
文章目录
从0开始学react系列 - 第二节: 组件化搭建博客首页
从0开始学react系列 - 第一节 已经创建好 react-blog 项目,接下来从首页出发,逐渐增加组件进行开发。
开始之前,安装 react 开发者工具
开始之前我们先安装好浏览器 react开发者工具,安装之前打开react项目时,控制台会有一段提示输出让我们安装开发者工具。为了更好地查看 React组件和组件props,state等信息。
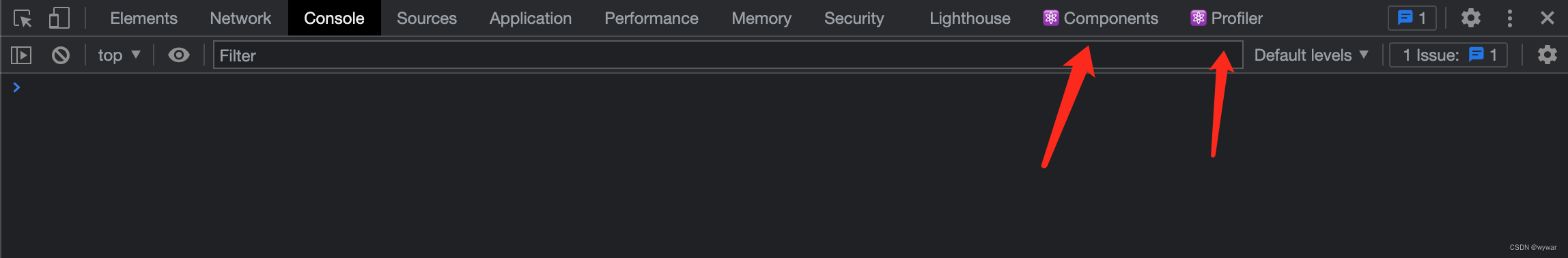
首先我们打开官网,https://react.dev/learn/react-developer-tools,按照你用的浏览器进行安装,如果是chrome浏览器点击就直接在扩展页面进行安装了。安装完后关闭开发者工具重新F12打开,在最后的tab选项卡就能看到新增的2个React开发者工具。

一、首页结构分析
- 顶部logo导航条
- banner图文描述或轮播图
- 最新文章列表
- 侧边栏
- 文章排行榜
- 最新评论文章
- 页脚
二、样式相关工具准备
CSS变量var() 如何工作
CSS3 变量查看官网:https://www.w3school.com.cn/css/css3_variables.asp
首先:CSS 变量可以有全局或局部作用域。
全局变量可以在整个文档中进行访问/使用,而局部变量只能在声明它的选择器内部使用。
如需创建具有全局作用域的变量,请在 :root 选择器中声明它。 :root 选择器匹配文档的根元素。
如需创建具有局部作用域的变量,请在将要使用它的选择器中声明它。
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue); }
h2 {
border-bottom: 2px solid var(--blue); }
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
Sass预处理器,安装使用sass
在 React中使用sass,首先需要安装 node-sass。打开终端输入命令
$ npm i [email protected] -D
由于兼容性的问题,我们安装4.14.1版本,注意需要检查对应符合的 node.js版本。
如果安装不成功报错,可以尝试先卸载项目中已有的node-sass,再安装
$ npm uninstall node-sass
$ npm i [email protected] -D
我原来终端使用node.js18的版本太高了,报错之后,使用nvm装了一个 node.js14版本再次尝试就可以了。
sass语法教程:https://www.sass.hk/guide/,使用sass可以方便进行样式嵌套,定义变量等操作。
三、下一节开始正式进入组件开发
安装工具和node-sass耗费了不少时间,今天先到这,下一节开始正式进入组件开发!
更多文章将会持续记录在此系列中
