如何在开发的时候添加环境变量,然后在程序中读取到,并根据对应的变量来控制程序的结构变化,这里就用vite提供的一个简单的方式:使用环境变量文件
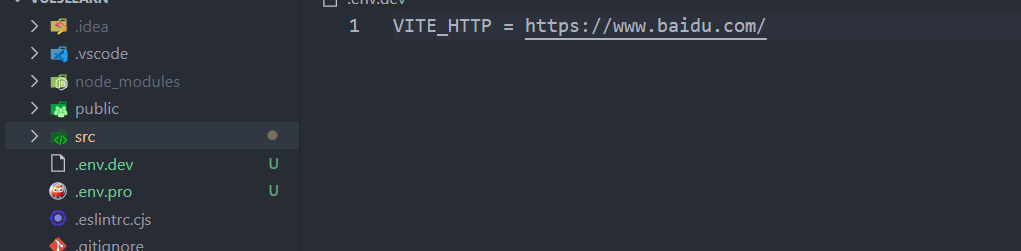
在项目根目录创建两个文件:.env.dev 和 .env.pro

在里面写上你想要设置的环境变量:比如我这里设置一个dev开发环境下的变量VITE_HTTP为baidu的网址,设置pro生产环境的变量为淘宝的网址:
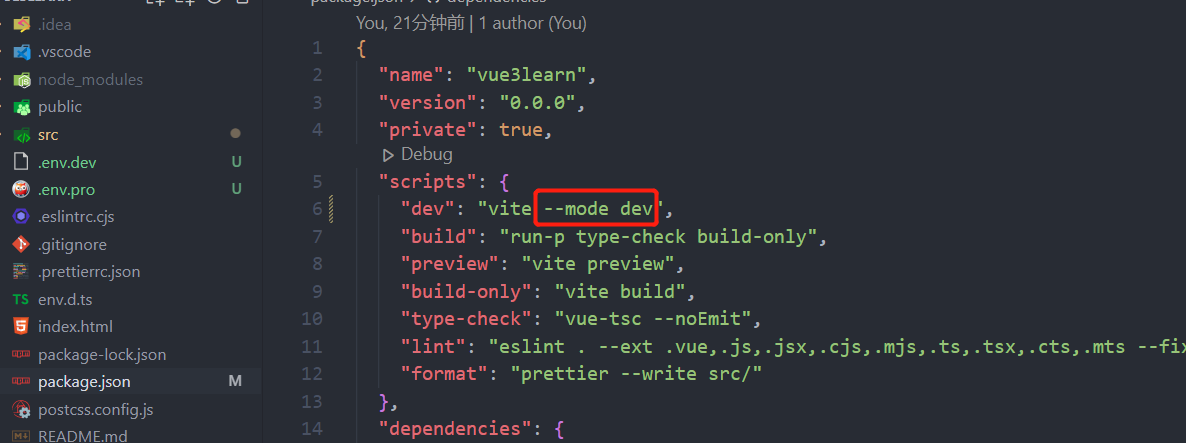
VITE_HTTP = https://www.taobao.com/然后到package.json中对应的命令行后面跟上.env.后面的环境,例如:
dev命令后面加上 --mode dev 就会自动将.env.dev文件里面的内容设置为环境变量

在vue项目中使用:使用import.meta.env就可以获取到所有的环境变量
// 打印一下环境变量
console.log("import.meta.env-----", import.meta.env);启动项目,然后看一下控制台输出:可以看到,前五个是系统自动设置的,后面一个VITE_HTTP是我们自己设置的