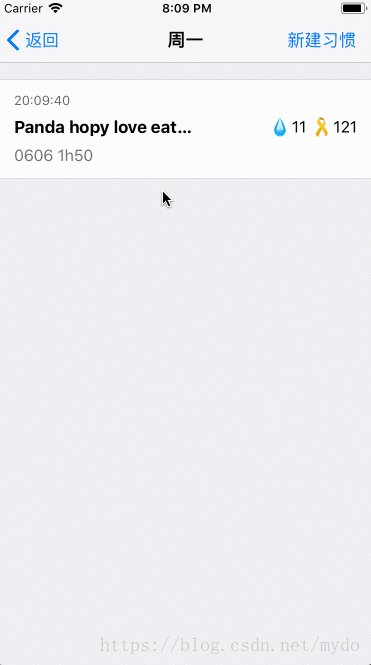
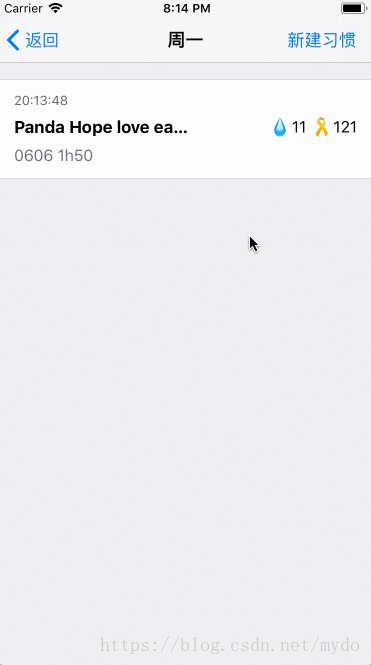
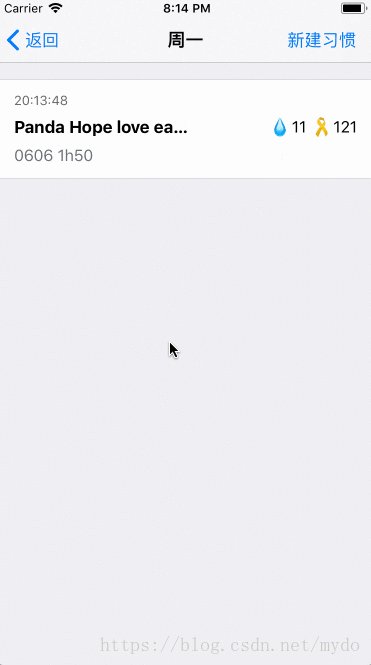
下面示意了未使用自定义转场动画时内部动画的正常显示:

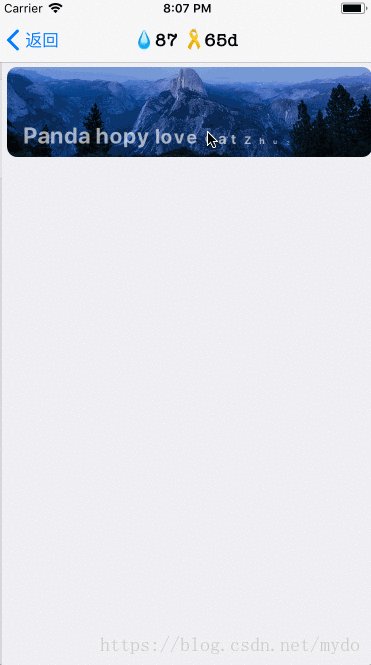
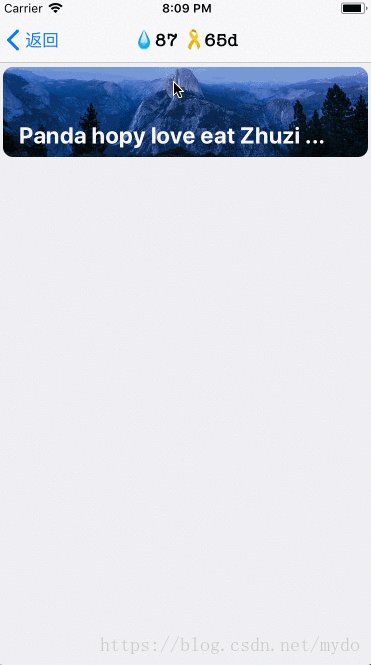
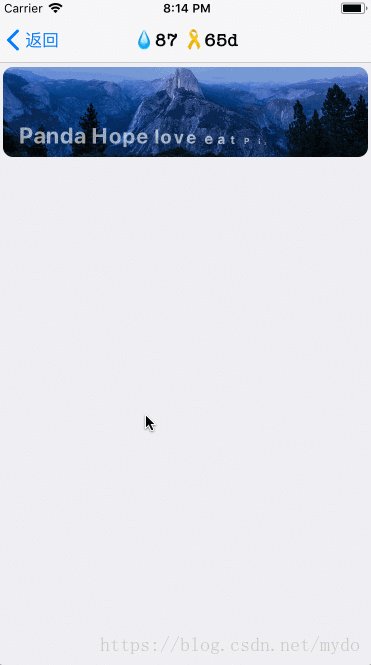
大家可以看到在转场后,标题显示有一个动画效果,现在我们添加一个转场动画再看看:

