Hbuilder官网:http://www.dcloud.io/
步骤:
1.下载安装好Hbuilder软件,然后打开,选择文件》新建》移动app。2.然后填写应用名称等基本信息,注意这里模板选择空模板即可。
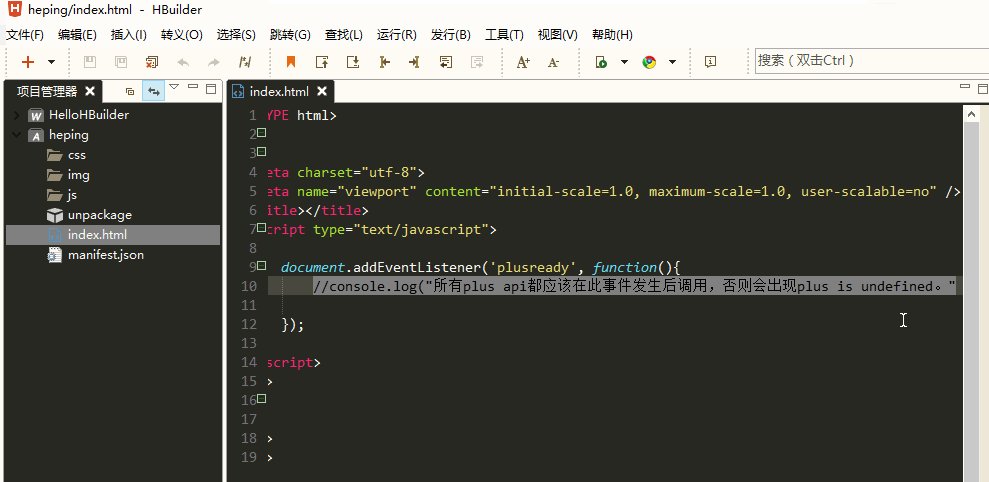
3.在左侧项目管理器找到刚才创建的项目,
(这里说明一下,css、img、js文件是自动生成的空文件夹,不用管。我们这里需要修改的是index.html和manifest.json)。
4.先打开index.html 删除掉原来的js代码,插入新的代码(可以直接使用下面的index.html代码)。
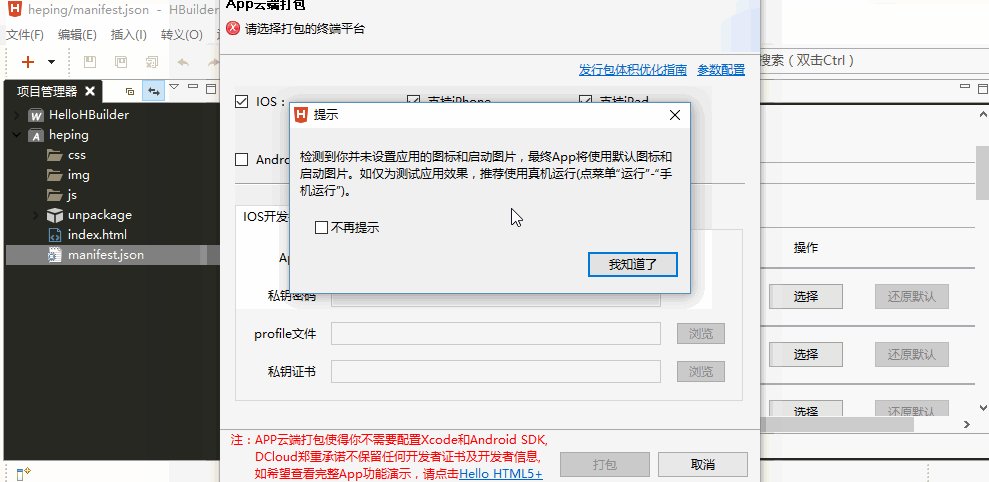
5.打开manifest.json配置下图标和启动图片配置好以后(下图示例没有修改,使用的默认图标和启动图片),点击菜单发行》发行为原生安装包。
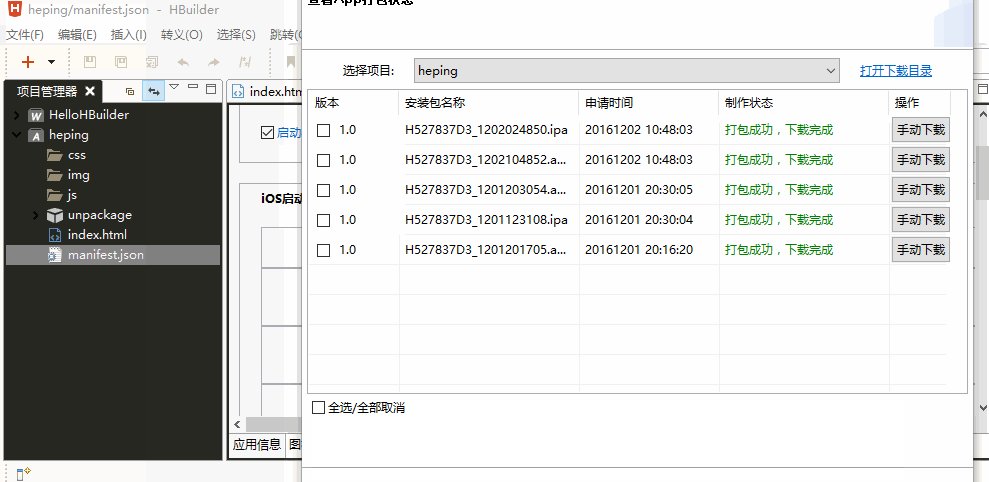
弹出对话框选择好ios,Android,再点击打包就可以了,最后等待几分钟,打包好以后下载就OK了!

index.html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function plusReady() {
var zxlmweb = plus.webview.create("http://1000uxx.com")//这里输入要访问的网址
zxlmweb.show(); // 显示窗口
plus.key.addEventListener("backbutton", function() { //监听返回按键
zxlmweb.canBack(function(e) { //监听webview窗口是否可以返回
if(e.canBack) { //可以返回
zxlmweb.back(); //返回上一页面
} else { //不可以返回
var signout = confirm("您确定要退出应用吗?");
if(signout == true) {
plus.runtime.quit(); //退出app
} else {}
}
});
}, false);
}
if(window.plus) {
plusReady();
} else {
document.addEventListener('plusready', plusReady, false);
}
</script>
</body>
</html>