大家好,我是IT修真院深圳分院第8期学员何阳,一枚正直纯洁善良的web前端程序员。
今天给大家分享一下:如何使用浏览器的F12开发者工具调试页面。
一、背景介绍
1、前端程序员在按照UI效果图编辑网页时,不可能一口将全部的代码全部写好,通常情况是编写边调,经过反反复复的调试后才能达到要求的效果,这时候用浏览器的F12开发者工具能形象直观的帮助程序员调试自己的代码,用好F12能显著提高开发者的工作效率,加快调试的速度。
二、知识剖析
1、F12 开发人员工具是一套按需采用的工具,网站开发人员可以随时在任何网页上使用 F12 工具,从而快速调试 JavaScript、HTML 和级联样式表 (CSS),还可以跟踪并查明网页或网络的性能问题。
注:部分电脑打开F12是需要组合键:Fn+F12。
三、具体实操
1、如何更改调试窗口的显示位置?
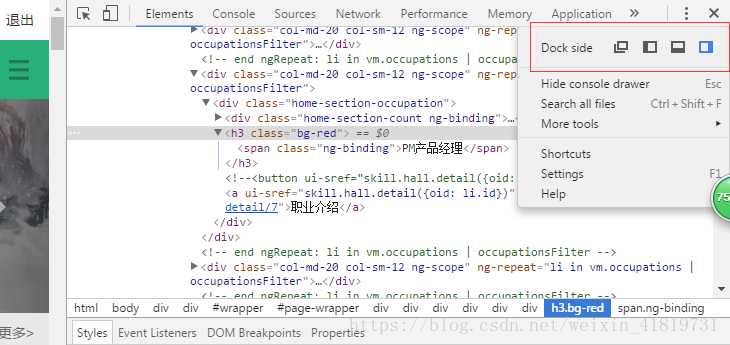
先按F12进入调试位置
Dosk side有四个选项,1.将开发者工具单框拖出来 2.放置左侧 3.放置底部 4.放置右侧。
一般都是谷歌浏览器是默认放置在右侧的,今天我们主要说谷歌浏览器当中的F12开发者工具。
如果要进行模拟手机端调试页面的话,用左右布局调试会比较方便,如果是调试PC端页面的话,将调试页面放置下端会更好一点,这样不会遮住部分的显示内容。
2、如何选中需要修改的元素?如何进行手机端的调试?
