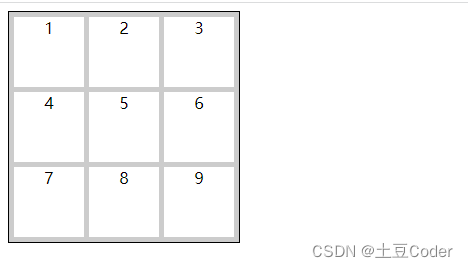
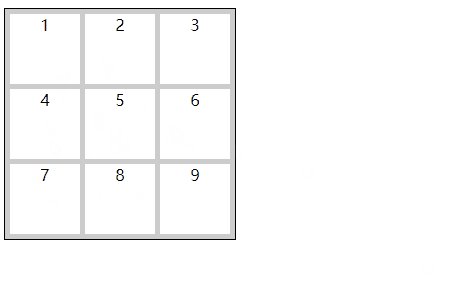
效果

实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九宫格</title>
<style>
</style>
</head>
<body>
<div class="outer">
<div class="inner">1</div>
<div class="inner">2</div>
<div class="inner">3</div>
<div class="inner">4</div>
<div class="inner">5</div>
<div class="inner">6</div>
<div class="inner">7</div>
<div class="inner">8</div>
<div class="inner">9</div>
</div>
</body>
</html>
.outer{
width: 240px;
border: 1px solid #000;
display: flex;
flex-wrap: wrap;
}
.inner{
text-align: center;
width: 80px;
height: 80px;
border: 5px solid #ccc;
box-sizing: border-box;
}
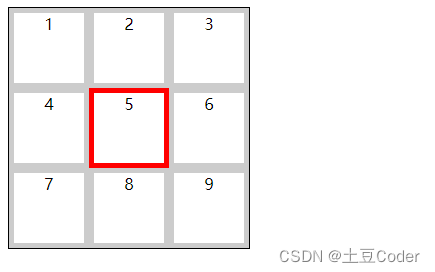
.inner:hover{
border-color: #f00;
z-index: 2;
}

- 为了使得相邻的两个
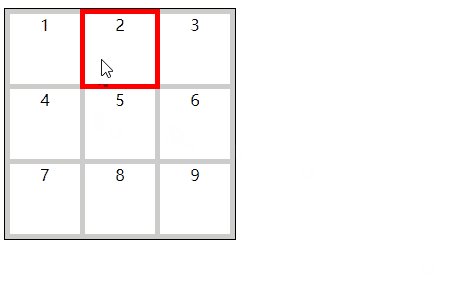
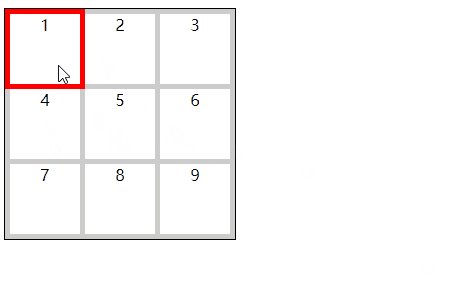
border(10px)变成5px,设置margin-left: -5px; margin-top: -5px, - 悬浮时需要设置内盒的
z-index属性,使其始终显示在最上层(这也意味着内盒必须具备它的四边border,不能缺少任何一个方向上的border)
.outer{
width: 240px;
border: 1px solid #000;
display: flex;
flex-wrap: wrap;
}
.inner{
text-align: center;
width: 80px;
height: 80px;
border: 5px solid #ccc;
box-sizing: border-box;
margin-left: -5px;
margin-top: -5px;
}
.inner:hover{
border-color: #f00;
z-index: 2;
}

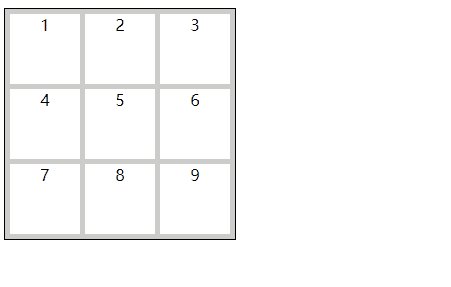
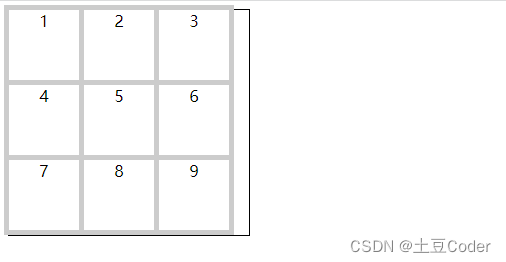
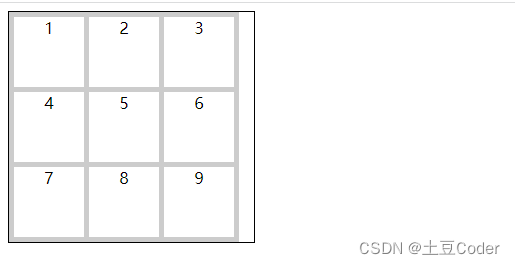
由于 margin 负数的关系,虽然解决了中间 border 合二为一的效果,但同时也使得整体偏移了原来的位置,使得第一列超出的外盒,要使得外盒(.outer)全部包裹住内盒,给外盒添加 padding来填充内盒偏移的距离
.outer{
width: 240px;
border: 1px solid #000;
display: flex;
flex-wrap: wrap;
padding-left: 5px;
padding-top: 5px;
}
.inner{
text-align: center;
width: 80px;
height: 80px;
border: 5px solid #ccc;
box-sizing: border-box;
margin-left: -5px;
margin-top: -5px;
}
.inner:hover{
border-color: #f00;
z-index: 2;
}

最后修改一下宽度的值为当前内盒宽度之和 width: 225px