调试时使用最多的功能页面是:元素(ELements)、控制台(Console)、源代码(Sources)、网络(Network)等。
- 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点(DOM断点:在JavaScript调试中,我们经常使用到断点调试,其实在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM 断点))
- 控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
- 网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
元素(Elements)
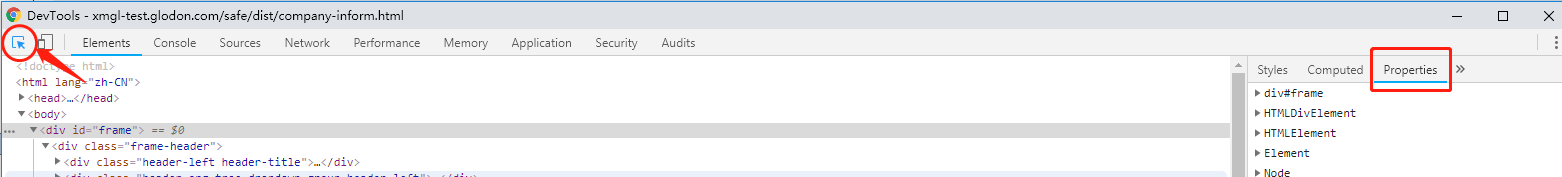
查看元素代码:点击如图
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看

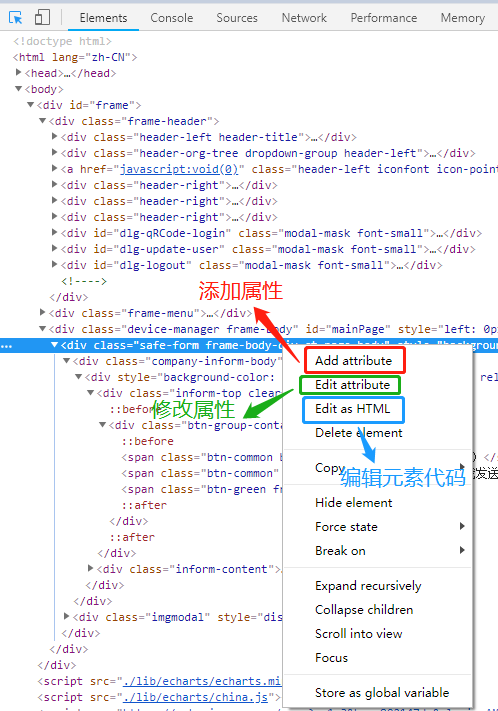
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
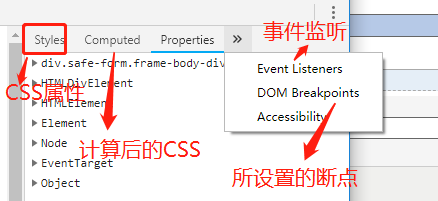
右边的侧栏个功能的介绍:如下图所示