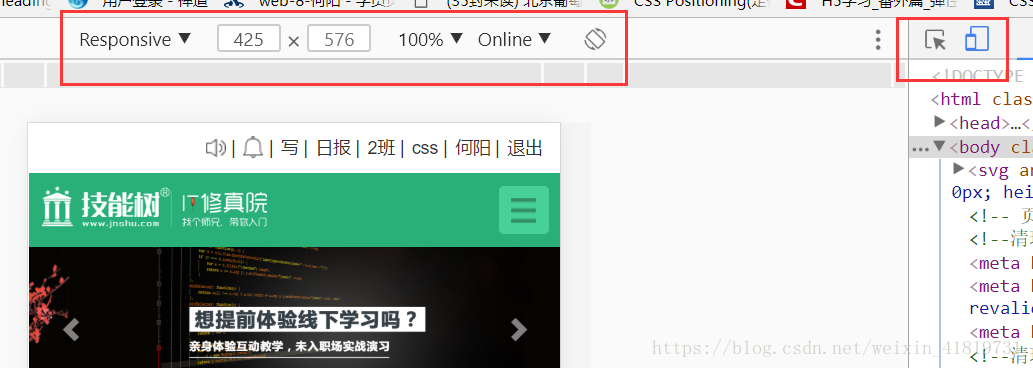
首先打开F12,图上右上角有一个小鼠标箭头图标和一个小手机图标。我们用鼠标小鼠标箭头图标然后点击选择网页中的内容,这时候就会在开发者工具中看见该选中的内容样式显示出来。选择网页中的内容可以是一串文字也可以是一张图片或者一个块级元素。
点击小手机图标,开发者工具会将页面模式换成模拟手机浏览的状态,如上图图中正上方可选择市场主流的不同品牌手机和不同的分辨率样式来进行页面查看,从而观察页面在不同手机不同分辨率下的显示效果。
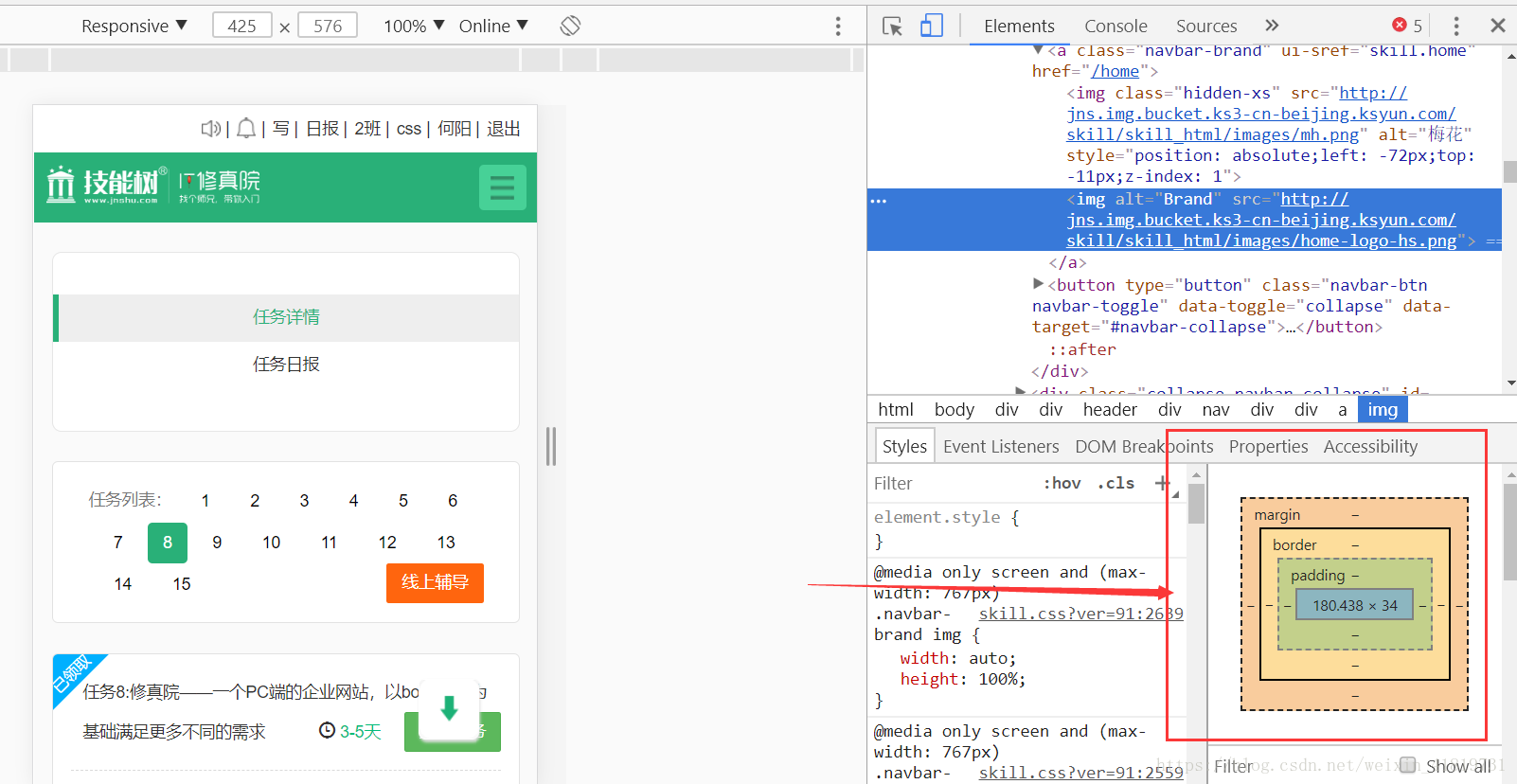
3、如何更直观的观察到页面中设置的盒子模型?
咱们在CSS布局会经常用到盒子模型,可是在网页上随意点开某一个块级元素进行审查,在管理者工具栏有一个直观的盒子样式(如上图),你可以直接在盒子上进行更改。margin,padding,border,内容栏的上下左右各个值都可以进行直观的修改。
4、如何修改设置当前元素的样式,或在当前元素对应的class上修改样式?
①如何在当前元素上修改?
选择某一个元素,在开发者工具底下会弹出一个当前元素样式——element style。可在该选择样式下更改,这样更改有一个好处,它不会影响其它位置相同元素的样式,只会影响当前你选取的这个元素的样式。这样优先级更高。
②如何在当前元素对应的class上修改样式?
