一、箭头产生的原理
#demo12 {
border: 100px solid;
border-color:green blue orange red;
100px;
height:100px;
}
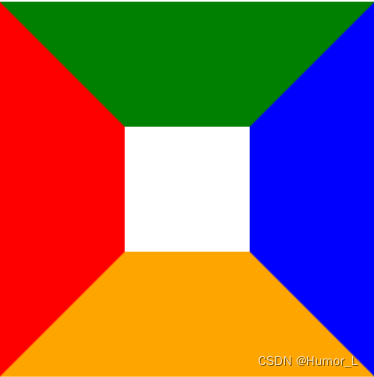
<div id="demo12"></div>第一步:设置一个div,然后给他设置样式:边框100px,上右下左颜色分别为绿、蓝、橘、红。然后设置div的高度和长度均为100px。
效果图如下:

第二步:我们可以看到中间一个正方形,就是我们设置的长和框:100px*100px。假如把width和height都设置成0的话,会有什么样的情景呢?
content拿掉后,其实就是变成一个点了,然后就变成下图了:
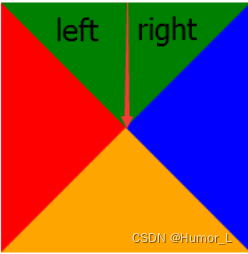
第三步:三角形是不是有了?而且还有四个,这时我们只需要取其中想要的任意一个方向的三角形即可。
比如我们要取绿色的三角形。看好了,一句话就出来了:
将上面的代码修改一行代码:
border-color:green transparent transparent transparent;
同理,如果你要取蓝色的、橘色的、红色的,改变第一个颜色值即可。
除了获取上面三角形以外,我们还可以获取上面每个三角形的一半,也就是一个小的三角形(left或right):
这时,我们再加一行代码即可获取:
#demo12 {
border: 100px solid;
border-color:green transparent transparent transparent;
border-left:transparent;
0px;
height:0px;
}加上border-left:transparent;后,我们可以获取right的部分,结果如下:

二 、箭头在实际应用中的使用和实现
㈠一个梯形
当元素宽、高和边框的宽相近(等)时,改变某一边的颜色可以看到一个梯形:
<div id="demo11"></div>
<style>
#demo2 {
border: 10px solid #000;
border-left-color: #f00;
width: 10px;
height: 10px;
}
</style> 
㈡三角形
当元素宽、高为零,且其他边为透明颜色时,可以形一个三角形:
<div id="demo12"></div>
<style>
#demo12 {
border: 10px solid #000;
border-left-color: #f00;
width: 0;
height: 0;
}
</style> 
㈢任意角度三角形
改变各个边的宽度,即通过调整“边框”厚度可以配置出任意角度:
<div id="demo14"></div>
<style>
#demo14 {
border: 10px solid transparent;
border-left: 20px solid #f00;
width: 0;
height: 0px;
}
</style>
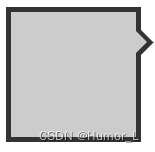
㈣三角形跟矩形组合成提示框
<div id="demo"></div>
<style>
#demo {
width: 100px;
height: 100px;
background-color: #ccc;
position: relative;
border: 4px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 9px;
border-left-color: #ccc;
top: 15px;
}
#demo:before {
border-width: 14px;
border-left-color: #333;
top: 10px;
}
</style>
㈤三角线分割的 Tab 页
<ul id="demo17">
<li> Tab1</li>
<li> Tab2</li>
<li> Tab3</li>
</ul>
<style>
#demo17{
font-size: 10px;
height: 24px;
}
#demo17 li {
float: left;
position: relative;
list-style: none;
margin: 0 20px 12px -19px;
border-top: solid 1px #ddd;
border-bottom: solid 1px #ddd;
padding-left: 12px;
}
#demo17 li:after, #demo17 li:before {
border: 10px solid transparent;
border-left: 10px solid #fff;
width: 0;
height: 0;
position: absolute;
top: 0;
right: -18px;
content: ' '
}
#demo17 li:before {
border-left-color: #ddd;
right: -19px;
}
</style> 
㈥一个向右的箭头
我们将top、right、bottom均设置为透明色即可获得
#demo12 {
border: 10px solid;
border-color:transparent transparent transparent orange;
0px;
height:0px;
}
㈦我们从上面的四个三角形中,把bottom的三角形去掉即可,也就是把bottom的三角形设置为透明色:
#demo13 {
border: 50px solid;
border-color:orange orange transparent orange;
0px;
height:0px;
}
㈧两个向右的三角形叠加而成
设置2个div,其中一个相对定位,另外一个绝对定位,这样就可以控制两个div的位置了。
然后获取2个div的右向箭头即可。talk is cheap,show me the code!
.demo14{
border: 50px solid;
border-color:transparent transparent transparent orange;
0px;
height:0px;
}
.demo12 {
position:relative;
float:left;
}
.demo13 {
position:absoulte;
margin-top:-52px;
}
<div class="demo demo12">
<div class="demo demo13"></div>
</div> 