控制台(Console)
- 查看JS对象的及其属性
- 执行JS语句
- 查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
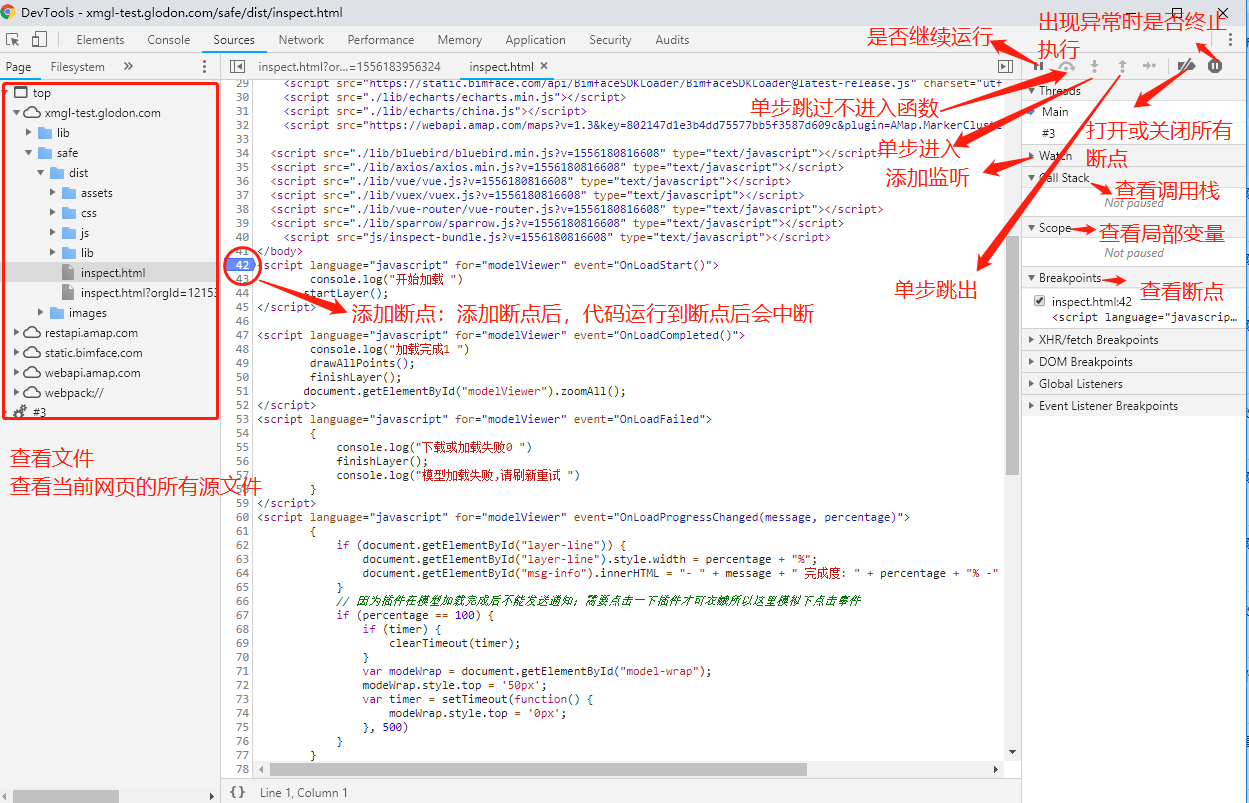
源代码(Sources)

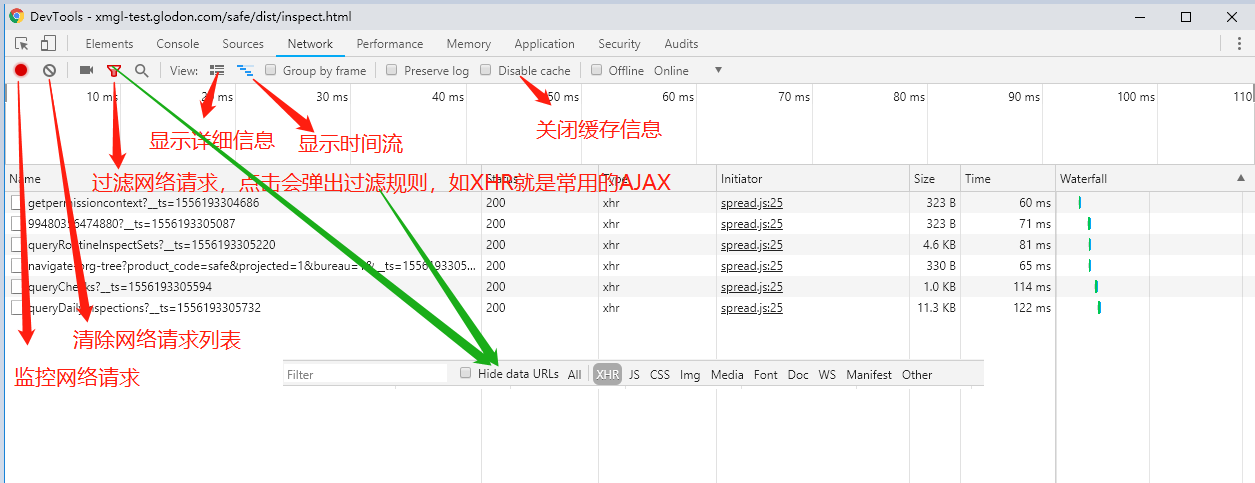
网络(Network)

