哪怕是大神级别的开发者,也不可能一次编写就能完全达到想要的效果,一般要对自己的的代码修改调试几次后才能到达要求,浏览器的F12开发人员工具就可以很方便的帮助我们开发者调试自己的代码。
F12 开发人员工具是一套按需采用的工具,网站开发人员可以随时在任何网页上使用 F12 工具,从而快速调试 HTML 、CSS以及JS,还可以跟踪并查明网页或网络的性能问题。
基本使用介绍(以Chrome为例)
怎么打开
打开你需要调试的网页,右键选择下面的检查(快捷键F12 /ctrl+shift+i)


你可以直接在这里增删改查html内容及css样式 然后再将你修改的内容添加到你的源文件当中

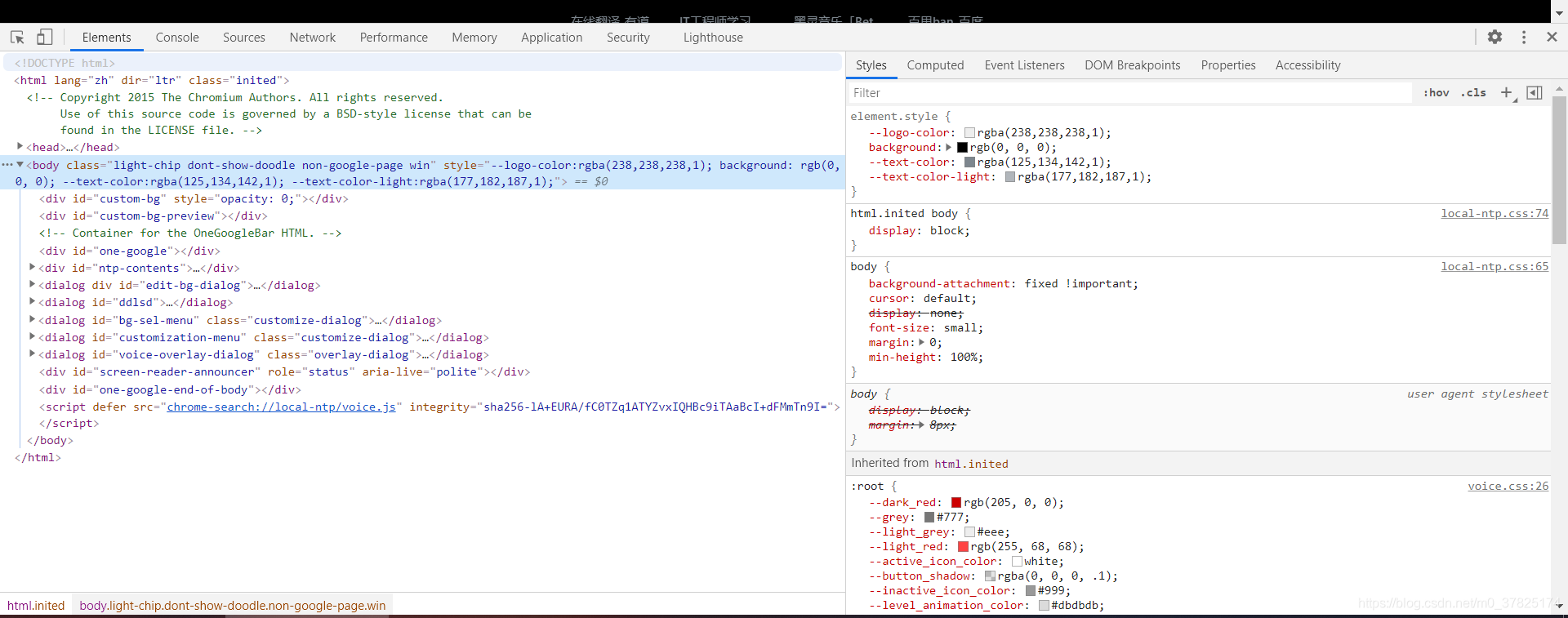
Elements(标签页)
Elements标签页左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。
右侧则Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:
你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。下面可以看到元素占的空间情况(宽、高、Padding、Margin等)

还通过computed可以计算当前元素的各个属性的值

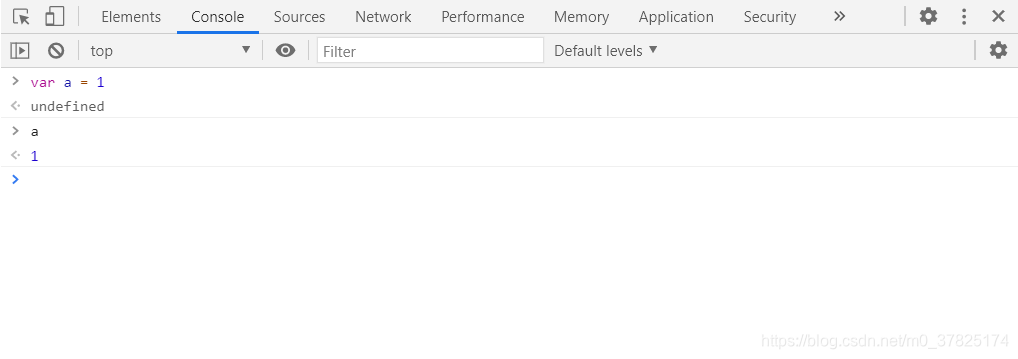
console
console就是Javascript控制台

Sources
Sources页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。

Network
Network页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示