现在原来的标题动画完全没有了,让人略觉不爽 ;(
所以我们的解决办法就是:延时
DispatchQueue.main.asyncAfter(deadline: .now()+1.0) {
self.titleLbl.morphingEnabled = true
self.titleLbl.text = self.titleString
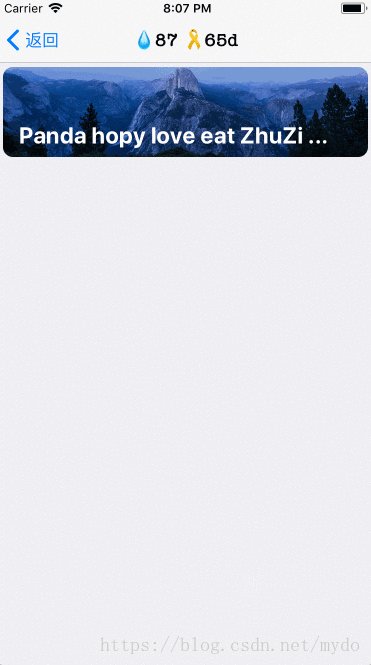
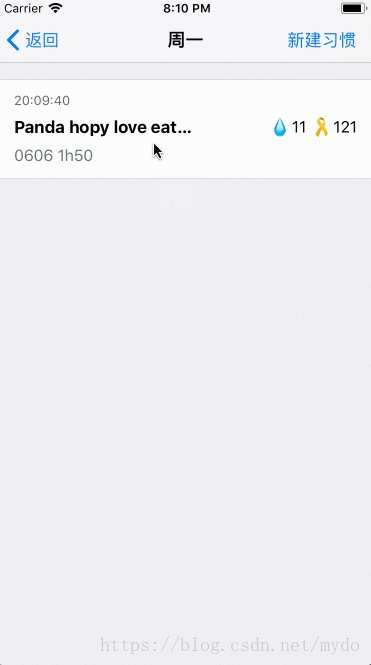
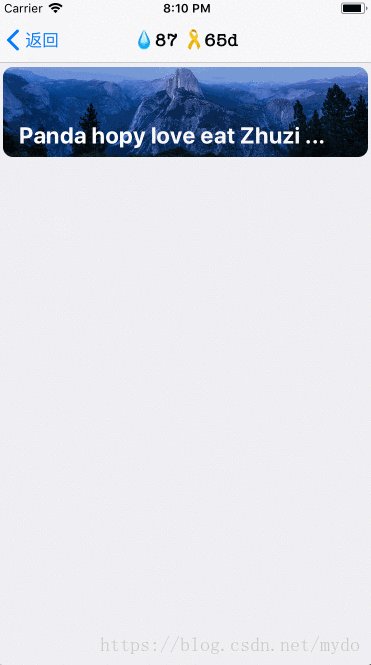
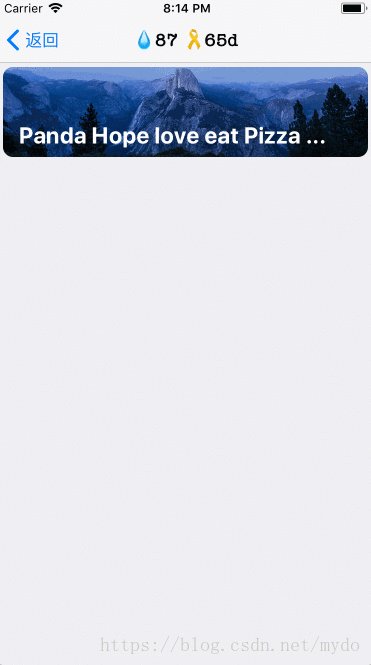
}为什么我要延时1秒???因为这是我尝试后的结果,最后看一下效果:

这样,即可以显示转场动画又不错过内部动画,这样两全其美的方法怎可私藏,所以与大家共享,感谢观赏! ;)