请求文件的具体介绍:
一共分为四个模块:
- Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
打开浏览器,按F12,点击Network,可以查看相关网络请求信息,记得是打开F12之后再刷新页面才会开始记录的。
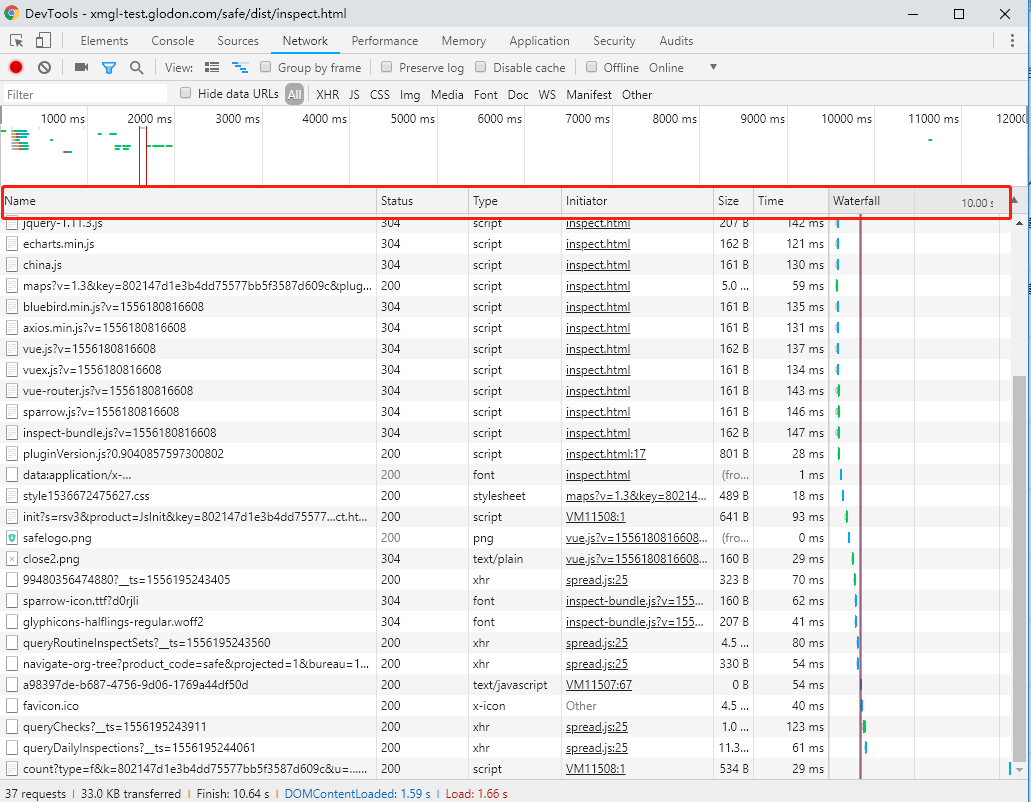
- 查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到:URL,响应状态码,响应数据类型,响应数据大小,响应时间