在开发者工具最底下我框选出来的位置就是当前元素class,也可在这个位置进行更改样式,但是在这个位置修改样式需要注意页面当中所有同一种元素的样式都会发生改变,一牵动则动全身。
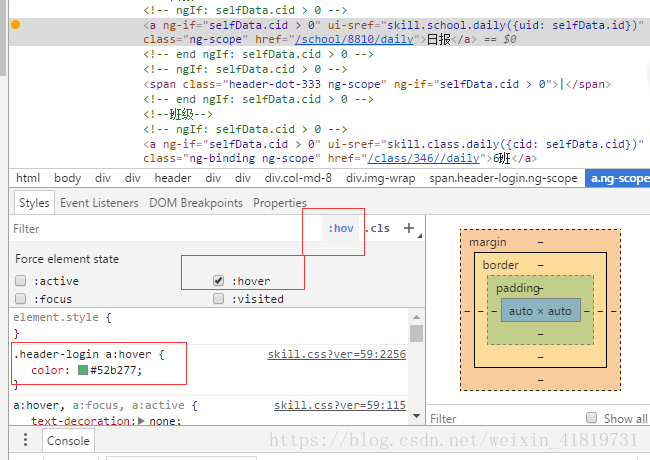
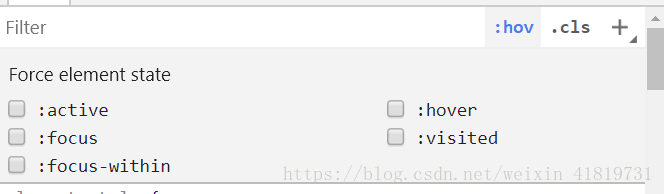
5、如何修改元素设置的伪类属性?
如图,选中某一个元素,然后在开发者工具的Filter当中有一个:hov值。点击它,然后选取你需要查找的伪类。
注:因为正常情况下点击一个元素属性,你是看不到它的伪类的。
点击出现伪类后,你就可以在这个上面直接更改样式了。
比如color,可以直接在开发者工具中自带的画板中吸取页面中你想要的颜色,然后确定就可以更改了。
咱们在制作网页时,UI图上的颜色也可以拿开发者自带的画板吸取确定颜色。
6、如何添加新的class,复制和删除原来的class?
Filter栏中最右边有一个.cls选项,它可以添加新的class,这个功能主要是添加css原样式中存在的class,通过调用其它class样式到当前元素中来,从而查看新的样式。
.cls右边的十号作用是复制当前class,可重新在新class中布置新的样式。特别是在旧class样式代码非常多的情况下重新布局样式,这时候用新增一个class的方法就很方便,新class复制到编码器当中也省不少事。
7、如何快速增加元素的样式?
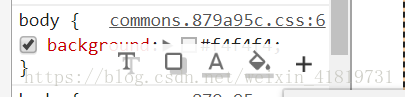
谷歌浏览器自带了4个快速增加属性的按钮,如图上4个图标,从左到右分别是应:
text-shadow-文本元素阴影效果
box-shadow-块级元素阴影效果
color-字体颜色
