我们在开发项目的时候会很多环境,比如有开发环境,测试环境,开发环境
一般在项目中会有两个env的配置文件:
.env.development 是默认开发环境下的配置文件
.env.production 是生产环境下的配置文件
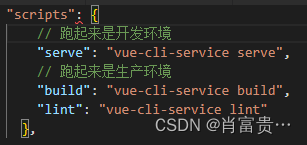
如果项目中没有配置这两个文件的话,那么项目跑起来(npm run serve)默认就是开发环境,(npm run build跑起来就是生产环境)

使用webpack搭建
1.查看默认开发环境变量
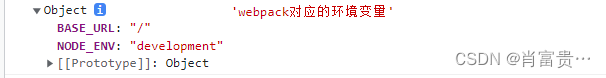
我们可以在main.js中将环境变量process.env对象打印出来


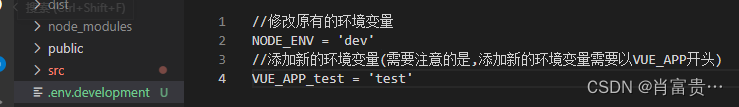
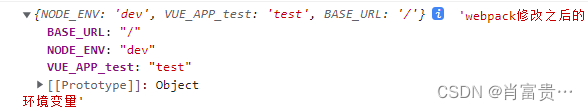
2.修改添加默认开发环境变量


3.添加新的环境(比如test测试环境)
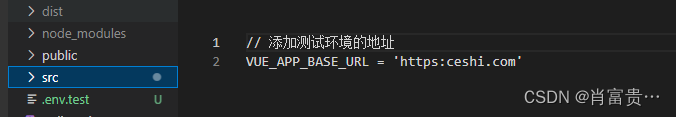
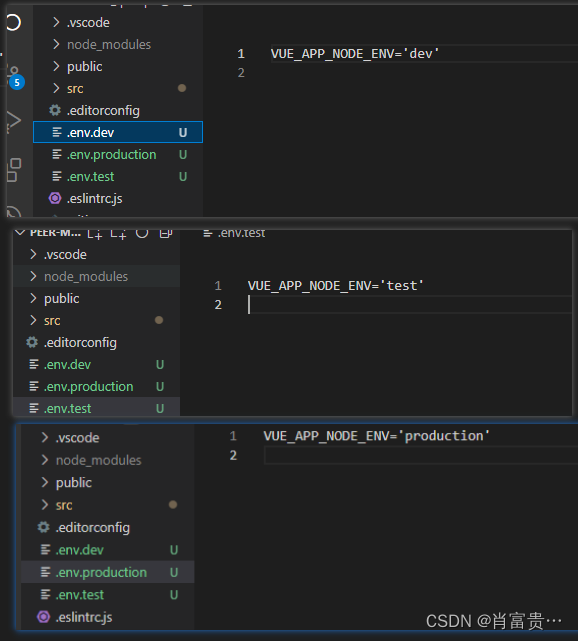
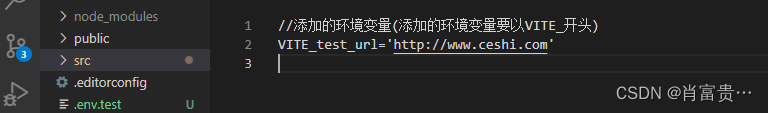
1.在项目中的根目录中创建.env.test文件

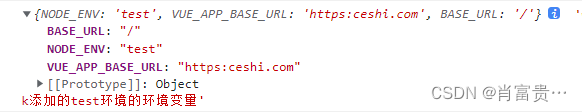
2.打印出来发现了环境就是我们所设置的test测试环境

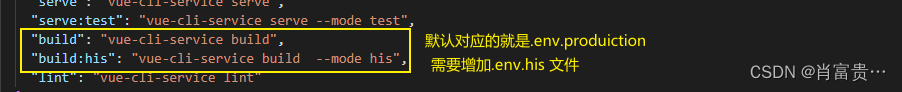
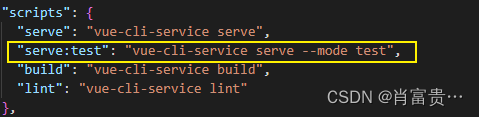
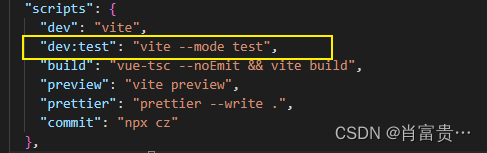
3.启动的项目命令有所改变(test要与.env.test相对应)