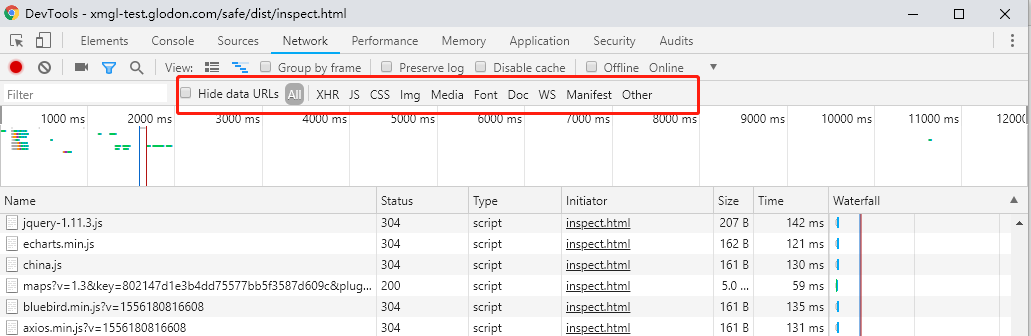
- 请求URL可进行筛选和分类:选择不同分类,查看请求URL,方便查找

也可以直接Filter搜索查询相关URL,可以输入关键字或者正则表达式进行查询

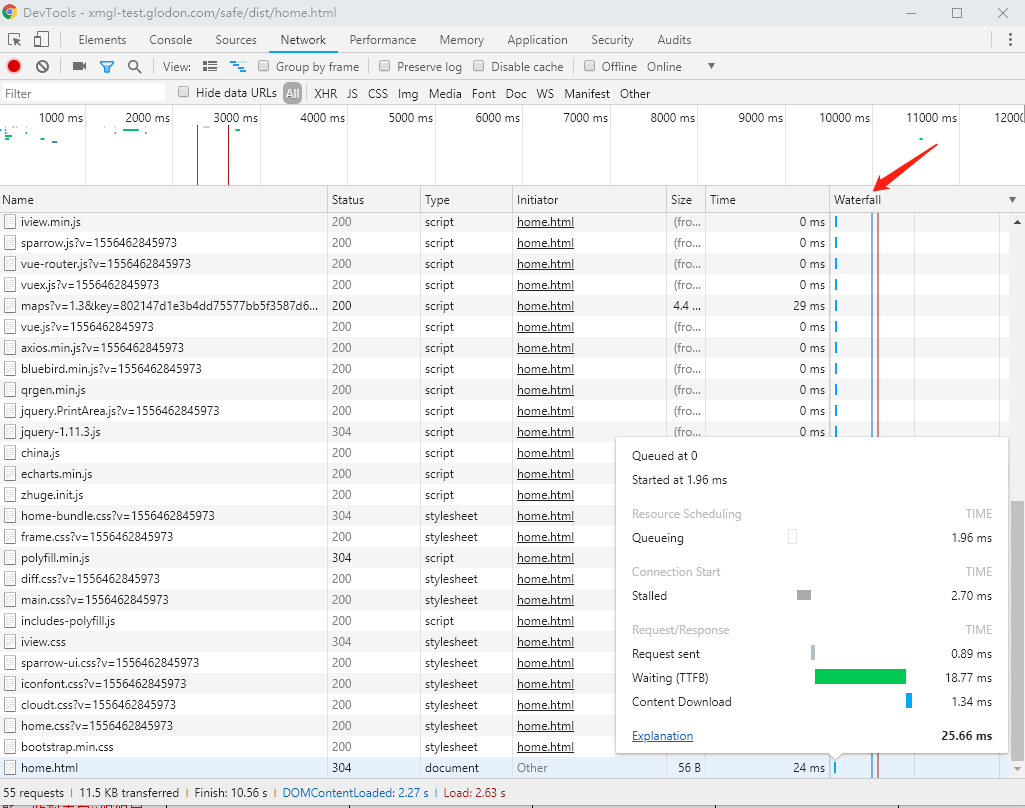
Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方,鼠标指到相关区域可以看到具体耗时

我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
Queueing 是排队的意思
Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
SSL https特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间