background-color-背景颜色
有人可能会问怎么才能找到它们呢?可能细心的同学已经发现了。
当鼠标悬浮在class栏中,右边会出现一个三个小点的按钮,点击它便会出现这四个按钮了。
最后,页面样式修改完成后,我们就该保存啦。可以有三种方式保存修改后的代码。
①从开发者工具class里面复制代码到你的编码器。
②直接在页面上ctrl+s另存为即可,这种比较暴力,适合F12大幅度修改后的页面。
③也可以对照开发者工具,用手在编码器上敲上去····
四、思考
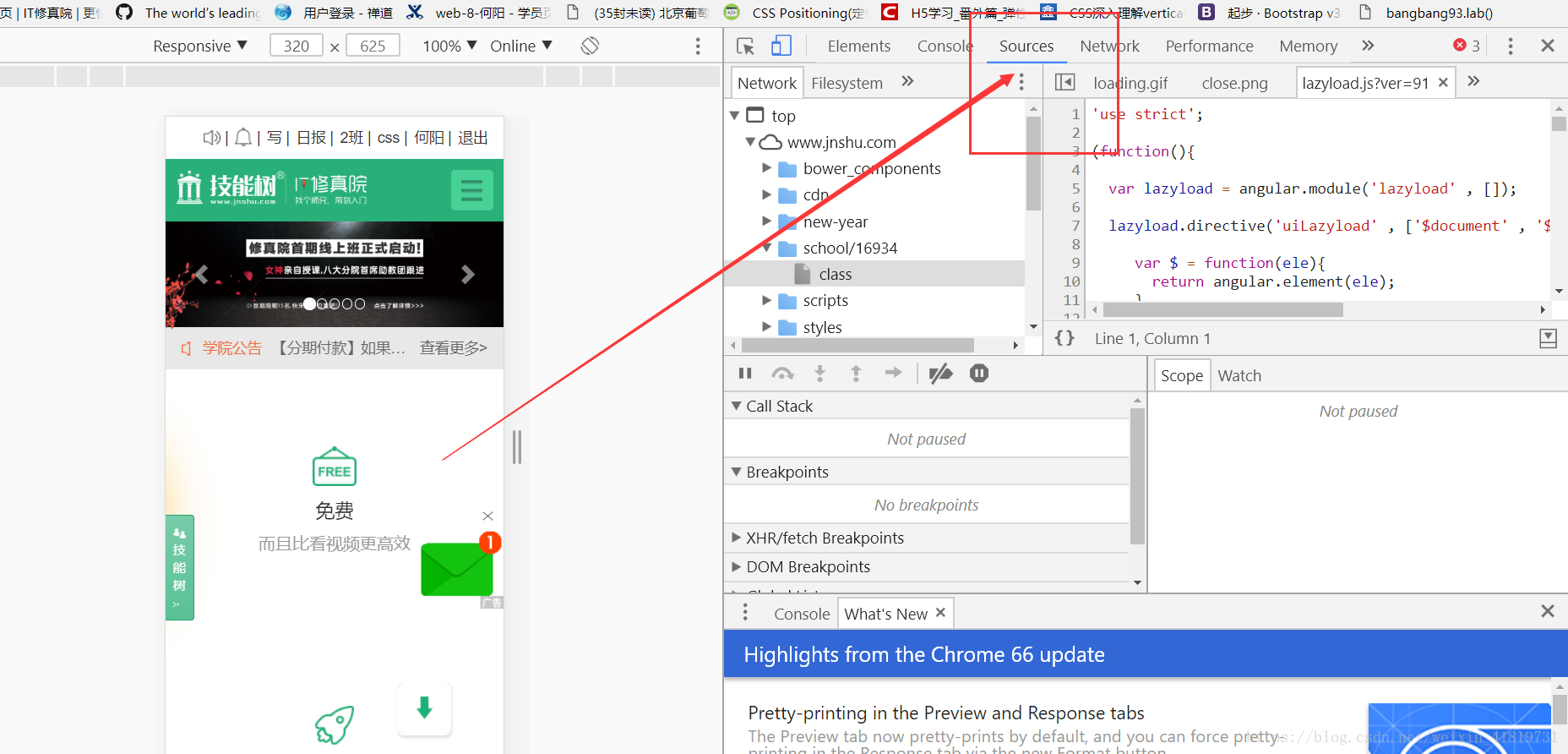
1、如何通过F12开发者工具来学习优秀网站的设计?
比如在开发过程中遇到了一些很难的布局,或者产品经理的一些要求你没有想到一些很好的方法来实现的,大家就可以借鉴一下别的网站的设计。
如图上,我们可以打开F12的sources来查看html或者css样式、JavaScript样式。通过借鉴别的网站的代码来参悟自己想要实现的布局。
五.更多讨论
问题一:如何用f12查询伪类?
在F12中有一个:hov值,点击它然后勾选你需要查找的伪类就能在底下显示出来了。
问题二:如何用F12查看css文件?
点击F12中的Sources,就能拿看见页面中包含的文件,然后找到css文件,js文件的查找也是同样的办法。
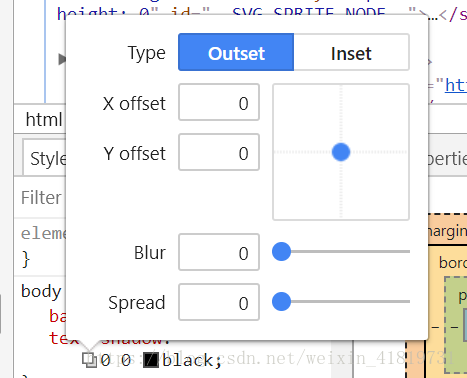
问题三:如何使用F123修改文字阴影效果?
在F12中有四个按钮是专门修改阴影效果,块级元素效果,字体颜色,块级颜色的。
点击需要修改的元素,在元素里面点击T图标就可以形象的同步更改字体的阴影效果了。
好了!今天的分享就到这里了。欢迎大家点赞、拍砖、留言,咱们下次再会!