配置其他环境依照上面方法配置即可
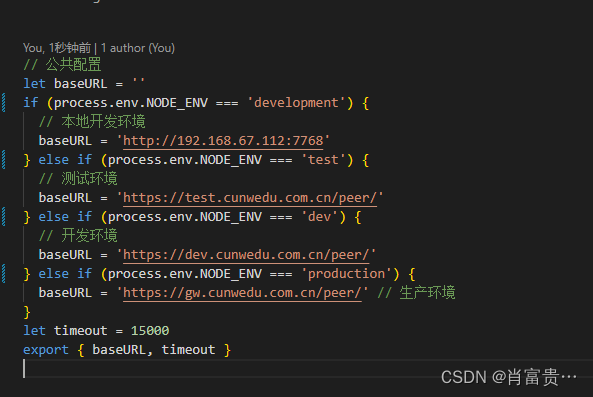
4.应用在项目中
图1:

图二

使用vite搭建
1.查看默认开发环境变量
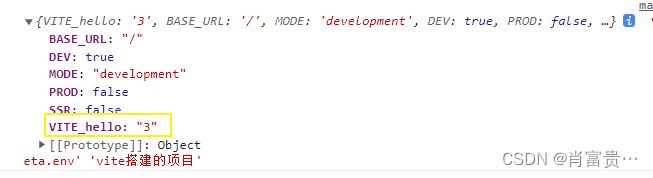
我们可以在main.js中将环境变量import.meta.env对象打印出来


2.修改添加默认开发环境变量
3.添加新的环境(比如test测试环境)
1.在项目中的根目录中创建.env.test文件
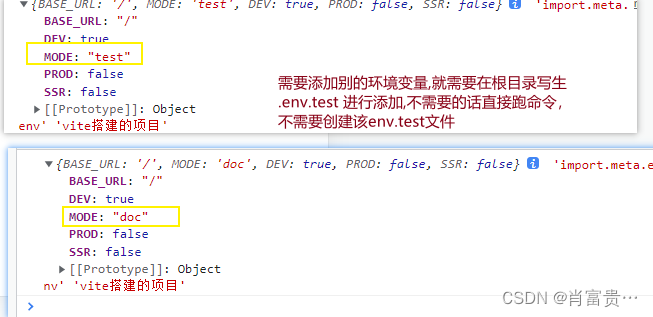
 2.打印出来发现了环境就是我们所设置的test测试环境
2.打印出来发现了环境就是我们所设置的test测试环境
3.启动的项目命令有所改变(test要与.env.test相对应)

4.应用在项目中
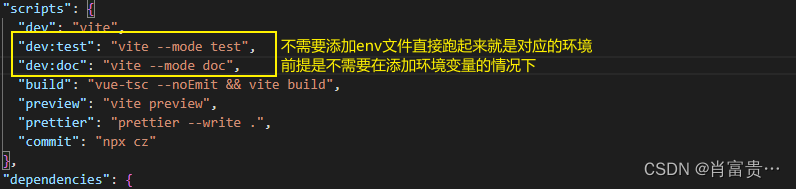
应用在项目中是与上面webpack搭建的一样的,不过使用vite可以免去图一,如果不需要增加其他的环境变量的话,因为直接配置pack.json的运行命令即可


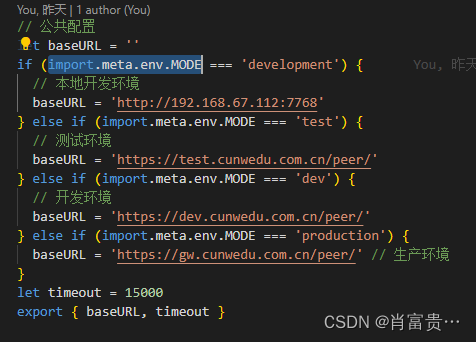
最后直接获取MODE即可

最后如果要发到生成环境就是运行npm run build 默认就是生产环境,多个生产环境也可以进行配置,与上面同理